
Comment implémenter un tel style en CSS :

Solution :
La technologie nécessaire ici est border-image To utilisez-le de manière flexible, vous avez d'abord besoin d'une image. Celle que j'ai sélectionnée ici ressemble à ceci. Dans les images suivantes, vous pouvez l'utiliser pour changer la couleur du cercle afin de changer la couleur de la dent de scie :


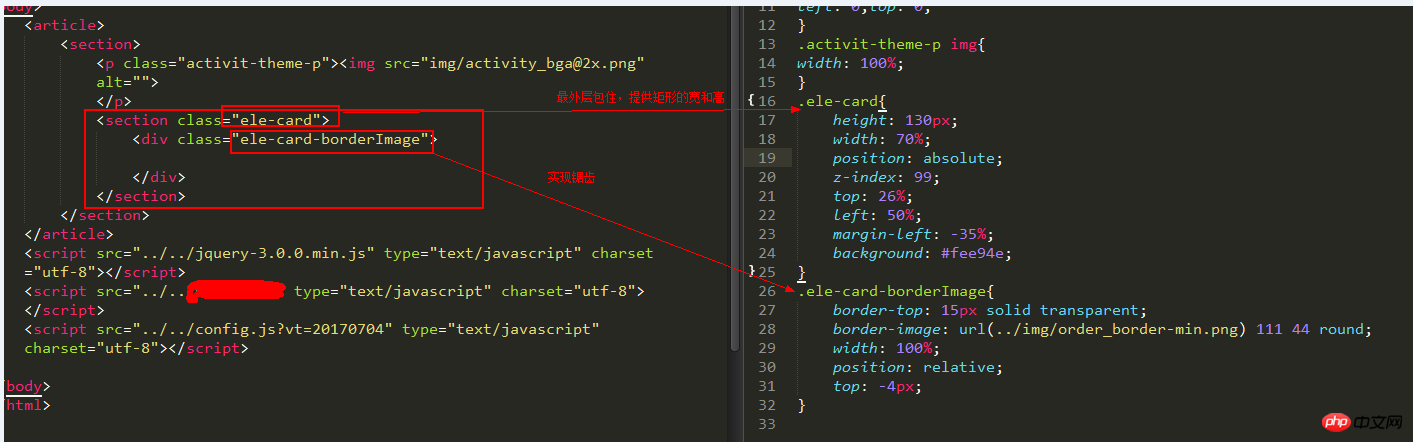
html:
<section class="ele-card"> <p class="ele-card-borderImage"></p></section>
css:
.ele-card{
height: 130px;
width: 70%;
position: absolute;
z-index: 99;
top: 26%;
left: 50%;
margin-left: -35%;
background: #fee94e;
}.ele-card-borderImage{
border-top: 15px solid transparent;
border-image: url(../img/order_border-min.png) 111 44 round;
width: 100%;
position: relative;
top: -4px;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Fahrenheit et Celsius
La différence entre Fahrenheit et Celsius
 Le rôle de la fonction float() en python
Le rôle de la fonction float() en python
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 Que faire si le dossier des documents apparaît lorsque l'ordinateur est allumé
Que faire si le dossier des documents apparaît lorsque l'ordinateur est allumé
 Le rôle de l'enregistrement d'un serveur cloud
Le rôle de l'enregistrement d'un serveur cloud
 Comment acheter du Ripple en Chine
Comment acheter du Ripple en Chine
 Utilisation des commandes NTSD
Utilisation des commandes NTSD
 La base de données phpstudy ne peut pas démarrer la solution
La base de données phpstudy ne peut pas démarrer la solution
 Utilisation de l'image d'arrière-plan
Utilisation de l'image d'arrière-plan