 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple de partage de code de six styles de texte très utiles en CSS
Exemple de partage de code de six styles de texte très utiles en CSS
Exemple de partage de code de six styles de texte très utiles en CSS
Mots précédents
Le style de texte CSS est une modification de style relative au contenu. Car dans la relation en cascade, le contenu est supérieur à l’arrière-plan. Le style du texte est donc relativement plus important. Certaines personnes ne comprennent pas très bien la différence entre les styles de texte et de police. En termes simples, le texte est un contenu et les polices sont utilisées pour afficher ce contenu. Cet article présentera en détail les styles liés au texte
Indentation de première ligne
Définition
L'indentation de première ligne consiste à mettre en retrait la première ligne d'un paragraphe, ce qui est un effet de formatage de texte courant. Généralement, lors de l'écriture du chinois, il y a deux espaces au début, semblables à ceci
[Note] Cet attribut peut être une valeur négative
text-indent
Valeur :
Valeur initiale : 0
S'applique à : éléments de niveau bloc ( y compris le bloc et le bloc en ligne)
Héritage : Oui
Pourcentage : Par rapport à la largeur du bloc contenant
Appliquer
[Retrait suspendu]
p{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}[Lettre]
p{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
p:first-letter{
font-size: 30px;
float: left;
}Alignement horizontal
Définition
L'alignement horizontal est l'alignement horizontal qui affecte le texte dans un élément
text-align
Valeur : gauche | centre | droite | justifier | hériter
Valeur initiale : gauche
S'applique aux éléments de niveau bloc (y compris le bloc et le bloc en ligne)
Héritage : Oui
Alignement
Lorsque l'alignement horizontal est justifié, l'espacement des mots peut être ajusté pour que le texte soit sur l'ensemble ligne Posez-le simplement. Si vous spécifiez une valeur de longueur pour l'espacement des lettres, l'espacement des lettres ne sera pas affecté par la justification à moins que la valeur d'espacement des lettres ne soit normale
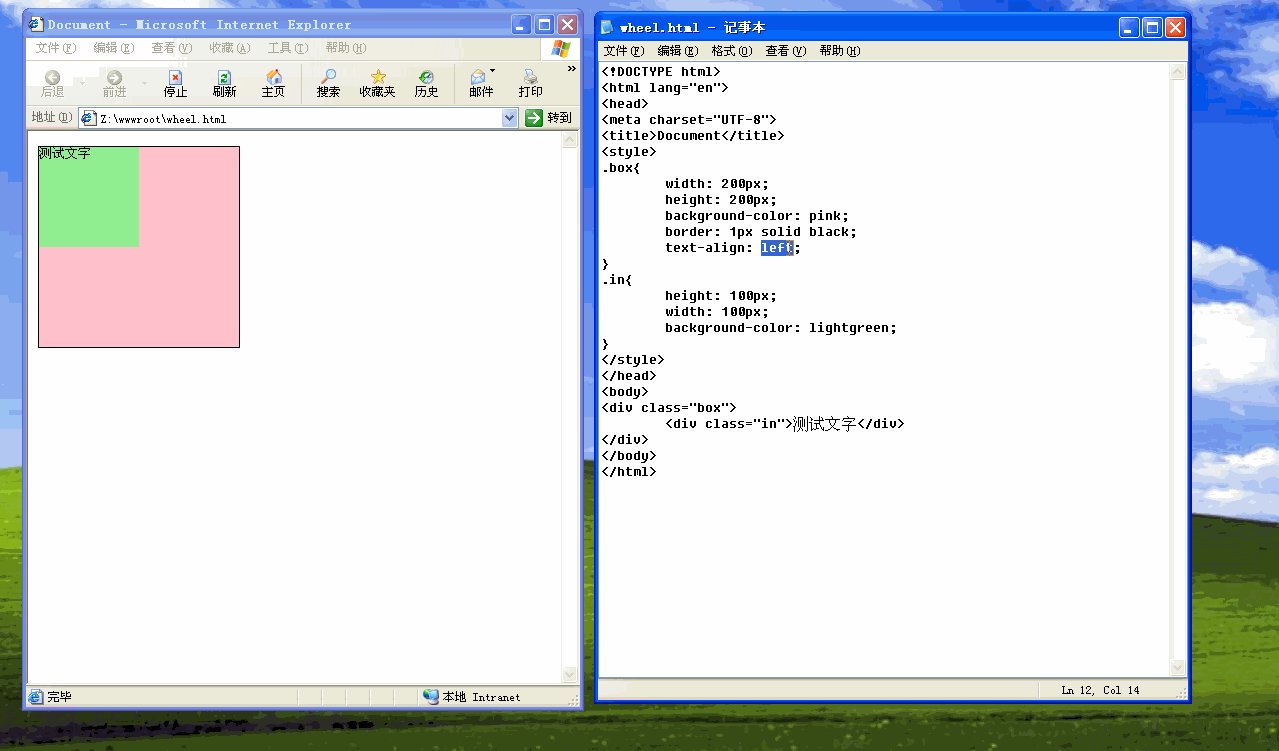
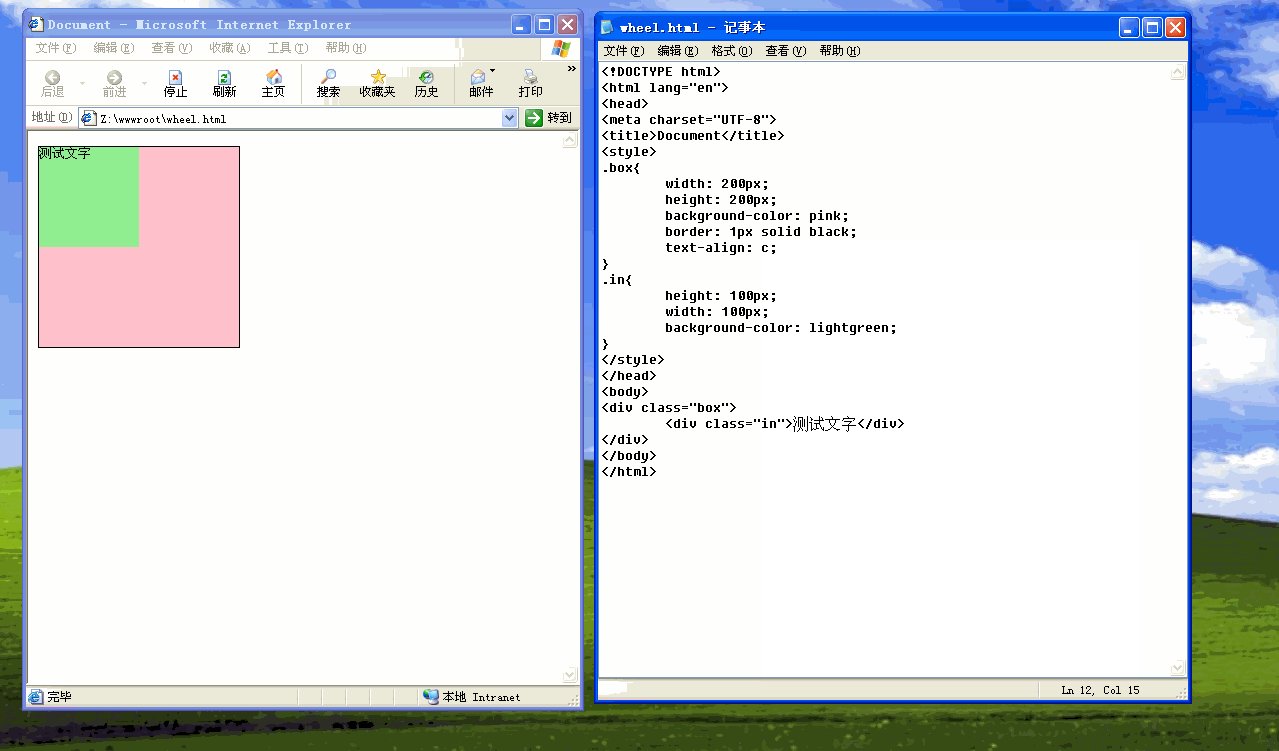
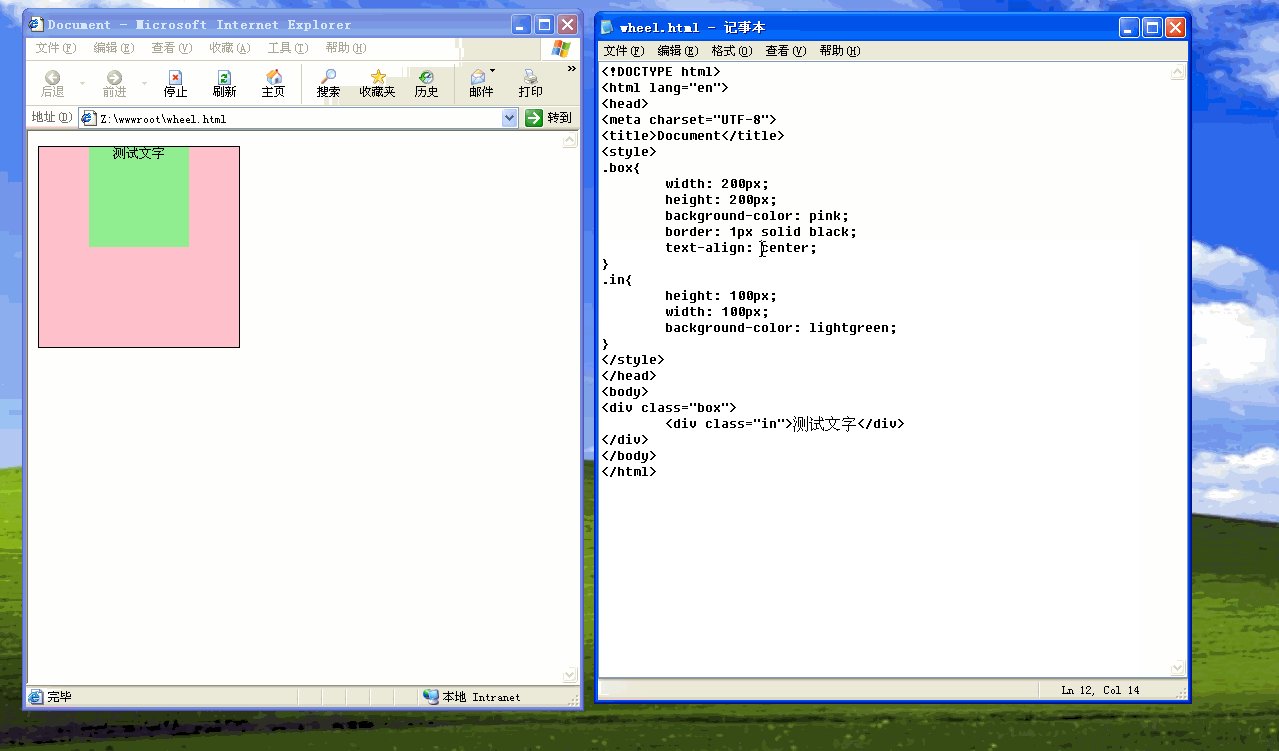
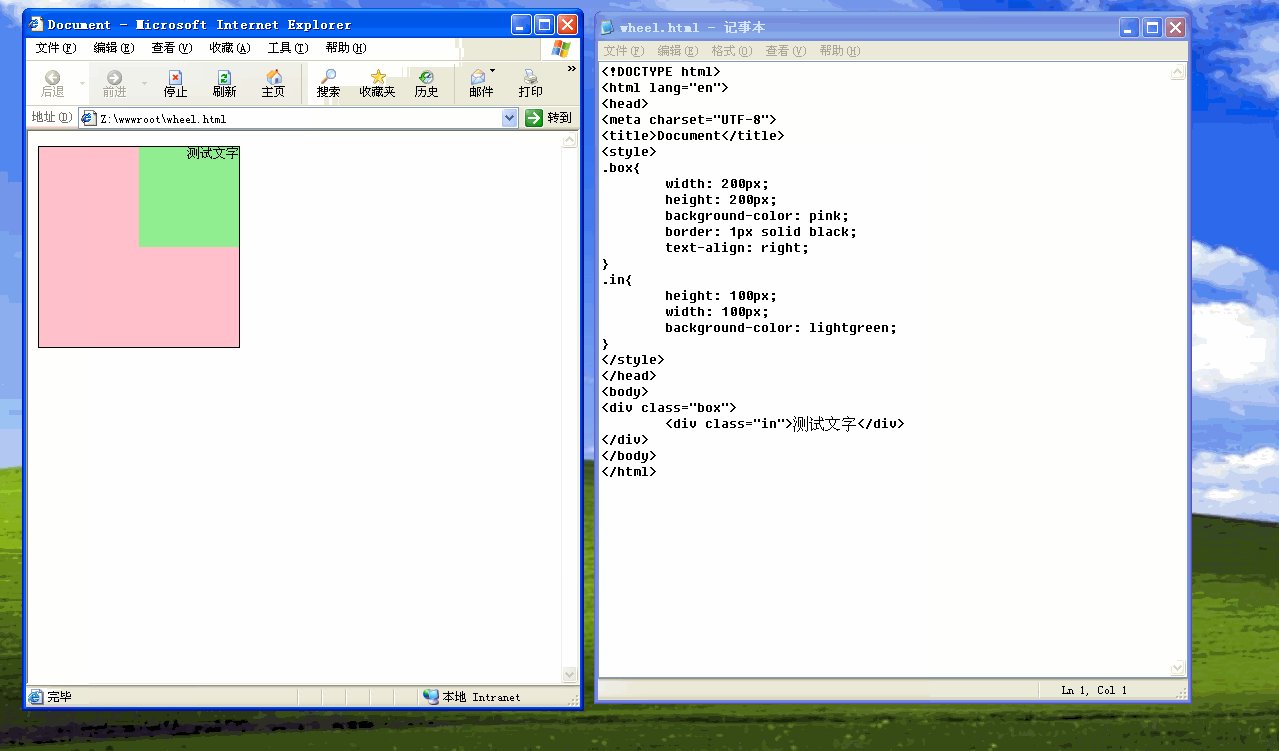
Compatible avec IE
Pour le navigateur IE7, l'utilisation de text-align modifiera non seulement l'alignement horizontal du texte, mais également l'alignement horizontal des éléments descendants au niveau du bloc
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
} .in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<p class="box">
<p class="in">测试文字</p></p>
Espacement des mots
L'espacement des caractères fait référence à l'espacement des mots, utilisé pour définir l'espacement du texte ou des mots entre. En fait, "mot" représente une chaîne de caractères autres que des espaces, entourée d'une sorte de caractères d'espacement
[Note] Les mots sont séparés par des espaces, et l'espacement entre les mots = espacement des mots + taille de l'espace
[Remarque] L'espacement des mots peut être négatif
espacement des mots
Valeur :
S'applique à : tous les éléments
Héritage : Oui
espacement des lettres
L'espacement des lettres fait référence à l'espacement des caractères
[Remarque] L'espacement des lettres peut être des valeurs négatives
espacement des lettresValeur : < ; length> | normal | hériter
Valeur initiale : normal (la valeur par défaut est 0)
S'applique à : tous les éléments
Héritage : Oui
Text-transform
La conversion de texte est utilisée pour gérer la conversion de la casse anglaise
text-transformValeur : majuscule (toutes en majuscules) | minuscule (tout en minuscules) | majuscule (mettre la première lettre en majuscule) | aucun | hériter
Valeur initiale : aucun
S'applique à : tous les éléments
Héritage : oui 🎜>
Modification du texteDéfinition
La modification du texte est utilisée pour fournir des lignes décoratives pour le texte
[Note] La couleur de la ligne de décoration de texte est la même que la couleur du textetext-decoration
Valeur : aucun [souligné (souligné) || | line -through(underline)] | hériter
Valeur initiale : aucune S'applique à : tous les éléments Héritage : aucunHériter
Les propriétés de décoration du texte ne peuvent pas être héritées, ce qui signifie que toutes les lignes décoratives sur le texte de l'élément enfant sont de la même couleur que l'élément parent. La ligne décorative sur le texte de l'élément enfant appartient en réalité à l'élément parent, elle ne fait que le « traverser ».
[Note] Il peut y avoir plusieurs lignes de modification de texte non conflictuelles Enfin Indenter la première ligne (text-index), Parmi les six styles de texte d'alignement horizontal (alignement du texte), d'espacement des mots (espacement des mots), d'espacement des lettres (espacement des lettres), de transformation du texte (transformation du texte) et de décoration du texte (décoration du texte), le la première ligne est en retrait (text-index) et l'alignement horizontal (text-align) ne peut être appliqué qu'aux éléments de niveau bloc (y compris block et inline-block). C'est la chose la plus importante à noter <.>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton



