
Depuis la naissance de la technologie Cookie, elle est devenue un sujet de débat parmi les internautes et les développeurs Web. L'article suivant vous présente principalement les informations pertinentes sur l'introduction des cookies dans les servlets. L'introduction de l'article est très détaillée. Les amis dans le besoin peuvent s'y référer.
Comprenons d’abord ce qu’est une « conversation ». La session est un terme dans la technologie Web. Il peut être simplement compris comme : l'utilisateur ouvre un navigateur, clique sur plusieurs hyperliens, accède à plusieurs ressources Web sur le serveur, puis ferme le navigateur. Ce processus est appelé une session.
Si vous ouvrez un navigateur pour visiter une page, puis ouvrez un navigateur pour visiter la même page, alors il y a deux sessions et après avoir ouvert un navigateur pour visiter une page, via la page Si un lien hypertexte est ; ouvert à partir d'un nouveau navigateur, il ne compte toujours que pour une seule session.
Chaque utilisateur générera inévitablement des données lors de la conversation entre le navigateur et le serveur, et le programme doit trouver un moyen de sauvegarder ces données pour chaque utilisateur. Par exemple, si un utilisateur clique sur un hyperlien pour acheter un produit via un servlet de produit, le programme doit trouver un moyen de sauvegarder le produit afin que lorsque l'utilisateur clique sur l'hyperlien de paiement, il puisse voir le produit à partir du servlet de paiement et payer pour cela.
Il est impossible de sauvegarder des données à l'aide de l'objet Request, car les servlets permettant de cliquer sur les marchandises et d'effectuer des paiements envoient deux objets de requête Request différents, et l'utilisation de l'objet ServletContext entraînera des problèmes de sécurité des threads pour plusieurs utilisateurs. la fonction de transfert est théoriquement possible, mais l'expérience utilisateur sera considérablement réduite. Chaque fois que vous cliquerez sur un article, il vous sera demandé de payer. Par conséquent, sur la base des exigences ci-dessus, il existe deux technologies pour sauvegarder les données générées pendant la session : l'une est Cookie et l'autre est Session. La technologie sera présentée dans les chapitres suivants.
Cet article parle principalement de la technologie Cookie dans Servlet. La technologie des cookies est une technologie côté client et le programme écrit les données de chaque utilisateur dans le navigateur respectif de l'utilisateur sous la forme d'un cookie. Lorsque l'utilisateur utilise le navigateur pour accéder au serveur, il apportera avec lui ses propres données, afin que le serveur Web traite les propres données de l'utilisateur.
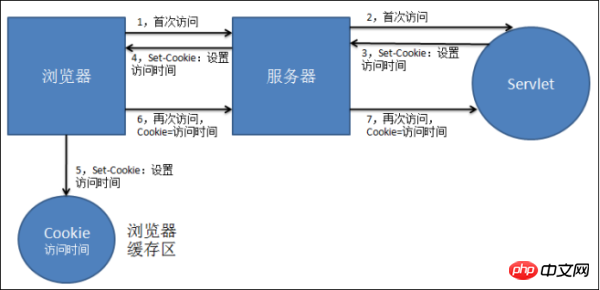
La figure suivante est un processus simple de définition d'un cookie avec la dernière heure d'accès au cours d'une session :

Créer un objet Cookie est comme créer un Objet Java normalement. Tout aussi simple :

Il suffit de transmettre la paire clé-valeur du nom et de la valeur du cookie lors de l'utilisation du constructeur. Nous devons recevoir le cookie envoyé par le. navigateur côté serveur. Les données peuvent utiliser la méthode request.getCookies de l'objet de requête pour obtenir un tableau Cookie, et lorsque nous voulons envoyer des cookies au navigateur, nous pouvons utiliser la méthode response.addCookie(Cookie) de l'objet de réponse.
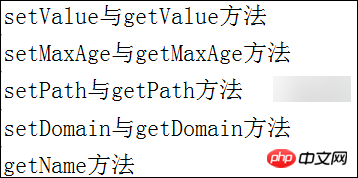
Parallèlement, l'objet Cookie dispose également des méthodes suivantes :

La méthode getName est utilisée pour obtenir le nom d'un objet Cookie.
Les méthodes setValue et getValue sont utilisées respectivement pour définir et obtenir la valeur d'un objet Cookie.
setMaxAge(int expires) La méthode consiste à définir la durée de validité du cookie. Sans ce code, la durée de validité du cookie est d'une durée de session (c'est-à-dire qu'en fermant le navigateur, le cookie n'existera plus. ). Lorsque la période de validité du cookie est définie, le cookie sera enregistré dans le fichier du disque dur spécifié par le navigateur et pendant cette période, le cookie sera emporté avec lui à chaque fois que vous visiterez le serveur. Si ce paramètre de méthode est défini sur "0", le serveur demandera au navigateur de supprimer le cookie.
La méthode setPath est un chemin valide pour définir les cookies. Indique que les cookies ne seront transportés que lors de la visite de certaines URL spécifiques. Supposons qu'une application Web soit [myservlet]. Si nous définissons le paramètre dans la méthode setPath sur "/myservlet", alors l'accès à toutes les ressources de l'application Web entraînera l'envoi de cookies par le navigateur et si nous définissons le paramètre dans la méthode setPath ; Si le paramètre est défini sur "/myservlet/pages", alors seul l'accès aux ressources sous [pages] dans l'application Web apportera le cookie, et l'accès à d'autres ressources dans l'application Web n'apportera pas le cookie au serveur. Si nous ne définissons pas la méthode setPath, le chemin effectif du cookie est par défaut le répertoire où se trouve le programme actuel qui a créé l'objet cookie. Notez que le chemin du cookie est utilisé par le navigateur (voir « Problèmes de chemin Web dans l'apprentissage des servlets » pour plus de détails)
La méthode setDomain consiste à définir le nom de domaine effectif du cookie, tel que : .sina.com ( notez qu'il y a un point à l'avant). Indique que le cookie sera transporté lorsque le navigateur accédera au nom de domaine. Mais maintenant, les navigateurs ont pratiquement complètement bloqué cette fonctionnalité qui peut être considérée comme dangereuse, elle a donc presque été abandonnée.
举例:我们访问某个Servlet,而在访问这个Servlet时会将当前访问时间作为Cookie中的值返回给客户端,同时下次再次访问该Servlet时,会显示上一次客户端来访问的时间:
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.write("您上次访问的时间是:");
//获取用户上一次的访问时间并显示
Cookie[] cookies = request.getCookies(); //从请求中获取客户端发来的Cookie
for(int i=0;cookies!=null && i<cookies.length;i++) {
if(cookies[i].getName().equals("lastAccessTime")) { //获取最后访问时间的Cookie
Long mTime = Long.parseLong(cookies[i].getValue());
String lastAccessTime = new Date(mTime).toLocaleString();
writer.write(lastAccessTime);
}
}
//将本次登录时间重新装载进Cookie中并返回给客户端
Cookie timeCookie = new Cookie("lastAccessTime", System.currentTimeMillis()+"");
timeCookie.setMaxAge(1*24*60*60); //将Cookie有效期置为一天
response.addCookie(timeCookie); //将Cookie传回客户端
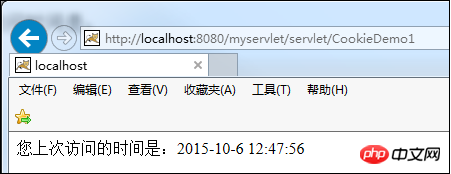
}第一次访问是没有Cookie的,所以看不到访问时间:

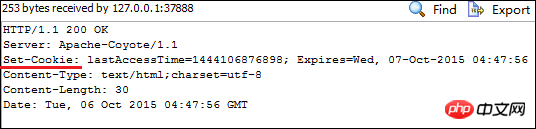
但是我们通过HttpWatch观察Response响应包中的内容已经有了“Set-Cookie”响应头:

刷新后的第二次访问就可以看到了:

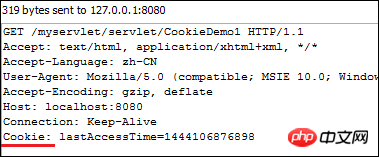
同时观察HttpWatch中Request请求包的“Cookie”请求头可以发现:

现在我们再来通过一个案例来学习Cookie,这是一个很常见的案例,比如我们在访问购物网站的时候经常会发现当浏览了这个网站内的某个商品的时候,下次继续来访问这个网站,会有一个上次浏览物品的显示。
如果我们不是用登录后将记录保存在服务器端,而是使用Cookie技术来将记录保存在客户端的浏览器中(现实生活中当然很少这样使用,这里只是作为案例学习),那么我们应该怎么做呢?
首先我们必须在服务器要有两个Servlet,一个在用户眼中是用来显示所有商品的,一个是用来显示点击某个商品之后详细信息的。
⑴.用来显示所有商品的Servlet需要完成如下功能:
① 在一个部分以超链接形式将数据库中所有的商品显示在该Servlet上。
② 在另一个部分获取用户请求中的Cookie将之前浏览过的商品(通过Cookie中的商品id)显示在该Servlet上。
⑵. 用来显示点击某个商品之后详细信息的Servlet需要完成如下功能:
① 在页面上通过超链接的URL跟随的参数(即商品id)来获取该商品对象,同时将该商品对象的详细信息输出到Servlet页面上。
② 如果是用户首次访问,将用户浏览商品的id作为Cookie直接返回,而如果是用户再次访问,则需要根据一定的条件来将这些Cookie的值进行调整,以便易于显示和满足用户体验。
当然,在这之前我们还需要做些准备工作,我们需要建立商品对象,这里简单的以书为商品建立对象:
public class Product {
private String id;
private String name;
private String author;
public Product() {
super();
}
public Product(String id, String name, String author) {
super();
this.id = id;
this.name = name;
this.author = author;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}我们还需要一个数据库来保存商品,这里我们先用一个类来来保存(数据库还没学嘛T_T!),保存数据采用Map集合,这是因为如果有检索会方便:
public class ProductDatabase {
private static Map<String,Product> map = new HashMap<String, Product>();
static{
map.put("1", new Product("1","《Java编程思想》","JB"));
map.put("2", new Product("2","《Java核心技术》","fdaf"));
map.put("3", new Product("3","《Java并发编程》","什么鬼"));
map.put("4", new Product("4","《Head first 设计模式》","老王"));
map.put("5", new Product("5","《HTML5权威手册》","hhaa"));
}
public static Map<String,Product> getMap() {
return map;
}
}做完了这两步,那么我们可以安心的去搞Servlet了,首先是在显示所有商品的Servlet:
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//从数据库中取出要显示在购物网站首页的商品
Map<String,Product> map = ProductDatabase.getMap();
if(map == null) {
writer.print("您访问的宝贝已下架");
return ;
}
for(Map.Entry<String, Product> en : map.entrySet()) {
writer.print("<a href='/CookieProductProject/servlet/DetailGoodServlet?id="+en.getKey()+"' target='_blank' >"
+en.getValue().getName()+" <br/>");
}
//显示用户之前浏览过的商品,要从用户发送的请求中的Cookie里取得
writer.print("<br/><br/>");
writer.print("您最近浏览过的商品: <br/>");
Cookie[] cookies = request.getCookies();
for(int i=0;cookies!=null && i<cookies.length;i++ ) {
if(cookies[i].getName().equals("productHistory")) {
Cookie cookie = cookies[i];
String productId = cookie.getValue();
String[] splitId = productId.split("\\_");
for(String sId:splitId) {
Product book = ProductDatabase.getMap().get(sId);
writer.print(book.getName()+"<br/>");
}
}
}
}最后是点击某个商品显示详细信息的Servlet:
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
//通过用户点击商品的超链接而跟随URL来的ID参数来获取商品的详细信息
String productId = request.getParameter("id");
Map<String, Product> map = ProductDatabase.getMap();
Product book = map.get(productId);
writer.print("商品名:"+book.getName()+"<br />");
writer.print("作者:"+book.getAuthor());
//同时通过Cookie将用户观看的商品以Cookie的形式回传给用户浏览器
Cookie[] allCookies = request.getCookies();
Cookie cookie = creCookie(book.getId(),allCookies);
cookie.setMaxAge(24*60*60);
response.addCookie(cookie);其中creCookie(String,Cookie[])是自定义方法,用于获取用户的cookie并添加本次浏览商品id再作为cookie返回:
private Cookie creCookie(String id, Cookie[] cookies) {
Cookie cookie = null;
if(cookies == null) { //如果cookies为空,说明用户首次访问
cookie = new Cookie("productHistory", id);
System.out.println(cookie.getValue());
return cookie;
}
for(int i=0; i<cookies.length; i++) {
if(cookies[i].getName().equals("productHistory")){
cookie = cookies[i];
}
}
String historyStr = cookie.getValue(); //此时获取到的之前浏览过数据的历史记录,有多种情况
String[] produIds = historyStr.split("\\_");
//为了检测数组中是否有包含当前的id,建议使用集合,而且是使用链表结构的集合
LinkedList<String> list = new LinkedList<String>(Arrays.asList(produIds));
if(list.contains(id)) {
list.remove(id);
}
else if(list.size()>=3){
list.removeLast();
}
list.addFirst(id);
StringBuilder sb = new StringBuilder();
for(String sId :list) {
sb.append(sId+"_");
}
sb.deleteCharAt(sb.length()-1);
cookie.setValue(sb.toString());
System.out.println(cookie.getValue());
return cookie;
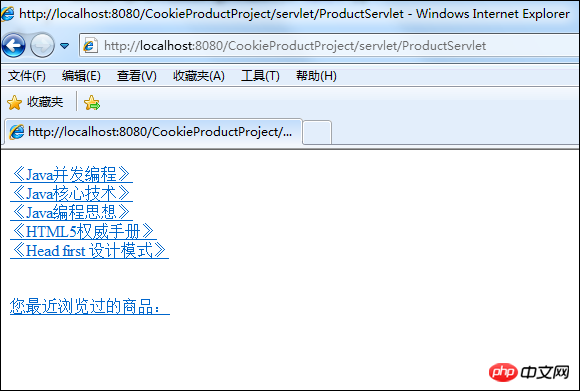
}我们在浏览器中进行首次访问:

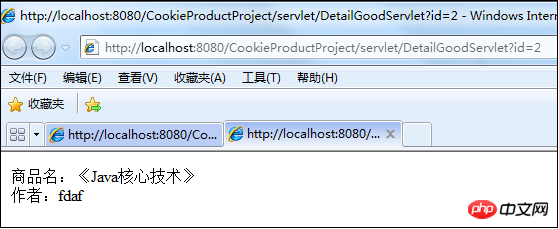
随便点击个连接,可以看到该商品的详细信息(其实浏览器也偷偷将该商品的id以cookie传回了浏览器):

我们访问商品显示页面再次【刷新】就可以看到刚才浏览过的商品了:

总结
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!