Un résumé de la façon d'apprendre JavaScript
En JavaScript, presque tous les js utilisés sont indissociables de ses objets. Examinons de plus près les objets js.
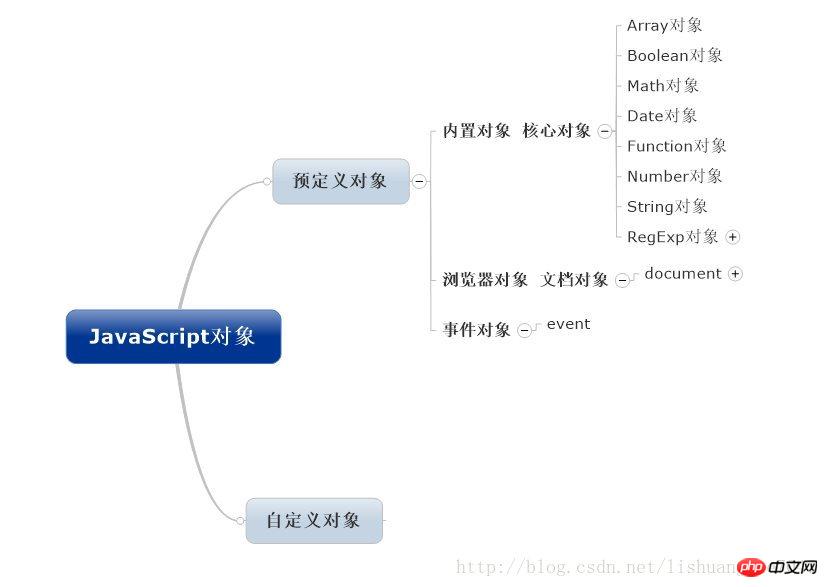
La classification des objets en js est la même que la classification des fonctions dans le langage que nous avons appris auparavant. L'un est l'objet prédéfini fourni avec le système et l'autre est le. objet personnalisé écrit par l'objet utilisateur. Le contenu général est le suivant :

1 : Objets de base
1.Objet Array
Objet Array, utilisé pour créer des tableaux, utilisez new pour créer
Méthodes communes Comme indiqué ci-dessous :

Commun attributs :

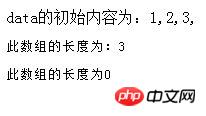
Expliquer la création et l'utilisation des objets Array à travers des exemples, comme suit.
<script language="javascript">
var data=new Array("1","2","3");//创建数组data
document.writeln("data的初始内容为:"+data+","); //输出数组内容
function fun(){ //自定义函数fun()显示数组长度
if(this.length!=0){
document.writeln("<PRE>此数组的长度为:"+this.length+"");
}else{
document.writeln("此数组的长度为0"); } } Array.prototype.fun=fun; //为Array对象添加fun()方法 data.fun(); //调用fun()方法 data=new Array();//清空data数组内容 data.fun();//显示清空后数组的长度
Résultats en cours :

Instructions :
prototype est utilisé pour ajouter de nouvelles propriétés et méthodes. L'utilisation est : Array.prototype.functionName=functionName
<. 🎜 >
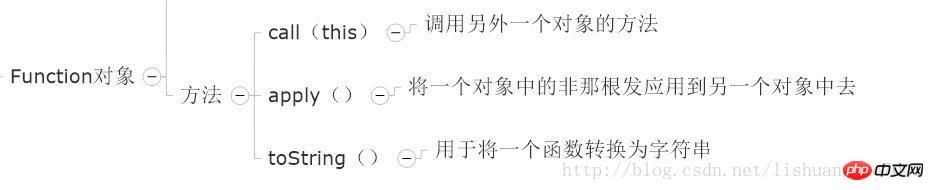
2. L'objet fonction
L'objet fonction peut être exécuté dans le programme Générez dynamiquement des fonctions et appelez des fonctions dans le processus.
Les attributs couramment utilisés sont les suivants :

Les méthodes courantes sont les suivantes : 
L'exemple suivant illustre :
<script language="javascript">
funSum=new Function("x","y","z=x+y;return z"); //创建函数funSum()
x=prompt("请输X值:","");
y=prompt("请输Y值:","");
x=Number(x);
y=Number(y);
alert(newfun(x,y)); //调用函数并输出
</script>Remarque : les objets fonction ne peuvent pas être écrits sous forme de fonctions plus petites. Function est un objet, utilisé pour créer dynamiquement des fonctions. Function est un mot-clé. La fonction obtenue via la fonction new est également une instance de l'objet Function.
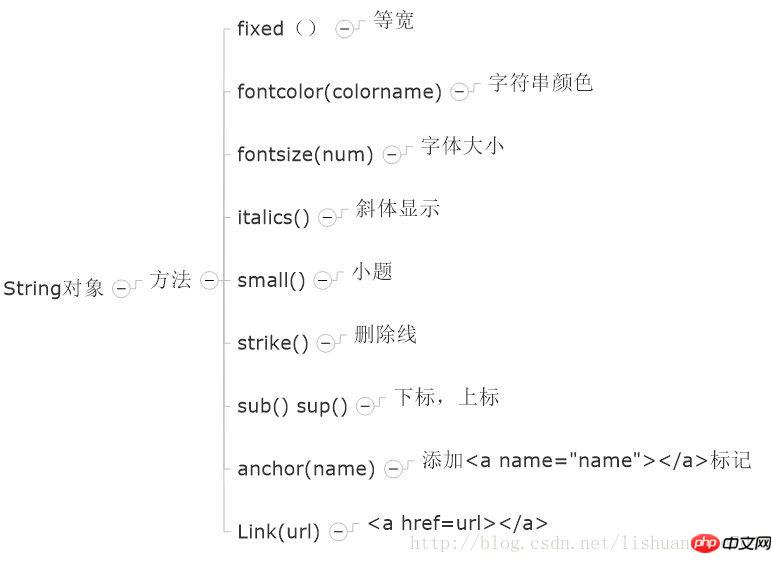
3, objet chaîne
L'objet String fournit des propriétés et des méthodes pour traiter les chaînes. Lors de l'utilisation, vous pouvez attribuer la valeur directement ou la créer via new puis attribuer la valeur
String对象有很多方法,主要是用户有关字符串在Web页面中的显示格式,字体大小,字体颜色,字符的搜索以及字符的大小写转换方面的功能。

通过以上对象的prototype属性,我们也看到了JavaScript的特点,它不仅提供给我们一些功能,还提供给用户自己添加功能的方法,简直是太好了。
二:文档对象
document对象,接触JavaScript的第一个例子是通过ID名称获取控件的名称,里面就用到document,当时没有多想,就当是关键字过了。
document对象是window对象的属性,也是唯一的即属于BOM又属于DOM的对象。
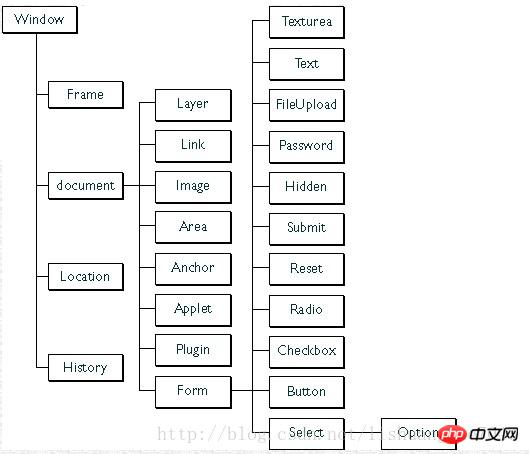
说到window对象,我们首先来看一下window中各对象间的关系。如下图:

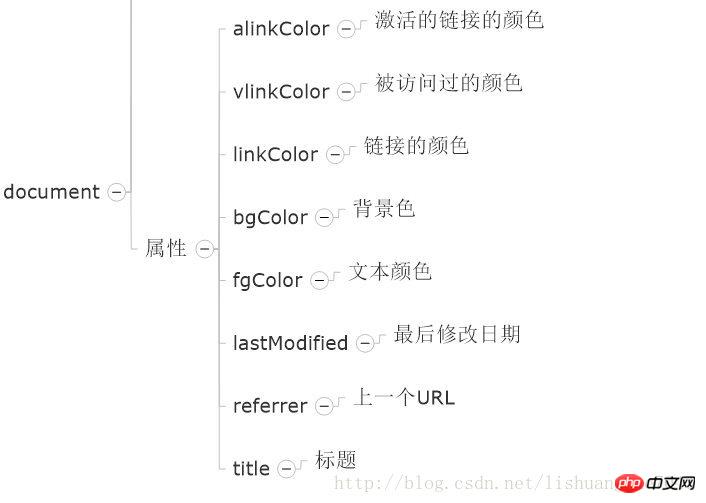
了解了大体结构关系,接下看看看document对象的常用属性:

有关document对象的方法,这里说说使用最频繁的.write()/.writeln()方法。这两个方法的作用都是打印字符,不同的是writeln打印完后多了个换行。
下面写一个用document对象的write方法动态添加JavaScript文件的实例
<script language="javascript">
document.write("<script type=\"text/javascript\" src=\"textuser.js\">"+"</scr"+"ipt>");
</script>
这里主要想说明为什么是分开的。
我们可以先看一下分开写的网页源码:

看不出什么不同,接下来我们看一下不分开时网页源码:

结果很明显,如果不分开写 会和前面的
Application basée sur l'IA pour créer des photos de nu réalistes Outil d'IA en ligne pour supprimer les vêtements des photos. Images de déshabillage gratuites Dissolvant de vêtements AI Générez AI Hentai gratuitement. Éditeur de code facile à utiliser et gratuit Version chinoise, très simple à utiliser Puissant environnement de développement intégré PHP Outils de développement Web visuel Logiciel d'édition de code au niveau de Dieu (SublimeText3)
Outils d'IA chauds

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Article chaud

Outils chauds

Bloc-notes++7.3.1

SublimeText3 version chinoise

Envoyer Studio 13.0.1

Dreamweaver CS6

SublimeText3 version Mac
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest






