
writing-modeCet attribut CSS est rarement vu ou utilisé par nous ! Nous appelons souvent les choses peu communes "peu communes", tout comme les mots peu communs que nous appelons "caractères peu communs", donc les attributs CSS peu communs peuvent être appelés "attributs peu communs", writing-mode nous donne le sentiment que les "attributs peu communs" sont très faibles et inutiles. .
Mais, en fait, nous avions tous tort, grosse erreur, writing-modetrès faible ? Bon sang, arrêtez de plaisanter, writing-mode peut être considérée comme la propriété CSS la plus scandaleuse du monde CSS, renversant directement de nombreuses règles du monde CSS.
Et il y a une raison pour laquelle writing-mode semble « inconnu » aux gens.
En fait writing-mode cette propriété CSS est née dans l'Antiquité, et le navigateur IE5.5 la prend déjà en charge : 
C'est étrange ! writing-modePuisque c'est un tel oiseau, qu'il est précoce et qu'il est senior, pourquoi est-il resté silencieux pendant près de 20 ans ?
C'est parce que, pendant longtemps, les navigateurs modernes tels que FireFox et Chrome ne prenaient pas en charge writing-mode writing-mode était fondamentalement un produit privé d'IE. Tout le monde n'a jamais eu de problème avec IE. une bonne impression, non ? Aiwu et Wu sont ici et là, donc naturellement ils n'aiment pas writing-mode non plus.
Cependant, juste au moment où nous sommes aveuglés par la technologie front-end populaire, les principaux navigateurs modernes ont implémenté un support plus standard pour writing-mode (principalement en raison du suivi actif du navigateur FireFox), c'est-à-dire , je ne sais pas quand, la compatibilité de writing-mode n'est plus un problème. De plus, les propriétés de cette propriété sont sans précédent. Quand j'y vais, j'ai l'impression de voir une étoile montante, non, c'est une nouvelle lune. . Et c'est la pleine lune.
est quelque peu similaire à l'attribut float writing-mode a été conçu à l'origine pour contrôler l'affichage des éléments en ligne (ce qu'on appelle la disposition du texte - Texte). Mise en page). Parce qu'en Asie, en particulier dans les pays d'Asie de l'Est comme la Chine, la disposition du texte n'est pas horizontale mais verticale, comme dans les poèmes et la prose anciens chinois.

Par conséquent, writing-mode est utilisé pour réaliser que le texte peut être présenté verticalement.
Vous pouvez cliquer ici : Démo du mode d'écriture CSS et de la disposition verticale du texte
Tiré du navigateur IE11 Mode IE8 : 
écriture- La syntaxe du mode writing-mode nécessite un niveau d'apprentissage de la syntaxe plus élevé que les autres propriétés CSS, car nous devons nous souvenir de deux ensembles de syntaxe différents. L’une est une propriété privée d’IE et la seconde est une propriété de spécification CSS3.
Regardons d'abord la syntaxe CSS3 requise à l'avenir :
/* 关键字值 */ writing-mode: horizontal-tb; /* 默认值 */ writing-mode: vertical-rl; writing-mode: vertical-lr; /* 全局值-关键字inherit IE8+,initial和unset IE13才支持 */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
La signification de chaque valeur d'attribut de mot-clé, nous pouvons connaître sa signification approximative grâce à des noms transparents, par exemple, la valeur par défaut valuehorizontal-tb signifie que le flux de texte est horizontal et que les éléments sont empilés de haut en bas (tb:top-bottom).
vertical-rl signifie que le texte est affiché verticalement, et l'ordre de lecture est de droite à gauche (rl:rdroite-lgauche), c'est conforme à l’ordre de lecture de nos poèmes anciens. vertical-lr indique que le texte est affiché verticalement, et que l'ordre de lecture est toujours de gauche à droite par défaut (lr:left-right), également It passe simplement de l'horizontale à la verticale.
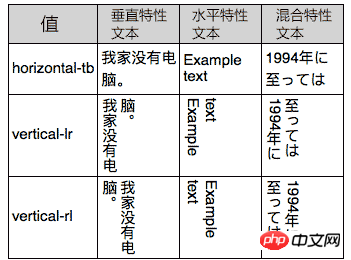
Ce qui suit est une comparaison des performances du chinois et de l'anglais sous chaque valeur (référencée à partir de MDN) : 
//zxx : vous constaterez que l'anglais les caractères sont retournés. Vous pouvez essayer d'utiliser text-orientation:upright pour le faire tenir debout. IE ne le prend pas en charge, mais FireFox et Chrome le prennent en charge.
Jetons un coup d'œil à la syntaxe de l'ancien navigateur IE. Pour des raisons historiques, cela semble assez compliqué. Le document officiel d'IE montre ce qui suit :
.-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
根据自己的测试(非原生IE8,IE9),-ms-私有前缀是可缺省的,直接writing-mode所以IE浏览器都是支持的。-ms-writing-mode这种写法IE7浏览器是不支持的,但是官方有如下说明:
Windows Internet Explorer 7. The rl-tb, and bt-rl values are available to the -ms-writing-mode
就是说IE7的-ms-writing-mode可以使用rl-tb和bt-rl这两个值,但这和自己的测试不符,我觉得可能是原生IE7浏览器,但我没有原生IE7,没有进行过测试,因此,此说法(原生IE7支持)只是自己的推测。
我扳指头数了数,IE浏览器下的关键字值多达11个,正好可以组个足球队,
lr-tb
IE7+浏览器支持。初始值。内容从左往右(left-right),从上往下(top-bottom)水平流动,以及下一行水平元素在上一行元素的下面,所有符号都是直立定位。大部分的书写系统都是使用这种布局。
rl-tb
IE7+浏览器支持。内容从右往左(right-left,从上往下(top-bottom)水平流动,以及下一行水平元素在上一行元素的下面,所有符号都是直立定位。这种布局适合从右往左书写的语言,例如阿拉伯语,希伯来语,塔安那文,和叙利亚语。
tb-rl
IE7+浏览器支持。内容从上往下(top-bottom),从右往左(right-left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也可以被称作窄拉丁文或者窄假名符号)顺时针方向旋转90°。这种布局多见于东亚排版。
bt-rl
IE7+浏览器支持。内容从下往上(bottom-top),从右往左(right-left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也可以被称作窄拉丁文或者窄假名符号)顺时针方向旋转90°。此布局多见于在东亚垂直排版从右往左的文本块上。
tb-lr
IE8+浏览器支持。 内容从上往下(top-bottom),从左往右(left-right)垂直流动。下一个垂直行在前一个的右边。
bt-lr
IE8+浏览器支持。 内容从下往上(bottom-top),从左往右(left-right)垂直流动。
lr-bt
IE8+浏览器支持。 内容从下往上(bottom-top),从左往右(left-right)水平流动。下一个水平行在前一行的上面。
rl-bt
IE8+浏览器支持。内容从下往上(bottom-top), 从右往左(right-left)水平流动。
lr
IE9+浏览器支持。在SVG和HTML元素上使用。等同于lr-tb.
rl
Prise en charge du navigateur IE9+. Utilisé sur les éléments SVG et HTML. Équivalent à rl-tb.
tb
Prise en charge du navigateur IE9+. Utilisé sur les éléments SVG et HTML. Équivalent à tb-rl.
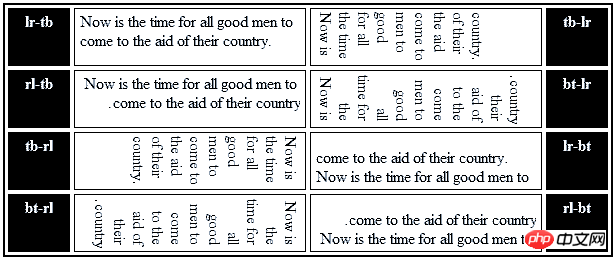
Les performances de chaque valeur d'attribut sont les suivantes (formulaire du site officiel de Microsoft)

Quelques explications :
La même valeur d'attribut writing-mode ne sera pas accumulée. Par exemple, si le parent et l'enfant sont tous deux définis writing-mode:tb-rl, elle ne sera rendue qu'une seule fois. , et l'élément enfant ne sera pas "tourné" deux fois ".
Sous le navigateur IE, un élément avec sa propre mise en page (pas un élément de texte brut) si la valeur de l'attribut writing-mode est différente de l'élément parent, lorsque le flux de mise en page de l'enfant L'élément change d'heure, l'espace disponible dans le système de coordonnées de son élément parent sera pleinement utilisé. Le texte de gauche est trop jargonnel, et vous ne le comprendrez peut-être pas. Laissez-moi vous expliquer : sous le navigateur IE, lorsque l'élément de mise en page passe d'horizontal à vertical (par exemple), vous pouvez imaginer que l'élément est 100 % adaptatif dans la direction verticale. La hauteur de l’élément parent. Par conséquent, sous le navigateur IE (à l'exclusion de IE13+), lorsque les éléments s'écoulent verticalement, vous constaterez que la hauteur est effrayante et que la mise en page est différente des autres navigateurs modernes.
Actuellement, le navigateur Chrome nécessite toujours le préfixe privé -webkit- Bien que Chrome et Opera connaissent les anciennes valeurs d'attribut IEtelles que tb-rl, elles sont simplement familières. les uns avec les autres et ne sont pas du tout familiers, n'a aucun effet, oreilles sourdes - décoration !
Valeurs d'attributs en mode écriture qui nécessitent une attention
Du point de vue du développement direct, bien qu'IE prenne en charge jusqu'à 11 valeurs d'attributs privées, mais là ne sont que quelques-uns auxquels nous devons prêter attention, alors lesquels sont-ils ?
Si votre projet doit être compatible avec IE7, vous ne pouvez faire attention qu'à ces deux valeurs : les valeurs initialeslr-tb et tb-rl, correspondant aux horizontal-tb et vertical-rl dans la spécification CSS3 ! Les 9 autres valeurs d'attributlaissent-les simplement jouer à chaque match.
如果你的项目只需要兼容IE8+,恭喜你,你可以和CSS3规范属性完全对应上了,而且IE8下的writing-mode要比IE7强大的多。我们需要关注:初始值lr-tb, tb-rl以及tb-lr,分别对应于CSS3中的horizontal-tb, vertical-rl以及vertical-lr。
看上去复杂的属性是不是变得很简单了,重新整一个实战版:
writing-mode: lr-tb | tb-rl | tb-lr (IE8+); writing-mode: horizontal-tb | vertical-rl | vertical-lr;
对,大家只要记住上面几个就可以了,enough! 因为所谓的垂直排版,实际web开发是很少很少遇到的。
有同学可能要疑问了,既然writing-mode实现文本垂直排版场景下,那还有什么学习的意义呢?
前面也提到了,虽然writing-mode创造的本意是文本布局,但是,其带来的文档流向的改变,不仅改变了我们多年来正常的CSS认知,同时可以巧妙实现很多意想不到的需求和效果。
writing-mode将页面默认的水平流改成了垂直流,颠覆了很多我们以往的认知,基于原本水平方向才适用的规则全部都可以在垂直方向适用!
1. 水平方向也能margin重叠
W3C文档margin重叠之一:
The bottom margin of an in-flow block-level element always collapses with the top margin of its next in-flow block-level sibling, unless that sibling has clearance.
清清楚楚写的bottom margin和top margin会重叠;然而,这是CSS2文档中的描述,在CSS3的世界中,由于writing-mode的存在,这种说法就不严谨了,应该是对立流方向的margin值会发生重叠。换句话说,如果元素是默认的水平流,则垂直margin会重叠;如果元素是垂直流,则水平margin会重叠。
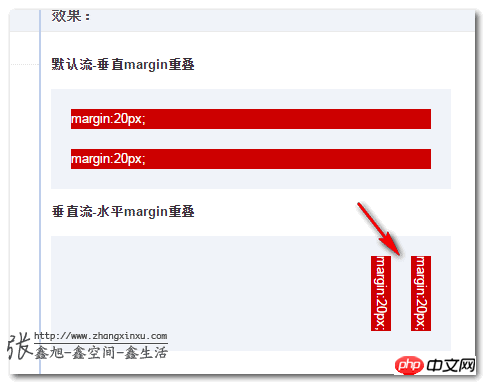
您眼见为实,您可以狠狠地点击这里:CSS writing-mode与margin水平重叠demo
结果:
2. 可以使用margin:auto实现垂直居中
我们应该都是的,传统的web流中,margin设置auto值的时候,只有水平方向才会居中,因为默认width是100%自适应的,auto才有计算值可依,而垂直方向,height没有任何设置的时候高度绝不会自动和父级高度一致,因此,auto没有计算空间,于是无法实现垂直居中。但是,在writing-mode的世界里,纵横规则已经改变,元素的行为表现发生了翻天覆地的变化。
图片元素
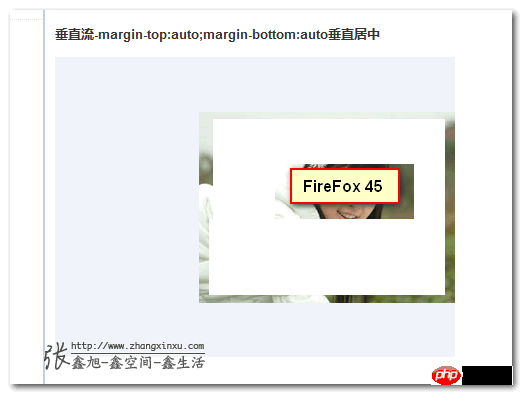
我们先来看下,图片元素margin:auto实现垂直居中,您可以狠狠地点击这里:CSS writing-mode与图片margin:auto垂直居中demo
其中图片:
img { display: block; margin-top: auto; margin-bottom: auto; }FireFox浏览器下(P白省流量):
但是,在IE浏览器下,却没有垂直居中~~

纳尼?!难道IE不支持垂直流下的垂直居中?非也,根据鄙人的测试,也就是图片这类替换元素貌似不行,普通的block元素都是可以的。
普通块状元素
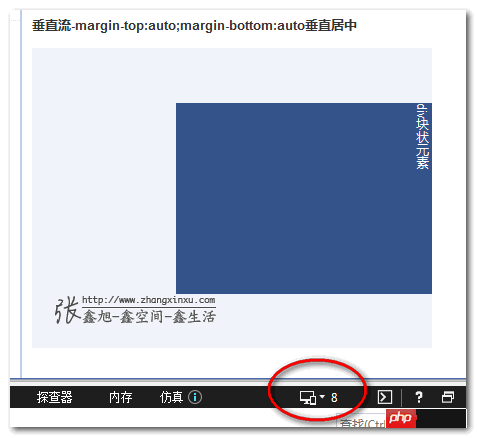
您可以狠狠地点击这里:CSS writing-mode与普通block元素margin:auto垂直居中demo
此时,不仅IE11 edge,甚至IE8浏览器也都垂直居中了!

3. 可以使用text-align:center实现图片垂直居中
前面提过,auto无法实现IE浏览器下的图片垂直居中,如果我们非要让图片垂直居中,可以使用text-align:center,您可以狠狠地点击这里:CSS writing-mode与图片text-align:center垂直居中demo
结果,之前病恹恹的IE浏览器活了:
由于我们直接使用内联特性进行控制的,因此,IE7浏览器也是可以实现text-align:center下的图片垂直居中,但是,根据我在IE11↘IE7下的测试,writing-mode需要写在最后重置下(原生估计不会这样),因此,完整的writing-mode代码为:
.verticle-mode { writing-mode: tb-rl; -webkit-writing-mode: vertical-rl; writing-mode: vertical-rl; *writing-mode: tb-rl; }4. 可以使用text-indent实现文字下沉效果
这是真实项目例子,要增加一个按钮按下文字下沉的效果。如果你来实现,你会这么实现呢?行高控制?但默认文本就不居中(对于高度自适应的按钮,line-height下沉为了避免按钮高度变化,默认是不能完全居中的)。padding+height精确控制,又略烦。然而,在writing-mode垂直流下,我们又有了新思路,例如,直接使用text-indent实现垂直方向的控制,没想到吧,无需关心height高度padding间距大小,任何按钮都可以通用,因为text-indent不会影响元素原本的盒布局。
您可以狠狠地点击这里:CSS writing-mode与text-indent文字下沉效果demo

包括IE7在内的浏览器都是支持的(同上最后要*writing-mode覆盖下)都是支持下沉的。
为什么有如此的实现呢?这要归功于中文,在垂直流排版的时候,中文是不会旋转的,还是直立的,也就是说,虽然我们肉眼看上去文字没什么变化,但是,布局流已经发生了变化,以前类似text-indent/letter-spacing等水平控制属性都作用在垂直方向了。
当然,我们这个例子比较巧的是按钮文字只有一个,要是按钮文字有多个,怕是就没这么轻松和绝妙了。
5. 可以实现全兼容的icon fonts图标的旋转效果
在老的IE浏览器下,我们要实现小图标的旋转效果是不是很烦?要使用IE的旋转或翻转滤镜(filter)什么的,具体可参见我之前的“CSS垂直翻转/水平翻转提高web页面资源重用性”以及“IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展”一文。
现在我们有了writing-mode,我们就不要这么烦心了。
Vous avez peut-être déjà remarqué que lorsque writing-mode change le document en flux vertical, nos symboles anglais et numériques seront affichés "couchés", ce qui est une rotation naturelle de 90°. À ce stade, autant ouvrir l'esprit. Si nous utilisons la technologie des polices d'icônes pour mapper directement ces caractères sur une petite icône, ne serait-il pas facile de réaliser la rotation des petites icônes, même si c'est le cas ? parcouru par IE6 et IE7 qui ont été tués depuis des milliers d'années, le filtre est également pris en charge, ce qui est bien plus simple que les filtres et ainsi de suite !
Voir c'est croire, vous pouvez cliquer ici : mode d'écriture pour obtenir une démonstration de l'effet de rotation des icônes des polices d'icônes
Même le navigateur IE7 est très puissant !

6. Mise en page hautement adaptative qui utilise pleinement la hauteur
Putain, ça ne marche pas, il y a trop de contenu, je ne l'ai pas fait. Je ne l'écris même pas avant le 1er Mai. C'est interminable...
Sautons les 7, 8, 9 et 10 suivants~~
Bref lâche ton cerveau En théorie,. tu l'aswriting-mode , on peut faire 50% de choses en plus qu'avant, juste parce que tu n'y penses pas, ou parce que tu ne peux pas le faire.
L'attribut CSS direction vient d'être introduit le mois dernier, ce qui est également une bonne chose. Pour plus de détails, voir "Introduction et application pratique". de l'attribut de direction CSS". Il peut changer la direction du texte, alors quelle est sa relation avec writing-mode ?
writing-mode, direction, unicode-bidi (document MDN) sont les trois propriétés majeures du monde CSS qui peuvent modifier le flux de mise en page du texte. Parmi eux, direction et unicode-bidi sont des parents proches et sont souvent utilisés ensemble. Ce sont également les deux seuls attributs CSS qui ne sont pas affectés par l'attribut CSS3 all. Ils sont essentiellement utilisés avec des éléments en ligne, et c'est ce qui est dit. qu'ils semblent être conçus pour le texte arabe.
À première vue, writing-mode semble contenir certaines fonctions et comportements de direction, unicode-bidi, tels que les valeurs vertical-rl de rl et direction rtl sont similaires , les deux De droite à gauche. Cependant, en réalité, les deux n’ont aucune intersection. Parce que le flux de documents de vertical-rl à ce moment est dans la direction verticale et rl représente la direction horizontale, puis défini direction:rtl à ce moment, la valeur réelle de rtl change la direction du texte de l'inline élément dans la direction verticale, un horizontal et un horizontal, pas d'intersection. De plus, writing-mode peut affecter les éléments de bloc, modifiant directement les règles verticales et horizontales du monde CSS, et est beaucoup plus puissant et astucieux que direction. Et on dit qu’il semble avoir été conçu avec des personnages d’Asie de l’Est.
Cependant, la merveille du CSS est que certaines fonctionnalités ont peut-être été utilisées à l'origine pour la conception de mises en page graphiques, mais nous pouvons utiliser les fonctionnalités qu'il apporte pour libérer notre créativité et réaliser de nombreux autres effets inattendus. Les Trois Mousquetaires présentés ci-dessus sont donc tous de très bonnes ressources.
De nombreux attributs *-start/*-end (également appelés attributs logiques CSS) apparaissent en CSS3, tels que : margin-start/ margin-end, border-start/border-end, padding-start/padding-end et text-align:start/text-align:end.
La question suivante est : pourquoi tant de *-start/*-end fantômes apparaissent-ils ?
C'est parce que les navigateurs modernes ont renforcé leur prise en charge du streaming, notamment Laojianghudirection, et writing-mode qui ont suivi ces dernières années.
Il y a longtemps, selon nous, la mise en page des pages Web avait un seul sens de flux, c'est-à-dire de gauche à droite, de haut en bas. Par conséquent, nous utilisons margin-left/margin-right sans aucun problème. Cependant, si notre flux peut changer, par exemple, une image est à 20 pixels du bord gauche, et nous voulons que le flux du document se fasse de droite à gauche, et en même temps, il est à 20 pixels du côté droit. , que devons-nous faire ?
À ce moment-là, margin-left:20px ne sera pas valide après le changement de l'image direction ; cependant, margin-start n'aura pas ce problème. Le soi-disant début fait référence à la direction dans laquelle le flux de documents commence. mots, si Si la page est le flux de documents par défaut, alors margin-start est équivalent à margin-left Si le flux de documents est horizontal de droite à gauche, alors margin-start est équivalent à margin-right. margin-endDe même.

Les navigateurs basés sur Webkit prennent également en charge *-before et *-end Le streaming par défaut margin-before est similaire à margin-top, et margin-after est similaire à <.> , cependant, il semble que la spécification ne le mentionne pas, et FireFox ne le prend pas en charge. Il n'y a pas beaucoup d'opportunités pour margin-bottom et *-before d'apparaître. Parce qu'en fait, avec le mode écriture, *-after/*-start peut déjà répondre à nos besoins de position logique. Les directions horizontales et verticales peuvent être contrôlées, et l'ancien *-end/*-top.*-bottom s'applique à. la direction opposée.
Par exemple, si nous définissons la valeur de writing-mode sur vertical-rl, alors margin-start est égal à margin-top Si margin-start et margin-top existent en même temps, ils se couvriront. selon le principe du poids et du dernier arrivé, premier servi.
Vous pouvez voir que la scène est différente, et la fonction de margin-start est également différente. Elle peut monter, descendre, à gauche ou à droite, et c'est comme un roi des étoiles dans ce monde.
Concernant *-start/*-end, j'en discuterai en détail lorsque j'en aurai l'occasion à l'avenir, mais je m'arrêterai ici. On estime qu'il ne sera pas utilisé dans des projets réels pour le moment. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!