 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée du code graphique sur le dimensionnement des boîtes en CSS3
Explication détaillée du code graphique sur le dimensionnement des boîtes en CSS3
Explication détaillée du code graphique sur le dimensionnement des boîtes en CSS3
1. Lisez l'introduction sur w3cschool : attribut CSS3 box-sizing_w3cschool.
2. Je ne le comprends pas assez profondément après avoir lu l'introduction, et je fais partie de ces personnes qui peuvent l'oublier en un clin d'œil après l'avoir lu. Par souci pour moi-même, j'ai honnêtement pris l'exemple hors ligne et je l'ai regardé :
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
<p class="box">这个 p 占据了左边的一半。.</p>
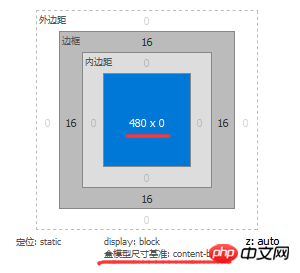
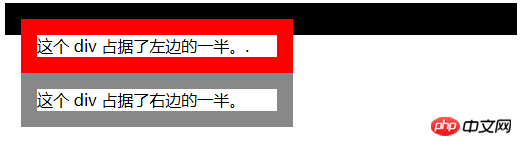
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>Utilisez Firebug dans Firefox pour examiner la mise en page et remplacez l'attribut box-sizing par content-box (ou supprimez box-sizing, box-sizing par défaut:content-box), comme le montre la figure ci-dessous.
Après comparaison, nous avons trouvé :
Lorsque le dimensionnement de la boîte de l'élément parent avec le nom de classe .container n'est pas défini, qui est la valeur par défaut content-box ou box-sizing : border-box, Il existe deux situations :
 (élément parent le plus externe)
(élément parent le plus externe)
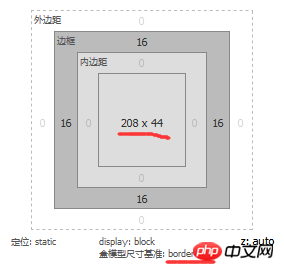
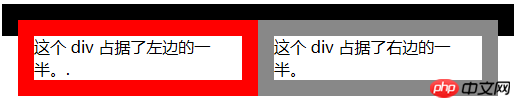
1) Lorsque le box-sizing : border-box de deux éléments enfants , la largeur est de 208 px, y compris les ensembles border-left-width et border-right-width (tous deux 16 px), le résultat est de 240 px, soit la moitié de la largeur de l'élément parent, comme le montre la figure ci-dessous (l'élément de gauche est le diagramme de mise en page, la droite est l'effet réel de la page) : (c'est-à-dire la moitié de la largeur de l'élément parent + bordure-gauche-largeur + bordure-droite-largeur)


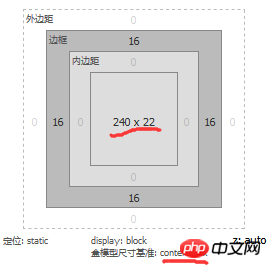
2 ) Lorsque le box-sizing:content-box de deux sous-éléments, la largeur est de 240px, le remplissage et la marge sont exclus, comme le montre la figure suivante (la gauche est le diagramme de disposition , la droite est l'effet de page réel) :


3. Lors de la définition de box-sizing:border-box pour un élément, cela fait en fait sa largeur = padding-left + padding-right + border-left-width + border-right-width, mais n'inclut pas margin-left et margin-right.
D'accord, je comprends enfin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





