
Hier, lorsque je travaillais sur un projet de système de gestion backend avec un ami, cela impliquait des opérations par lots de cases à cocher. Il est très pratique de soumettre en utilisant le formulaire de soumission, mais il est un peu gênant d'utiliser jQuery combiné avec Ajax. pour soumettre des données de manière asynchrone, car je l'ai déjà fait. Dans les projets sur lesquels j'ai travaillé, Ajax n'est fondamentalement pas utilisé pour soumettre des données de cases à cocher par lots. Si je l'utilise aujourd'hui, je le partagerai.
Étant donné que certains aspects du projet sur lequel je travaille sont relativement complexes, je ne donnerai ici qu'un petit exemple, à condition que vous puissiez le comprendre.
Tout d'abord, j'ai créé une interface simple avec plusieurs cases à cocher, comme le montre l'image :

Il s'agit d'une case à cocher multiple relativement simple. interface de soumission. Le code est le suivant :
<body><p> <input type="checkbox" name="check" value="1"/>复选框1 <input type="checkbox" name="check" value="2"/>复选框2 <input type="checkbox" name="check" value="3"/>复选框3 <br/> <input type="checkbox" name="check" value="4"/>复选框4 <input type="checkbox" name="check" value="5"/>复选框5 <input type="checkbox" name="check" value="6"/>复选框6 <br/> <input type="checkbox" name="check" value="7"/>复选框7 <input type="checkbox" name="check" value="8"/>复选框8 <input type="checkbox" name="check" value="9"/>复选框9 <input type="button" id="dosubmit" value="提交"> </p> </body>
Commencez ensuite à écrire le programme jQuery. Le code est le suivant :
<script>
$('#dosubmit').click(function(){
var checkID = {};//定义一个空数组
$("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
checkID[i] =$(this).val();
});
//用Ajax传递参数
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>Remarque : Vous devez introduire le fichier de la bibliothèque JQ avant d'écrire jQuery, sinon cela ne servira à rien quoi que vous fassiez, ne soyez pas négligent, je suis comme ça parfois ...
Bon, tous les préparatifs sont terminés, commençons les tests :
J'ai d'abord coché quelques cases :

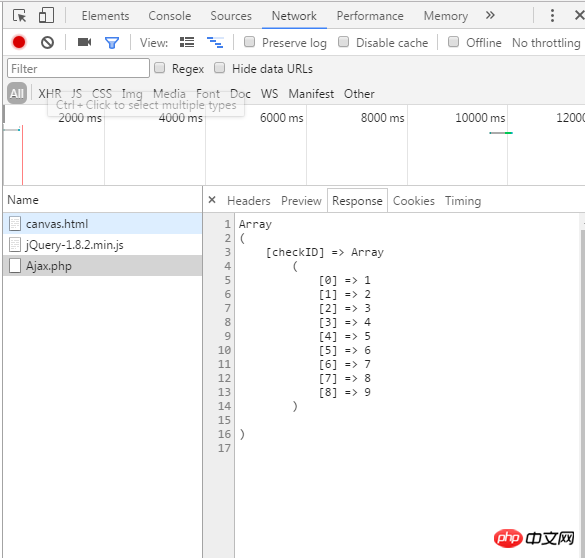
Cliquez "Soumettre" Après avoir appuyé sur le bouton, ouvrez le débogage F12, et le résultat est comme indiqué dans la figure :

OK, vous avez maintenant implémenté l'utilisation de jQuery combiné avec Ajax cases à cocher pour les opérations par lots pour soumettre les données. Voici juste une simple démonstration de la façon d'utiliser jQuery combiné avec Ajax. L'interface et le code seront plus simples.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 winkawaksrom
winkawaksrom