 développement back-end
développement back-end
 tutoriel php
tutoriel php
 thinkphp5 (tp5) intègre gulp dans le projet pour compresser les ressources statiques
thinkphp5 (tp5) intègre gulp dans le projet pour compresser les ressources statiques
thinkphp5 (tp5) intègre gulp dans le projet pour compresser les ressources statiques
Je me demande si vous rencontrerez le problème de décocher manuellement config.php et database.php chaque fois que vous soumettez du code. (Le fichier config.php ouvre et ferme le mode de débogage hors ligne et en ligne, et affiche et ferme les erreurs de configuration database.php pour les bases de données hors ligne et en ligne)
Quoi qu'il en soit, j'avais l'habitude de décocher manuellement leurs sélections à chaque fois que je soumettais du code à git auparavant en le soumettant. (Avec svn, vous pouvez les déplacer vers l'emplacement où les fichiers sont ignorés, mais git apparaîtra toujours pour que vous puissiez les valider même s'il ignore les modifications...).
Ne parlons pas de l'ennui de cela. Parfois, lorsque vous êtes occupé à soumettre du code, vous oubliez de l'annuler puis de le soumettre.
Mais une fois soumis à l'environnement officiel, les conséquences seront. vraiment désastreux !
Donc, sans plus tarder, thinkphp5 intègre gulp dans le projet pour réaliser la fusion, la compression et le suffixe MD5 des ressources statiques et écrit ma propre solution (les experts qui ont de meilleures solutions sont invités à en discuter).
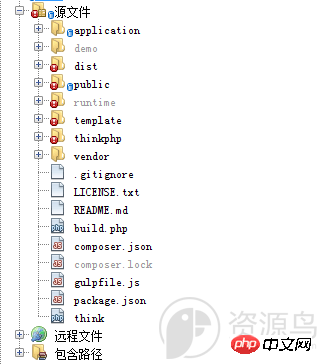
Jetez d'abord un œil à ma structure de répertoires :  Étape 1
Étape 1
: Ouvrez le fichier de démarrage thinkphpstart dans le répertoire racine de Thinkphp5 et ajoutez le code suivant :
// Définir les ressources et le répertoire d'utilisation des modèles
// 定义资源和模板使用目录
if($_SERVER['HTTP_HOST'] == 'www.php.cn'){
//控制文件的调用
define('STATICS', '/dist'); //静态文件调用路径
define('TEMPL', '../dist/'); //模板文件调用路径
//控制是否需要显示错误信息
define('IS_DEBUG', false); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'error.tpl'); //错误模板
//数据库配置
define('HOST_NAME', 'xxx.xx.xx.x'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxxxx'); //密码
}else{
//控制文件的调用
define('STATICS', '/static/assets');
define('TEMPL', '../template/');
//控制是否需要显示错误信息
define('IS_DEBUG', true); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'think_exception.tpl'); //错误模板
//数据库配置
define('HOST_NAME', '127.0.0.1'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxx'); //密码
} (Remarque : xxx sont des données qui doivent être modifiées en fonction de votre situation réelle)
1. Ajoutez ou modifiez le fichier config.php. sous le module d'index au code suivant :
//配置文件
return [
'template' => [
//模板路径
'view_path'=> TEMPL,
//定义模板布局
'layout_on' => true,
'layout_name' => 'layout',
'layout_item' => '{__CONTENT__}'
],
];2. Remplacez ou ajoutez le code suivant dans le fichier config.php global :
// 应用调试模式
'app_debug' => IS_DEBUG,
// 视图输出字符串内容替换
'view_replace_str' => [
'__STATIC__' => STATICS,
],
// 异常页面的模板文件
'exception_tmpl' => ERR_TPL,
// 显示错误信息
'show_error_msg' => IS_DEBUG,3. Utilisez ensuite __STATIC__ pour remplacer. le chemin de la ressource dans toutes les références de ressources. :
Par exemple : __STATIC__/js/jquery.min.js
Voici quelques configurations pour Thinkphp5
Ce qui suit commence à intégrer gulp dans le projet thinkphp5.
La deuxième étape : dans thinkphp5, créez package.json dans le répertoire racine du projet
{
"name": "zhuzong",
"version": "0.0.1",
"description": "资源鸟",
"scripts": {},
"author": "zhuzong",
"license": "Apache2",
"devDependencies": {
"browser-sync": "^2.14.0",
"del": "^2.2.1",
"gulp": "^3.9.1",
"run-sequence":"^1.2.2",
"gulp-clean-css": "^2.0.12",
"gulp-csscomb": "^3.0.7",
"gulp-cleanhtml": "^1.0.1",
"gulp-minify-inline-scripts":"0.0.6",
"gulp-imagemin": "^3.0.2",
"gulp-rev": "^7.1.0",
"gulp-rev-collector": "^1.0.5",
"gulp-uglify": "^2.0.0"
}
}Mettez src dans gulpfile.js et remplacez la variable dist par le répertoire réel de votre projet ;
Remplacez le proxy par votre nom de domaine personnalisé local// gulpfile.js
var gulp = require('gulp');
runSequence = require('run-sequence'),
clearnHtml = require('gulp-cleanhtml'),
minifyInline = require('gulp-minify-inline-scripts'),
imagemin = require('gulp-imagemin');
uglify = require('gulp-uglify');
cleanCss = require('gulp-clean-css');
rev = require('gulp-rev');
del = require('del');
revCollector = require('gulp-rev-collector');
browserSync = require('browser-sync').create(),
reload = browserSync.reload;
var dir = './bolg/dist';
var dir2= './bolg/public/dist';
//复制html
gulp.task('copyHtml', function(){
return gulp.src('./bolg/template/**/*.html')
.pipe(clearnHtml())
.pipe(minifyInline())
.pipe(gulp.dest(dir));
});
//复制Css
gulp.task('copyCss',function(){
return gulp.src(['./bolg/public/static/assets/css/*.css','./bolg/public/static/assets/demo/css/*.css'])
.pipe(cleanCss({conpatibility: 'ie8'}))
.pipe(rev())
.pipe(gulp.dest(dir2+'/css'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/css'));
});
//复制字体
gulp.task('copyFont',function(){
return gulp.src('./bolg/public/static/assets/fonts/*')
.pipe(gulp.dest(dir2+'/fonts'))
});
//复制JS
gulp.task('copyJs', function(){
return gulp.src(['./bolg/public/static/assets/js/*.js','./bolg/public/static/assets/demo/js/*.js'])
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest(dir2+'/js'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/js'));
});
//复制图片
gulp.task('copyImg', function () {
return gulp.src('./bolg/public/static/assets/images/**/*')
.pipe(imagemin())
.pipe(rev())
.pipe(gulp.dest(dir2+'/images'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/images'));
});
//对html中的静态资源(css,js,image)进行MD5后的文件引用替换
gulp.task('rev', function(){
return gulp.src([dir+'/manifest/**/*.json', dir+'/**/*.html']) //找到json,和目标html文件路径
.pipe(revCollector({
replaceReved: true,
}))
.pipe(gulp.dest(dir));
});
//监视文件,并进行自动操作 task : server
gulp.task('server',function(){
browserSync.init({
proxy : 'http://www.blog.com',
notify: false, // 刷新不弹出提示
});
gulp.watch('./bolg/template/**/*.html', ['html']);
gulp.watch('./bolg/public/static/assets/css/*.css', ['css']);
gulp.watch('./bolg/public/static/assets/js/*.js', ['js']);
gulp.watch('./bolg/public/static/assets/images/**/*.{jpg,png}',['img']);
});
//设置默认任务 task : default
gulp.task('default', function (done) {
condition = false;
//依次顺序执行
runSequence(
['clear'],
['copyImg'],
['copyHtml'],
['copyCss'],
['copyFont'],
['copyJs'],
['rev'],
['server'],
done);
});
//html
gulp.task('html', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyHtml'],
['rev'],
['bwrel'],
done);
});
//css
gulp.task('css', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyCss'],
['rev'],
['bwrel'],
done);
});
//js
gulp.task('js', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyJs'],
['rev'],
['bwrel'],
done);
});
//img
gulp.task('img', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyImg'],
['rev'],
['bwrel'],
done);
});
//reload
gulp.task('bwrel', function(){
gulp.watch(dir+'/**/*.html').on("change", reload);
});
//清除开发文件夹(dist)
gulp.task('clear', function(){
del(dir);
del(dir2);
});Étape 4 : Exécutez la commande suivante sur le ; ligne de commande (à condition que node.js et gulp aient été installés) :
Si rien ne va pas, il compilera et ouvrira automatiquement le navigateur
# 安装各种包 cnpm install # 运行gulp gulp
Jusqu'à présent, l'introduction de l'intégration de thinkphp5 avec gulp est terminée. S’il y a des erreurs ou des points inappropriés, n’hésitez pas à les signaler et avançons tous ensemble !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.





