 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Méthode CSS pour implémenter la disposition des colonnes horizontales
Méthode CSS pour implémenter la disposition des colonnes horizontales
Méthode CSS pour implémenter la disposition des colonnes horizontales
Aug 05, 2017 pm 01:07 PM1. Comment utiliser float pour implémenter la disposition horizontale des colonnes
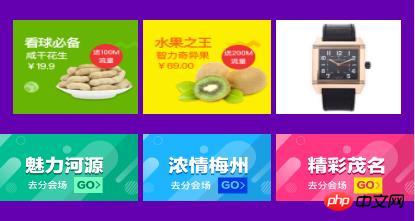
Comme indiqué ci-dessous : p1 et p2 peuvent choisir de flotter à 50 % vers la gauche ou la droite pour s'afficher dans la même ligne.
| p1 | p2 |

Analyse :
1. Les marges gauche et droite de la première image et la dernière image de la première. la ligne mesure 10 px, les marges gauche et droite de l’image du milieu sont de 5 px. La disposition est la suivante :
tbody> 2. Dans la deuxième ligne, seule l'image du milieu a une marge maximale de 5px ; la disposition est la suivante :
|
|
|
|
|
Remarque : Si ce n'est pas après en utilisant box-sizing : border-box Dans d'autres styles, tous les blocs seront collés ensemble sans aucun espace entre les deux.
2. Utilisez display:inline-block
1 2 3 4 |
|
|
|
|
Les pseudo-classes sont utilisées ici. La définition et l'utilisation des pseudo-classes ne seront pas introduites ici.
Celui-ci a également une mise en page classique :
Cette mise en page est généralement : Utilisation de position:absolute est souvent utilisée lorsque le côté gauche est fixe et le côté droit est adaptatif. Positionnement relatif de pPositionnement absolu de imgPositionnement relatif de p 3. Utilisez une boîte flexible pour obtenir une mise en page vraiment fluideCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span












