Introduction détaillée CSS-float pour clear: les deux

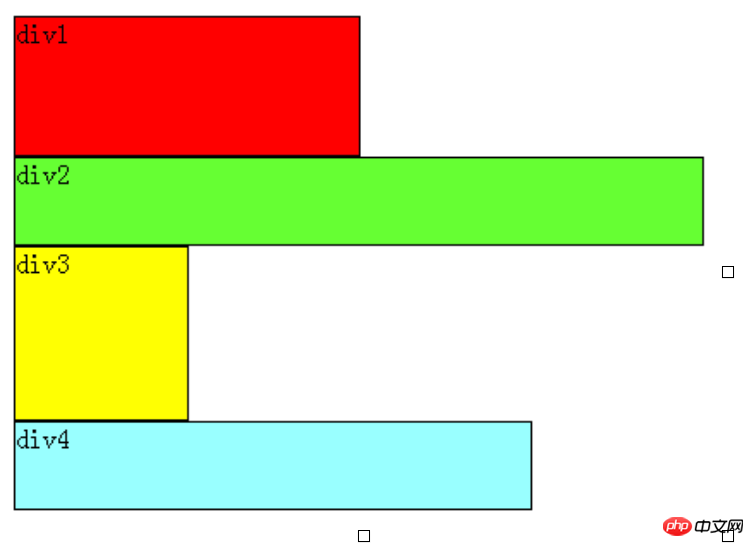
On voit que même si la largeur de p1 est très petite, une ligne sur la page peut accueillir p1 et p2, et p2 ne sera pas classé derrière p1, car l'élément p est bloc -niveau et occupe sa propre ligne. Notez que les théories ci-dessus font référence à p dans le flux standard.
Peu importe la complexité de la mise en page, le point de départ de base est : "Comment afficher plusieurs éléments p sur une seule ligne". Flotter peut être compris comme laisser un certain élément p se détacher du flux standard et flotter sur le flux standard. Il n'est pas au même niveau que le flux standard, c'est pourquoi on l'appelle float.
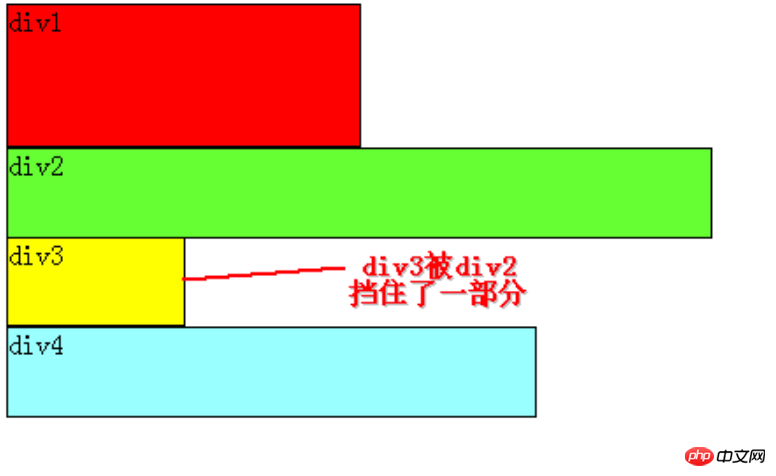
Par exemple, en supposant que p2 dans la figure ci-dessus flotte, il s'éloignera du flux standard, mais p1, p3 et p4 sont toujours dans le flux standard, donc p3 se déplacera automatiquement vers le haut et occupera la position de p2. , et réorganiser un flux. Comme le montre l'image :

Comme le montre l'image, puisque p2 est réglé sur flottant, il n'appartient plus au flux standard, p3 monte automatiquement pour remplacer p2, et p1, p3 et p4 sont disposés en séquence. Et parce que float flotte au-dessus du flux standard, p2 bloque une partie de p3 et p3 semble "court"
Ici, p2 utilise left float (float:left;), qui peut être compris comme flottant sur la gauche, float on. la droite (float:right;), bien sûr, disposer à droite. Les valeurs gauche et droite font ici référence aux bords gauche et droit de la page.
Si on fait flotter p2 vers la droite, l'effet sera le suivant :

A ce moment, p2 est disposé sur le bord droit de la page et p3 n'est plus bloqué. peut clairement voir p1 mentionné ci-dessus, p3, p4.
Jusqu'à présent, nous n'avons fait flotter qu'un seul élément p, qu'en est-il de plus ?
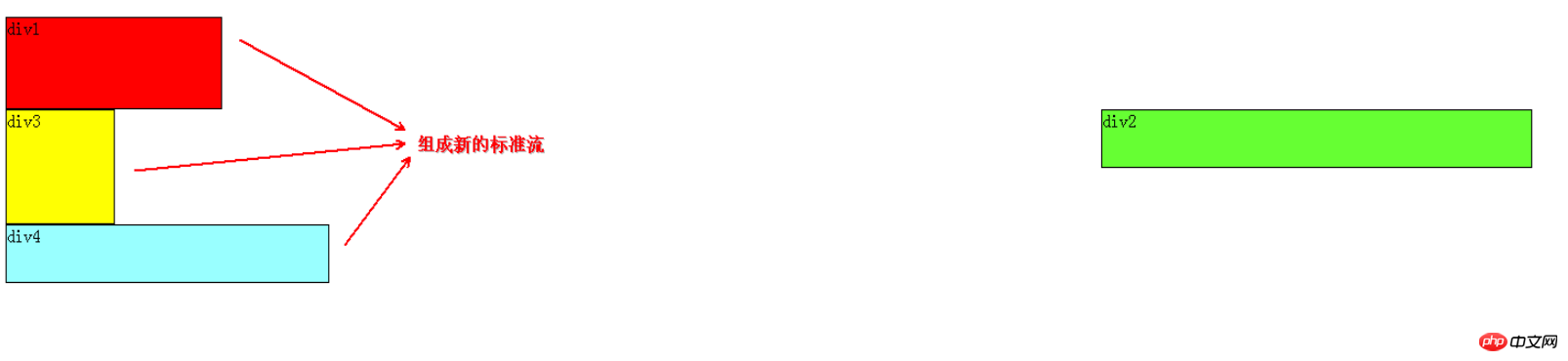
Ensuite, nous ajoutons un flottement gauche à p2 et p3. L'effet est le suivant :

De même, puisque p2 et p3 sont flottants, ils n'appartiennent plus au flux standard, donc p4 montera automatiquement, et p1 formera un "nouveau" flux standard, et float flottera sur le flux standard, donc p2 bloquera à nouveau p4.
Ahem, voici le point. Lorsque p2 et p3 sont configurés pour flotter en même temps, p3 suivra p2. Je ne sais pas si les lecteurs ont remarqué que jusqu'à présent, p2 flottait dans tous les exemples, mais. Il ne suit pas p1. Par conséquent, nous pouvons tirer une conclusion importante :
Si un certain p élément A est flottant, et si l'élément précédent de l'élément A est également flottant, alors l'élément A suivra le côté droit de l'élément précédent (s'il ne peut pas tenir dans une seule ligne Ces deux éléments, alors l'élément A sera pressé vers la ligne suivante); si l'élément précédent de l'élément A est un élément du flux standard, alors la position verticale relative de A ne changera pas, cela c'est-à-dire que le haut de A sera toujours le même que le précédent. L'alignement inférieur de l'élément. Pour faire simple, deux float:left seront disposés horizontalement. Si le premier est un stream standard et le second est float:left, alors le second sera toujours disposé en dessous du premier
L'ordre de. p est HTML L'ordre de p dans le code est déterminé.
La fin proche du bord de la page est le recto, et la fin éloignée du bord de la page est le verso.
Pour aider les lecteurs à comprendre, voici quelques exemples supplémentaires.
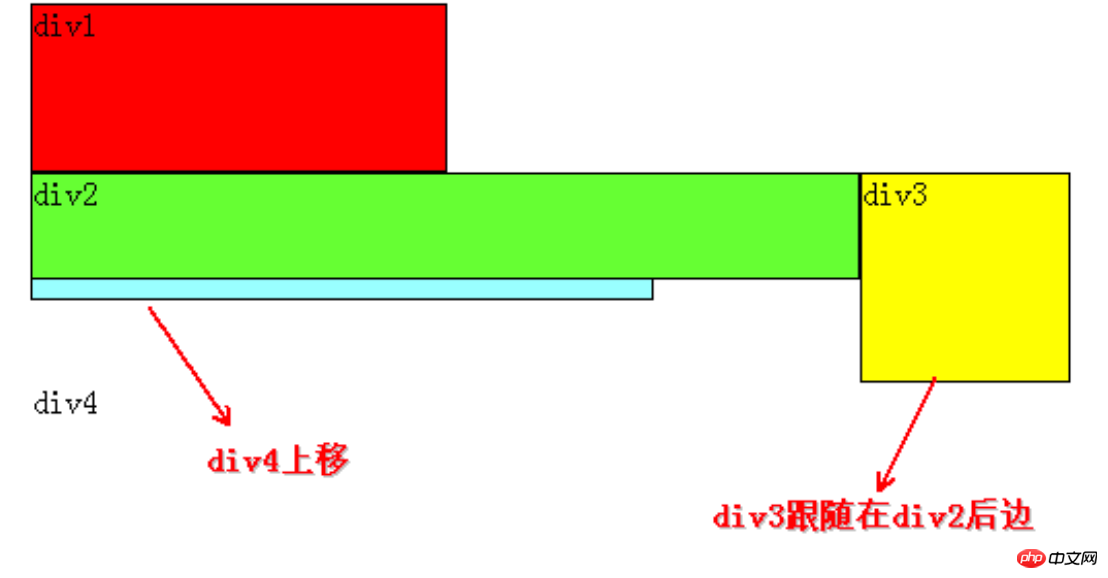
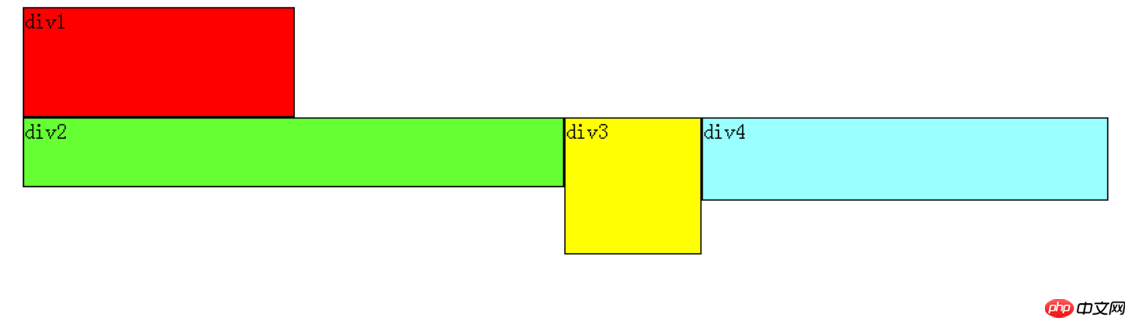
Si nous définissons p2, p3 et p4 pour qu'ils flottent à gauche, l'effet est le suivant :

D'après la conclusion ci-dessus : commencez par l'analyse à partir de p4, et on constate que le l'élément supérieur p3 est flottant. Donc p4 suivra p3 ; p3 trouve que l'élément supérieur p2 est également flottant, donc p3 suivra p2 et p2 trouve que l'élément supérieur p1 est un élément du flux standard, donc la position verticale relative ; de p2 reste inchangé et le haut toujours aligné avec le bas de l'élément p1. Puisqu'il est laissé flottant, le côté gauche est proche du bord de la page, donc le côté gauche est le devant, donc p2 est à l'extrême gauche.
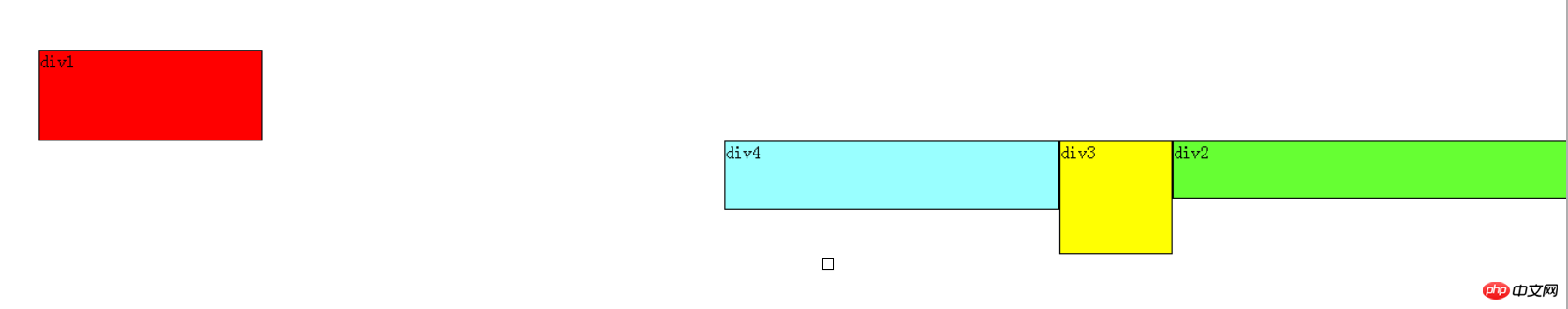
Si p2, p3 et p4 sont tous réglés pour flotter à droite, l'effet est le suivant :
 <p>Le principe est fondamentalement le même que pour flotter à gauche, mais vous devez payer attention à la relation correspondante. Puisqu'il flotte à droite, le côté droit est proche du bord de la page, donc le côté droit est à l'avant, donc p2 est à l'extrême droite.
<p>Si nous faisons flotter p2 et p4 vers la gauche, le diagramme d'effet est le suivant :
<p>Le principe est fondamentalement le même que pour flotter à gauche, mais vous devez payer attention à la relation correspondante. Puisqu'il flotte à droite, le côté droit est proche du bord de la page, donc le côté droit est à l'avant, donc p2 est à l'extrême droite.
<p>Si nous faisons flotter p2 et p4 vers la gauche, le diagramme d'effet est le suivant :  <p>Il est toujours basé sur la conclusion que p2 et p4 flottent et sortent du flux standard, donc p3 montera automatiquement et formera un flux standard avec p1. p2 constate que l'élément précédent p1 est un élément du flux standard, donc la position verticale relative de p2 reste inchangée et est alignée avec le bas de p1. p4 constate que l'élément précédent p3 est un élément du flux standard, donc le haut de p4 est aligné avec le bas de p3, et cela est toujours vrai, car on peut voir sur la figure qu'après que p3 monte, p4 également monte, et p4 monte toujours. C'est pour s'assurer que le haut de lui-même est aligné avec le bas de l'élément précédent p3 (élément dans le flux standard).
<p> À ce stade, félicitations aux lecteurs qui maîtrisent l'ajout de flotteurs, mais il existe également la suppression des flotteurs. La suppression des flotteurs est très facile à comprendre sur la base des bases ci-dessus.
<p>Après avoir étudié ci-dessus, on peut voir qu'avant que les éléments ne flottent, c'est-à-dire dans le flux standard, ils sont disposés verticalement, mais après flottement, ils peuvent être compris comme disposés horizontalement.
<p>Il est toujours basé sur la conclusion que p2 et p4 flottent et sortent du flux standard, donc p3 montera automatiquement et formera un flux standard avec p1. p2 constate que l'élément précédent p1 est un élément du flux standard, donc la position verticale relative de p2 reste inchangée et est alignée avec le bas de p1. p4 constate que l'élément précédent p3 est un élément du flux standard, donc le haut de p4 est aligné avec le bas de p3, et cela est toujours vrai, car on peut voir sur la figure qu'après que p3 monte, p4 également monte, et p4 monte toujours. C'est pour s'assurer que le haut de lui-même est aligné avec le bas de l'élément précédent p3 (élément dans le flux standard).
<p> À ce stade, félicitations aux lecteurs qui maîtrisent l'ajout de flotteurs, mais il existe également la suppression des flotteurs. La suppression des flotteurs est très facile à comprendre sur la base des bases ci-dessus.
<p>Après avoir étudié ci-dessus, on peut voir qu'avant que les éléments ne flottent, c'est-à-dire dans le flux standard, ils sont disposés verticalement, mais après flottement, ils peuvent être compris comme disposés horizontalement. Le dégagement des flotteurs peut être compris comme une rupture de la disposition horizontale.
Le mot-clé pour effacer les flottants est clair, et la définition officielle est la suivante :
Syntaxe : <p>clear : aucun gauche droite | none : Valeur par défaut. Les objets flottants sont autorisés des deux côtés<p>gauche : les objets flottants ne sont pas autorisés sur le côté gauche<p>droite : les objets flottants ne sont pas autorisés sur le côté droit<p>les deux : flottants les objets ne sont pas autorisés<p>La définition est très facile à comprendre, mais les lecteurs constateront peut-être que ce n'est pas le cas lorsqu'ils l'utilisent dans la pratique. <p>Il n'y a rien de mal avec la définition, mais elle est trop vague et nous laisse perplexe. Selon la base ci-dessus, s'il n'y a que deux éléments p1 et p2 sur la page, ils flottent tous les deux vers la gauche. Le scénario est le suivant : <p>
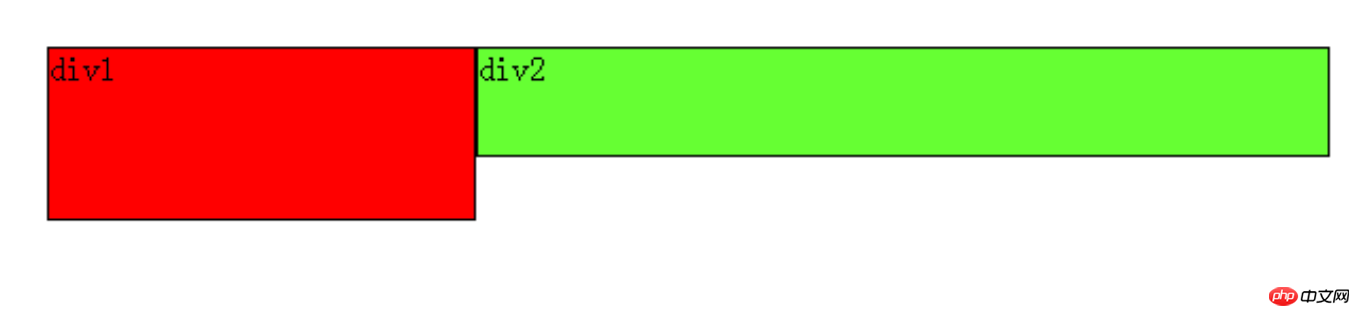
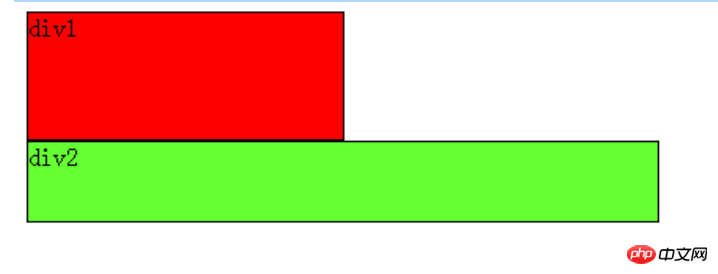
À ce moment, p1 et p2 flottent tous les deux, selon les règles, p2 suivra p1, mais nous espérons toujours que p2 pourra être disposé en dessous de p1, tout comme p1 ne flotte pas et p2 flotte à gauche.
 À ce stade, clear float (clear) sera utilisé. S'il est purement basé sur la définition officielle, les lecteurs peuvent essayer d'écrire comme ceci : ajoutez clear:right au style CSS de p1; signifie que le côté droit de p1 n'est pas autorisé. Il y a des éléments flottants Puisque p2 est un élément flottant, il descendra automatiquement d'une ligne pour respecter les règles. <p>En fait, cette compréhension est incorrecte et elle n’a aucun effet. <p>Pour CSS clear float (clear), vous devez vous rappeler : cette règle ne peut affecter que l'élément lui-même qui utilise clear, et ne peut pas affecter les autres éléments. <p>Comment le comprenez-vous ? Prenons l'exemple ci-dessus, nous voulons que p2 se déplace, mais nous utilisons clear float dans le style CSS de l'élément p1, en essayant de forcer p2 à descendre en effaçant l'élément flottant à droite de p1 (clear:right;) , ceci n'est pas réalisable, car ce float clair est appelé dans p1, il ne peut affecter que p1, pas p2. <p>Si vous souhaitez que p2 descende, vous devez utiliser float dans le style CSS de p2. Dans cet exemple, il y a un élément flottant p1 sur le côté gauche de p2, donc tant que vous utilisez clear:left; dans le style CSS de p2 pour spécifier que les éléments flottants ne sont pas autorisés à apparaître sur le côté gauche de p2. élément, p2 sera obligé de descendre d’une ligne. <p>
<p>
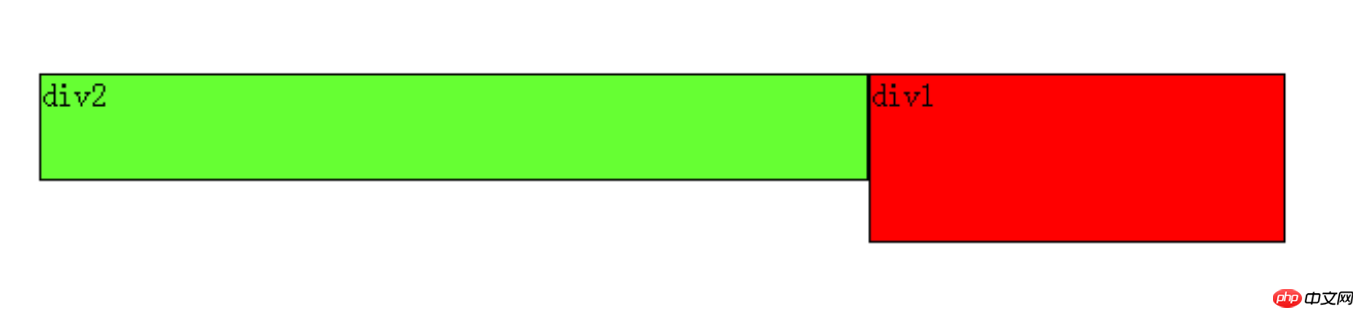
<p>Et s'il n'y avait que deux éléments p1 et p2 sur la page, et qu'ils flottent tous les deux, n'est-ce pas ? Les lecteurs devraient être capables de deviner la scène par eux-mêmes à ce moment-là, comme suit :
À ce stade, clear float (clear) sera utilisé. S'il est purement basé sur la définition officielle, les lecteurs peuvent essayer d'écrire comme ceci : ajoutez clear:right au style CSS de p1; signifie que le côté droit de p1 n'est pas autorisé. Il y a des éléments flottants Puisque p2 est un élément flottant, il descendra automatiquement d'une ligne pour respecter les règles. <p>En fait, cette compréhension est incorrecte et elle n’a aucun effet. <p>Pour CSS clear float (clear), vous devez vous rappeler : cette règle ne peut affecter que l'élément lui-même qui utilise clear, et ne peut pas affecter les autres éléments. <p>Comment le comprenez-vous ? Prenons l'exemple ci-dessus, nous voulons que p2 se déplace, mais nous utilisons clear float dans le style CSS de l'élément p1, en essayant de forcer p2 à descendre en effaçant l'élément flottant à droite de p1 (clear:right;) , ceci n'est pas réalisable, car ce float clair est appelé dans p1, il ne peut affecter que p1, pas p2. <p>Si vous souhaitez que p2 descende, vous devez utiliser float dans le style CSS de p2. Dans cet exemple, il y a un élément flottant p1 sur le côté gauche de p2, donc tant que vous utilisez clear:left; dans le style CSS de p2 pour spécifier que les éléments flottants ne sont pas autorisés à apparaître sur le côté gauche de p2. élément, p2 sera obligé de descendre d’une ligne. <p>
<p>
<p>Et s'il n'y avait que deux éléments p1 et p2 sur la page, et qu'ils flottent tous les deux, n'est-ce pas ? Les lecteurs devraient être capables de deviner la scène par eux-mêmes à ce moment-là, comme suit :  <p>
<p>Si vous voulez que p2 descende à p1, que devez-vous faire ?
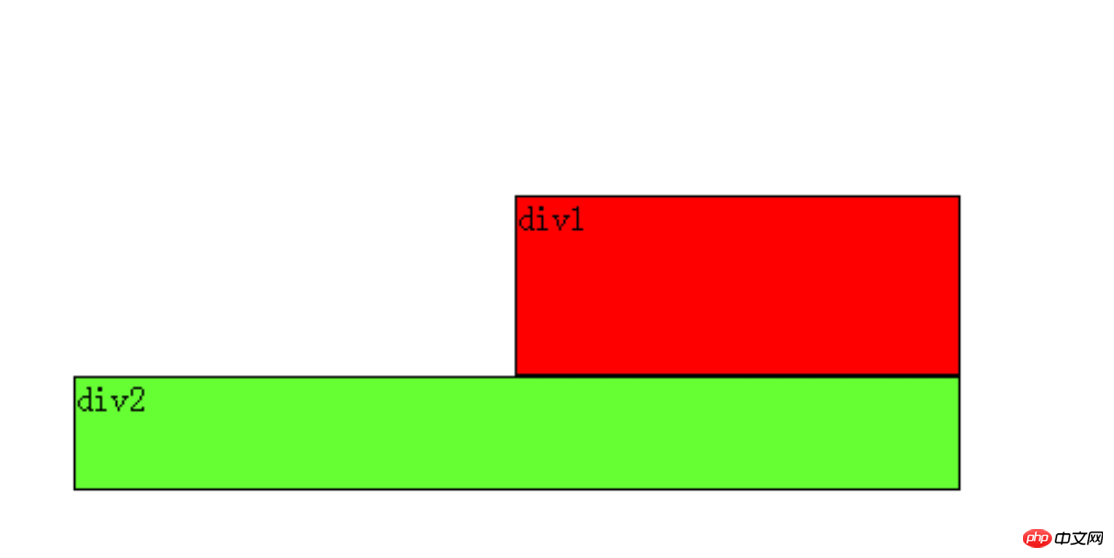
 Si nous voulons déplacer p2, nous devons appeler float dans le style CSS de p2, car float ne peut affecter que l'élément qui l'appelle. <p> On peut voir qu'il y a un élément flottant p1 sur le côté droit de p2, alors on peut utiliser clear:right dans le style CSS de p2 pour spécifier que les éléments flottants ne sont pas autorisés à apparaître sur le côté droit de p2, de sorte que p2 soit obligé de descendre. Une ligne, disposée en dessous de p1. <p>
<p>
Si nous voulons déplacer p2, nous devons appeler float dans le style CSS de p2, car float ne peut affecter que l'élément qui l'appelle. <p> On peut voir qu'il y a un élément flottant p1 sur le côté droit de p2, alors on peut utiliser clear:right dans le style CSS de p2 pour spécifier que les éléments flottants ne sont pas autorisés à apparaître sur le côté droit de p2, de sorte que p2 soit obligé de descendre. Une ligne, disposée en dessous de p1. <p>
<p>Prolongons-le plus tard :
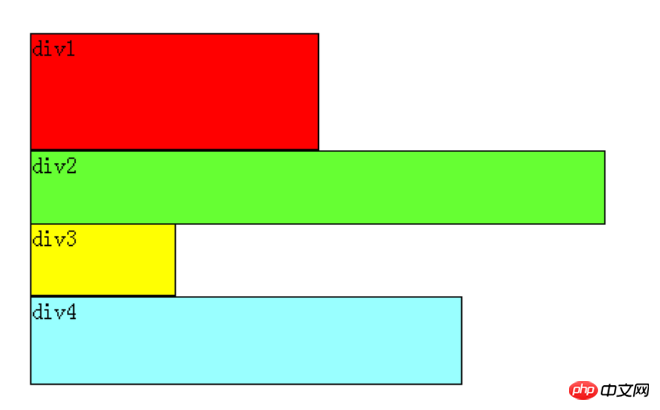
 Si clair : les deux ne sont pas ajoutés, l'effet est comme ceci :
<p>
Si clair : les deux ne sont pas ajoutés, l'effet est comme ceci :
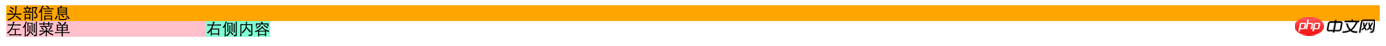
<p>La couleur de fond grise n'est pas ajoutée à la deuxième OK, car la deuxième ligne est float et pas au même niveau que .ob-body. La deuxième ligne flotte au-dessus de .ob-body. La pseudo-classe : after est utilisée pour faire revenir la deuxième ligne au sol.

L'effet après l'ajout de clear:both :
<head>
<style>
.ob-title{
background-color: orange;
}
.ob-body{
background-color: #ddd;
}
.ob-body .menu{
float: left;
width: 200px;
background-color: pink;
}
.ob-body .content{
float: left;
background-color: aquamarine;
}
.clearfix:after{ /*在.clearfix后边追加一个隐藏的block,带一个clear:both属性*/
content: "";
display: block; /*block宽度会横向填充满屏幕,在父元素的最后追加一个height:0,占满屏幕的看不见的细长条*/
line-height: 0;
clear: both; /*这个最下边细长条左右两边都清除float*/
}
</style></head><body style="margin: 10px;">
<p class="ob-title">头部信息</p>
<p class="ob-body clearfix"> <!--此处调用尾类-->
<p class="menu">左侧菜单</p>
<p class="content">右侧内容</p>
<!--<p style="clear: both;"></p>--> <!--第二种写法,不用调用clearfix类-->
</p></body>vide à la fin de .ob-body (tant qu'il s'agit d'un bloc, car seuls les blocs peuvent être remplis horizontalement), ce
 est en fait, une barre mince invisible, parce qu'elle se trouve au bas de .ob-body et n'est pas flottante, sera certainement contrôlée par la couleur d'arrière-plan de .ob-body. Son existence définit la hauteur de .ob-body, donc elle. est dans la plage de hauteur sera affecté par la couleur de fond gris. Bien que la deuxième rangée flotte toujours dans le ciel, le sol a été recouvert d'argent. Et le bas
est en fait, une barre mince invisible, parce qu'elle se trouve au bas de .ob-body et n'est pas flottante, sera certainement contrôlée par la couleur d'arrière-plan de .ob-body. Son existence définit la hauteur de .ob-body, donc elle. est dans la plage de hauteur sera affecté par la couleur de fond gris. Bien que la deuxième rangée flotte toujours dans le ciel, le sol a été recouvert d'argent. Et le bas doit avoir clear:both, sinon s'il ne s'agit que d'un flux standard, il sera proche du bas de la première ligne, et bien sûr il ne peut pas couvrir la deuxième ligne. En fait, en utilisant clear:left. est également efficace dans cet exemple (Parce que la deuxième ligne est entièrement float: left), mais par souci de polyvalence, utilisez simplement les deux. Et il est également vérifié que cette règle ne peut affecter que l'élément lui-même qui est effacé, et ne peut pas affecter. d'autres éléments. Clear masque les deux p.
<p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1652
1652
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Fontes variables de polices Google
Apr 09, 2025 am 10:42 AM
Fontes variables de polices Google
Apr 09, 2025 am 10:42 AM
Je vois que Google Fonts a déployé un nouveau design (tweet). Comparé à la dernière grande refonte, cela semble beaucoup plus itératif. Je peux à peine faire la différence
 Comment créer un compte à rebours animé avec HTML, CSS et JavaScript
Apr 11, 2025 am 11:29 AM
Comment créer un compte à rebours animé avec HTML, CSS et JavaScript
Apr 11, 2025 am 11:29 AM
Avez-vous déjà eu besoin d'un compte à rebours sur un projet? Pour quelque chose comme ça, il pourrait être naturel d'atteindre un plugin, mais c'est en fait beaucoup plus
 Guide des attributs de données HTML
Apr 11, 2025 am 11:50 AM
Guide des attributs de données HTML
Apr 11, 2025 am 11:50 AM
Tout ce que vous avez toujours voulu savoir sur les attributs de données dans HTML, CSS et JavaScript.
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...
 Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Lorsque le nombre d'éléments n'est pas fixé, comment sélectionner le premier élément enfant du nom de classe spécifié via CSS. Lors du traitement de la structure HTML, vous rencontrez souvent différents éléments ...
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Dans le développement frontal, comment utiliser CSS et JavaScript pour obtenir des effets de procédure similaires à l'interface des paramètres de Windows 10?
Apr 05, 2025 pm 10:21 PM
Dans le développement frontal, comment utiliser CSS et JavaScript pour obtenir des effets de procédure similaires à l'interface des paramètres de Windows 10?
Apr 05, 2025 pm 10:21 PM
Comment implémenter des fenêtres dans le développement frontal ...




