Partager un exemple de tutoriel de débordement CSS
Recadrez le bord gauche/droit du contenu dans l'élément div - s'il déborde de la zone de contenu de l'élément :
div
{
overflow-x:hidden;
}Prise en charge du navigateur
Tous les principaux navigateurs prennent en charge l'attribut overflow-x.
Remarque : L'attribut overflow-x ne fonctionne pas correctement dans IE8 et les navigateurs antérieurs.
Définition et utilisation
L'attribut overflow-x spécifie s'il faut couper les bords gauche/droit du contenu - s'il déborde de la zone de contenu de l'élément.
overflow-X | overflow-y
Les attributs de overflow-x et overflow-y étaient à l'origine des attributs développés indépendamment par le navigateur IE. Il a ensuite été adopté et standardisé par CSS3. overflow-x est principalement utilisé pour définir le cisaillement du débordement de contenu horizontal, tandis que overflow-y est principalement utilisé pour définir le cisaillement du débordement de contenu vertical
[Note] Si les valeurs overflow-x et overflow-y la même chose équivaut à un débordement. Si les valeurs overflow-x et overflow-y sont différentes et que l'une des valeurs est explicitement définie sur visible ou n'est pas définie, la valeur par défaut est visible et l'autre valeur est une valeur non visible. La valeur visible sera réinitialisée à auto
Valeur : visible | caché | auto | héritage | no-content
Valeur initiale : visible
S'applique à : éléments de niveau bloc, éléments de remplacement, cellules de tableau
Héritage : Aucun
Attributs
visible
Le contenu de l'élément est également visible en dehors de la zone de l'élément
[Note 1] Le bloc conteneur de l'élément dans le navigateur IE6 sera étendu afin que son contenu excédentaire puisse être enveloppé
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}<p class="box">
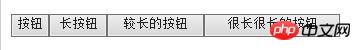
<p class="in"></p></p>L'image de gauche est le navigateur IE6 et l'image de droite est celle d'autres navigateurs
 |  |
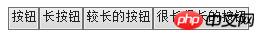
[Note 2] Les boutons du navigateur IE7 ( y compris
L'image de gauche est la situation par défaut et l'image de droite est la situation après avoir défini le débordement
 |  |
auto
Si le contenu est tronqué, le navigateur affichera des barres de défilement pour afficher le contenu restant
[Remarque] Pour les navigateurs généraux, textarea> a l'attribut overflow:auto. Mais le navigateur IE7 est différent. Il y a une barre de défilement verticale par défaut
//IE7-浏览器
html{overflow-y: scroll;}//其他浏览器
html{overflow: auto;}//去除页面默认滚动条
html{overflow: hidden;}défilement
Le contenu du l'élément sera dans l'élément Clipping en bordure de la boîte, mais le navigateur affichera des barres de défilement pour afficher le reste du contenu
[Note] Les navigateurs Firefox et IE8+ ont padding-bottom en cas de débordement : scroll ou auto Phénomène manquant
.box{
width: 100px;
height: 100px;
padding: 50px;
background-color: pink;
overflow:scroll;
}.in{
width: 100px;
height: 200px;
background-color: lightgreen;
}<p class="box">
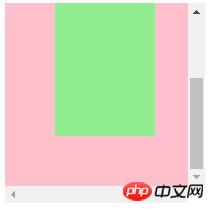
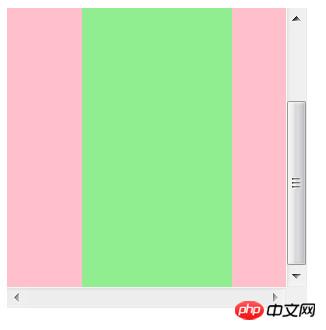
<p class="in"></p></p>La photo de gauche montre la situation du chrome navigateur, et l'image de droite montre la situation du navigateur Firefox
 |  |
hidden
元素的内容会在元素框的边界处剪裁,并且超出剪裁区域的内容不可见
no-display
当内容溢出容器时不显示元素,类似于元素添加了display:none属性一样
no-content
当内容溢出窗口时不显示内容,类似于元素添加了visibility: hidden属性一样
[注意]no-display和no-content这两个属性目前没有浏览器支持
失效
绝对定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候
[注意]由于固定定位是相对于视窗定位的,所以固定定位元素无法被其所有的父级元素overflow属性剪裁
【解决办法】
【1】overflow元素自身为包含块
给父级设置position:absolute或fixed或relative
【2】overflow元素的子元素为包含块
在绝对定位元素和overflow元素之间增加一个元素并设置position:absolute或fixed或relative
<p style="overflow:hidden;">
<p style="position:relative">
<p style="position:absolute">绝对定位元素</p>
</p> </p>应用
当overflow设置为auto或scroll或hidden时可以触发BFC,使得overflow可以实现一些相关应用。关于BFC的详细信息移步至此
【1】清除浮动影响
[注意]IE6-浏览器使用overflow这种方式并不能清除浮动,常用的消除浮动的方法是
.clear{
*zoom: 1;
}.clear:after{
content: '';
display: block;
clear: both;
}【2】避免margin穿透
[注意]使用overflow属性只是避免margin穿透的很多方法中的一个,其他的方法还有BFC化、设置padding、设置border等
【3】两栏自适应布局
[注意]使用overflow属性的场景限制比较明显,常用的两栏自适应布局的方法:
.cell{
display: table-cell; width: 2000px;
*display: inline-block; *width:auto;
}【4】选项卡
overflow选项卡主要用于单页应用
<p class="box">
<ul class="show">
<li class="show-in" id="one">1</li>
<li class="show-in" id="two">2</li>
<li class="show-in" id="three">3</li>
<li class="show-in" id="four">4</li>
</ul>
<nav class="con">
<a class="con-in" href="#one">1</a>
<a class="con-in" href="#two">2</a>
<a class="con-in" href="#three">3</a>
<a class="con-in" href="#four">4</a>
</nav> </p>body{
margin: 0;
text-align: center;
}ul{
margin: 0;
padding: 0;
list-style: none;
}a{
text-decoration: none;
color: inherit;
}.show{
width: 100px;
height: 100px;
overflow: hidden;
border: 1px solid black;
line-height: 100px;
font-size: 40px;
} .show-in{
width: 100px;
height: 100px;
}#one{
background-color: lightgreen;
}#two{
background-color: lightyellow;
}#three{
background-color: lightblue;
}#four{
background-color: pink;
}.con{
margin: 10px 0 0 10px;
width: 100px;
}.con-in{
display:inline-block;
width: 16px;
line-height: 16px;
border: 1px solid black;
background-color: gray;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






