Explication détaillée d'exemples de plusieurs astuces en CSS
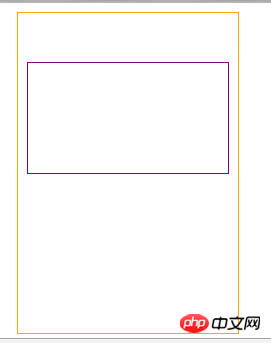
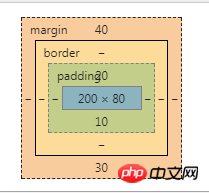
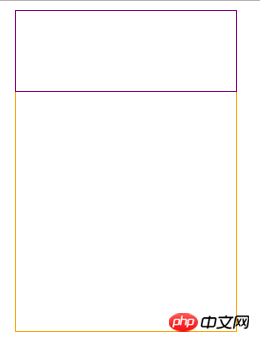
1. Lorsque les margin-top, margin-bottom, padding-top et padding-bottom de l'élément utilisent des pourcentages comme unité, ils sont relatifs. à la largeur de l'élément parent, plutôt qu'à la hauteur comme nous l'imaginons ; comme le montre la figure
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
padding-top: 10%; /*20px = 父容器的width值200px * 10% */
padding-bottom: 5%; /*10px = 200px * 5% */
margin-top: 20%; /*40px = 200px * 20%*/
margin-bottom: 15%; /*30px = 200px * 15%*/
}<body>
<p class="parent">
<p class="child"></p>
</p>
</body>
Les paramètres de la sous-boîte sont les suivants :

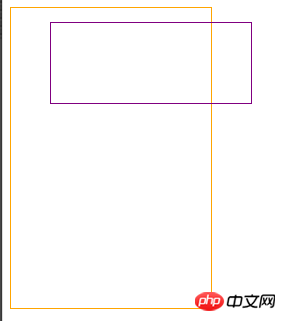
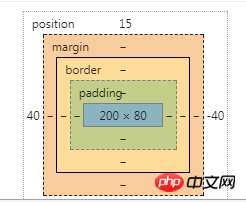
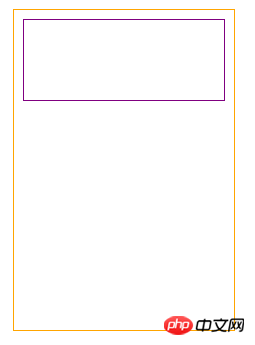
2. Éléments contenant des attributs de positionnement, leur haut, Lorsque l'unité du bas est un pourcentage, le pourcentage est la hauteur par rapport à l'élément parent. gauche et droite sont relatives à la largeur de l'élément parent
<span style="max-width:90%">.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 0px;
margin: 0px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
position: absolute;
top: 5%; /* 15px = 300px * 5% 上边框离父盒子上边框15px的距离*/
left: 20%; /* 40px = 200px * 20% 左边框离父盒子左边框40px的距离 <br/> 也就是子盒子左上角的坐标为x=15,y=40(父盒子左上角为原点) */
}</span>

3. . La largeur de la bordure ne peut pas être exprimée en pourcentage
4.width:100%
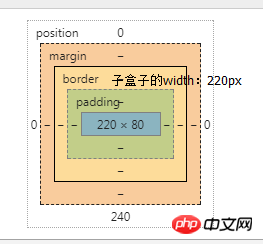
4.1 Lorsqu'il y a un élément enfant positionné de manière absolue dans le conteneur parent, l'élément enfant est défini. to width:100% Il fait en fait référence à la largeur de padding+content par rapport au conteneur parent.
r comme indiqué :
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%; /* width = 220px = 父容器的padding+content*/
height: 80px;
position: absolute;
top: 0;
left: 0;
}
</style>


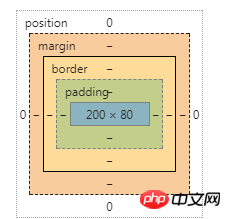
4.2 en tant qu'enfant element Lorsqu'il s'agit d'un élément non positionné de manière absolue (il peut être positionné de manière relative), ou si n'est pas positionné, width:100% fait référence au contenu de l'élément enfant, qui est égal à la largeur du contenu de l'élément parent. élément.
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 100%; /* width:200px = 父盒子的content*/
height: 80px;
}.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%;
height: 80px;
position: relative;
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






