Cet article présente principalement l'utilisation de ReactNative ListView. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Venez jeter un œil avec l'éditeur
J'ai récemment appris ReactNative Cet article présente l'utilisation de ReactNative ListView. Partagez-le avec tout le monde et laissez une note pour vous-même
<.> ListView
Sous Android, si nous devons afficher un ListView, deux éléments sont indispensables Le premier est la source de données du ListView, et le second est le style de chaque élément du ListView. . Identique à ReactNative. Tout d'abord, regardons un exemple simple :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | constructor(props) {
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(['row 1', 'row 2']),
};
},
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>
);
},
|
Copier après la connexion
Dans render(), nous rendons un ListView. Dans les propriétés de ListView, nous spécifions dataSource et renderRow , ceux-ci. deux propriétés représentent la source de données du ListView et chaque ligne rendue.
dataSource
Si nous voulons créer une source de données, le moyen le plus simple est de créer une source de données ListView.DataSource, puis de lui transmettre un tableau via cloneWithRows méthode.
La fonction rowHasChanged fournie à la source de données peut indiquer au ListView s'il doit redessiner une ligne de données, c'est-à-dire si les données ont changé, c'est-à-dire qu'elle sera jugée quand l'interface doit être redessiné Si la ligne de la page précédente est modifiée Si les données n'ont pas changé, elles ne seront pas redessinées, sinon elles seront redessinées.
Comme le montre le code ci-dessus, lorsque nous définissons les données sur la source de données, nous transmettons directement un tableau. Bien sûr, nous pouvons également utiliser une méthode pour obtenir les données et appeler la méthode lors de la configuration. données :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}
|
Copier après la connexion
L'obtention de données via des méthodes nous permet d'effectuer plus facilement certains traitements logiques.
renderRow
1 | (rowData, sectionID, rowID, highlightRow) => renderable
|
Copier après la connexion
Cet attribut doit être transmis dans une méthode, comme indiqué ci-dessus, il obtiendra les données de la source de données Accepte une donnée, ainsi que son ID et la section dans laquelle elle se trouve, et renvoie un composant rendu pour restituer cette ligne de données. Par défaut, les données du paramètre sont les données elles-mêmes. mis dans la source de données, mais il peut également être fourni certains convertisseurs.
Si une ligne est mise en surbrillance (en appelant la fonction highlightRow), le ListView sera averti en conséquence. Lorsqu'une ligne est mise en surbrillance, les lignes de séparation de chaque côté sont masquées. L'état en surbrillance d'une ligne peut être réinitialisé en appelant highlightRow(null).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | _renderRow(rowData, sectionID, rowID){
return (
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
</View>
);
}
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}
/>
);
},
|
Copier après la connexion
Étant donné que la méthode dans renderRow acceptera automatiquement une partie des données de la source de données, nous pouvons l'implémenter en appelant une méthode externe uniquement. devons transmettre les données que nous devons obtenir de la source de données dans les paramètres de la méthode externe, comme indiqué dans le code ci-dessus.
Lorsque nous devons implémenter une mise en page plus complexe, nous pouvons également importer des composants externes comme style de chaque ligne du ListView.
Par exemple, si nous personnalisons un composant Item_MyListView, nous devons l'importer dans le composant actuel via l'importation au début du fichier :
1 | import Item_MyListView from './Item_MyListView';
|
Copier après la connexion
Ensuite, vous pouvez utiliser directement le composant que nous avons importé via le nom importé :
1 2 3 4 5 6 7 8 9 10 | _renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={this._pressRow}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView></Item_MyListView>
</View>
</TouchableOpacity>
);
}
|
Copier après la connexion
Cliquez sur ListView
Lorsque nous devons ajouter un événement de clic à chaque ligne du ListView, il nous suffit de l'envelopper avec une couche de TouchableOpacity ou TouchableHighlight et de définir la méthode onPress.
Le code suivant est affiché :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | _pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}
|
Copier après la connexion
Il convient de noter que lors de l'appel de _renderRow dans l'attribut renderRow de ListView, vous devez lier ceci, sinon, ceci dans onPress indiquera l'erreur, comme indiqué ci-dessous :
Copier le code Le code est le suivant :
Le code complet est le suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | import React,{
View,
Text,
TouchableOpacity,
ListView,
} from 'react-native';
import Item_MyListView from './Item_MyListView';
export default class SecondPageComponent extends React.Component{
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}
_pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}
render(){
return (
<View style={{flex:1,}}>
<ListView dataSource={this.state.dataSource} renderRow={this._renderRow.bind(this)}/>
</View>
);
}
}
|
Copier après la connexion
Parmi eux, Item_MyListView définit simplement un composant à volonté. Il n'a aucune signification pratique et ne sera plus affiché.
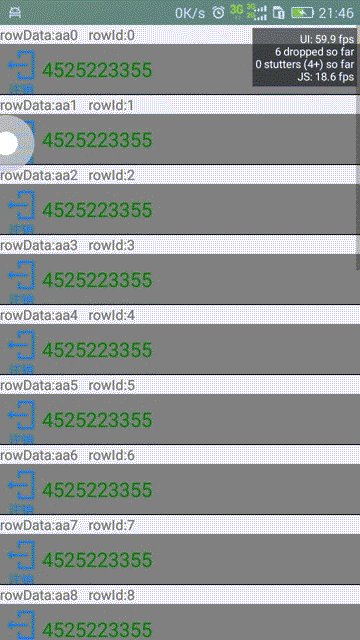
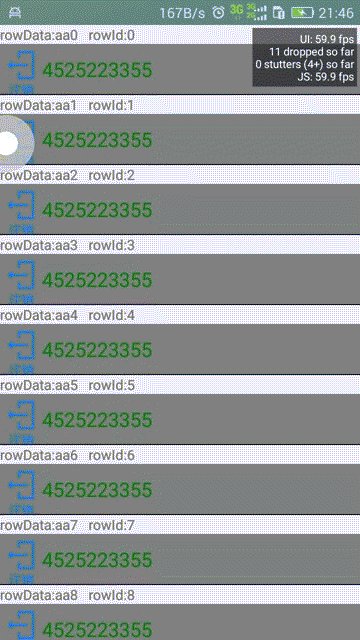
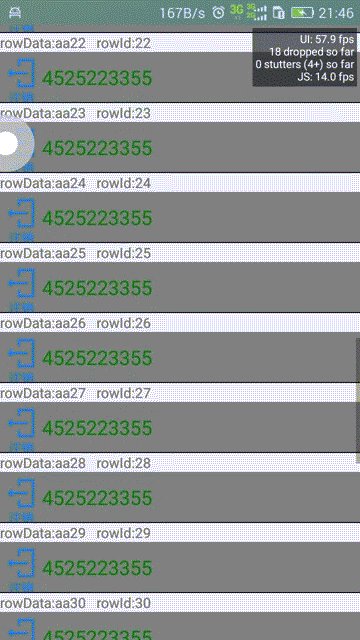
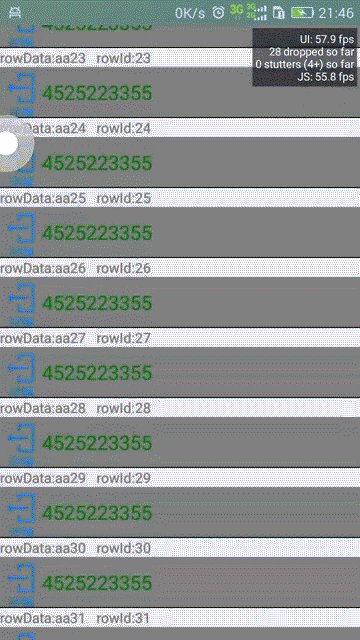
L'effet final est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 numéro de série ps cs5
numéro de série ps cs5
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Solution de délai d'expiration des requêtes du serveur
Solution de délai d'expiration des requêtes du serveur
 Le rôle du mode Ne pas déranger d'Apple
Le rôle du mode Ne pas déranger d'Apple
 Langage C pour trouver le multiple le plus petit commun
Langage C pour trouver le multiple le plus petit commun