
Objets intégrés de base de JavaScript, c'est-à-dire des objets fournis par l'implémentation ECMAScript qui ne dépendent pas de l'environnement hôte
Ces objets existent déjà (instanciés) avant le programme est exécuté. ECMAScript est appelé The Global Object, qui est divisé en les types suivants :
1, Propriétés de valeur de l'objet global. Il existe NaN, Infinity, indéfini.
2, Propriétés de fonction de l'objet global. Il existe eval, parseInt, parseFloat, isNaN, isFinite, decodeURI, encodedURI, encodeURIComponent
3, propriétés du constructeur de l'objet global (propriétés du constructeur de l'objet global). Il existe des objets, fonctions, tableaux, chaînes, booléens, nombres, dates, RegExp, erreurs, EvalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError.
4. Les autres propriétés de l'objet global peuvent être considérées comme des classes statiques en Java et peuvent être utilisées directement avec le nom de la classe + le point + le nom de la méthode. Il y a les mathématiques, JSON.
La spécification ECMAScript mentionne que ces objets globaux (The Global Object) ont l'attribut Writable, c'est-à-dire que Writable est vrai, et l'énumération (Enumerable) est fausse, c'est-à-dire que l'énumération ne peut pas être utilisée. ECMAScript a cette section
Sauf indication contraire, les propriétés intégrées standard de l'objet global ont des attributs {[[Writable]] : true, [[Enumerable]] : false, [[Configurable]] : true }.
Bien que la spécification mentionne que l'objet global peut être réécrit, personne ne les réécrira. Ceci est juste un test.
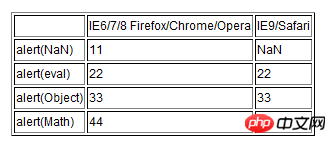
NaN = 11; eval = 22; Object = 33; Math = 44; alert(NaN); alert(eval); alert(Object); alert(Math);<BR>
Prendre respectivement l'objet global de l'attribut value, l'objet global de l'attribut fonction, l'objet global de l'attribut constructeur (classe) et l'objet global des autres attributs NaN, eval, Object , Mathématiques. Les résultats sont les suivants 
On voit qu'à l'exception de NaN qui ne peut pas être réécrit dans IE9 (pre3)/Safari, tout le reste a été réécrit. En voici seulement quatre répertoriés. Si vous êtes intéressé, vous pouvez tester tous les objets globaux ci-dessus un par un. Le point ici est que les objets intégrés de base de JavaScript peuvent généralement être remplacés, bien que personne ne le fasse.
Testez son énumérabilité ci-dessous
for(var a in NaN){
alert(a);
}
for(var a in eval){
alert(a);
}
for(var a in Object){
alert(a);
}
for(var a in Math){
alert(a);
}Aucune fenêtre contextuelle ne se produit dans tous les navigateurs, c'est-à-dire que l'attribut n'est pas énuméré. Si vous êtes intéressé, vous pouvez tester les propriétés d'énumération de tous les objets globaux ci-dessus un par un. Bien entendu, pour certains navigateurs comme Firefox, certains Objets Globaux peuvent être énumérés après avoir été réécrits.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!