
Le contrôle serveur Image/ImageButton affiche les images locales. L'idée d'implémentation est de stocker l'adresse relative de l'image dans la base de données, de lire l'adresse dans la base de données et d'utiliser le contrôle pour charger et afficher l'image. Pour les étapes de mise en œuvre spécifiques, veuillez vous référer à cet article
Le contrôle serveur Image/ImageButton affiche les images locales. Ici, ce que je fais est : stocker l'adresse relative de l'image dans la base de données, lire l'adresse dans la base de données et utiliser le contrôle pour charger et afficher l'image.
Étapes :
A. Ajoutez ici le contrôle du serveur comme exemple.
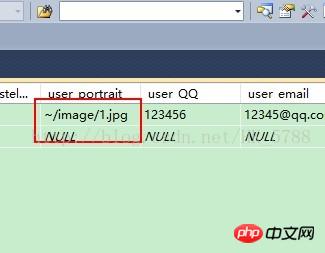
B. Le chemin dans la base de données, c'est très important. J'ai écrit le format comme ceci : ~/image/1.jpg. Ce que j'ai écrit auparavant était : ~image1.jpg. L'image n'a pas pu se charger. Après avoir modifié ", cela a fonctionné. image est un dossier que j'ai créé dans le répertoire principal du projet spécifiquement pour stocker des images.

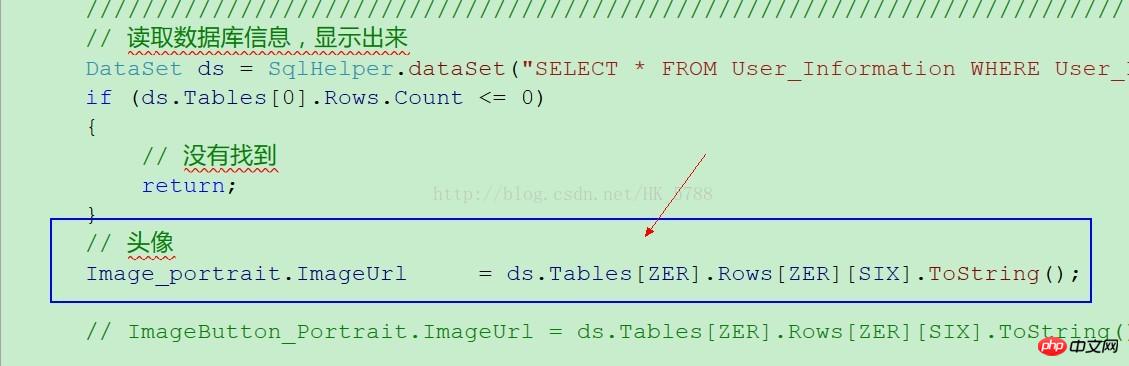
C.Ajouter le code. Utilisez l'attribut imageUrl de l'image pour ajouter le chemin de l'image :
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

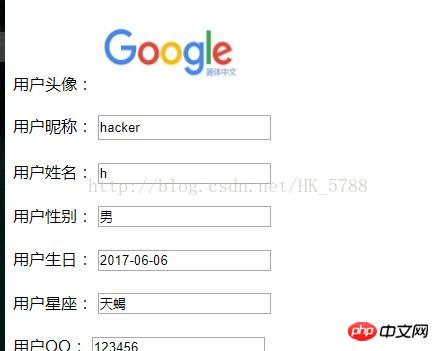
D. Résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Erreur de connexion au serveur d'identifiant Apple
Erreur de connexion au serveur d'identifiant Apple
 Construire un serveur Internet
Construire un serveur Internet
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 Comment activer le serveur TFTP
Comment activer le serveur TFTP
 Comment résoudre l'incompatibilité de charge du serveur
Comment résoudre l'incompatibilité de charge du serveur