 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication détaillée de la méthode d'alignement du contenu lors de l'utilisation de CSS3 pour une mise en page flexible
Explication détaillée de la méthode d'alignement du contenu lors de l'utilisation de CSS3 pour une mise en page flexible
Explication détaillée de la méthode d'alignement du contenu lors de l'utilisation de CSS3 pour une mise en page flexible
Cet article présente principalement l'utilisation détaillée de l'attribut CSS3 d'alignement du contenu de mise en page élastique (justify-content), qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage sur l'application de
alignement du contenu (justify-). content) attribut. Sur le conteneur flex, alignez les éléments flex le long de l’axe principal du conteneur flex.
Cette opération a lieu après que la longueur élastique et les marges automatiques aient été déterminées. Il est utilisé pour allouer l'espace restant lorsqu'il existe et affecte également l'alignement des éléments lorsque le contenu déborde.
Remarque : Il existe deux termes de base, axe principal et axe transversal, dans la disposition élastique. De manière générale, nous pouvons les considérer comme la direction des lignes et la direction des colonnes à l'écran (mais à strictement parler. , ceci est lié au mode d'écriture et au sens d'écoulement élastique).
Ensuite, le début principal et la fin principale peuvent être considérés respectivement comme les côtés gauche et droit du conteneur élastique.
la syntaxe de justification-content est la suivante :
justify-content: flex-start | flex-end | center | space-between | space-around
La description du paramètre est la suivante :
flex-start
Les articles Flex sont remplis les uns à côté des autres vers la tête de ligne. Il s'agit de la valeur par défaut. Le bord de marge de départ principal du premier élément flexible est placé sur le bord de départ principal de la ligne, et les éléments flexibles suivants sont placés à égalité dans l'ordre.
flex-end
Les articles Flex sont rembourrés près de la fin de la ligne. Le bord de la marge principale du premier élément flexible est placé sur le bord principal de la ligne et les éléments flexibles suivants sont placés à égalité dans l'ordre.
centre
L'élément flexible est centré à côté du rembourrage. (Si l'espace libre restant est négatif, les éléments flexibles déborderont dans les deux sens).
espace entre
Les articles Flex sont répartis uniformément sur la rangée. Si l'espace restant est négatif ou s'il n'y a qu'un seul élément flex, cette valeur est équivalente à flex-start. Sinon, les marges du premier élément flexible sont alignées avec le bord de début principal de la ligne, et les marges du dernier élément flexible sont alignées avec le bord de fin principal de la ligne, puis les éléments flexibles restants sont répartis sur la rangée, adjacents les uns aux autres. Les éléments sont également espacés.
espace autour
Les éléments flexibles sont uniformément espacés sur la rangée, laissant un demi-espace de chaque côté. Si l'espace restant est négatif ou s'il n'y a qu'un seul élément flexible, cette valeur équivaut à center. Sinon, les éléments flexibles sont répartis le long de la ligne à intervalles égaux les uns avec les autres (par exemple, 20 px), tout en laissant la moitié de l'espace entre le premier et le dernier côté et le conteneur flexible (1/2*20 px = 10 px).
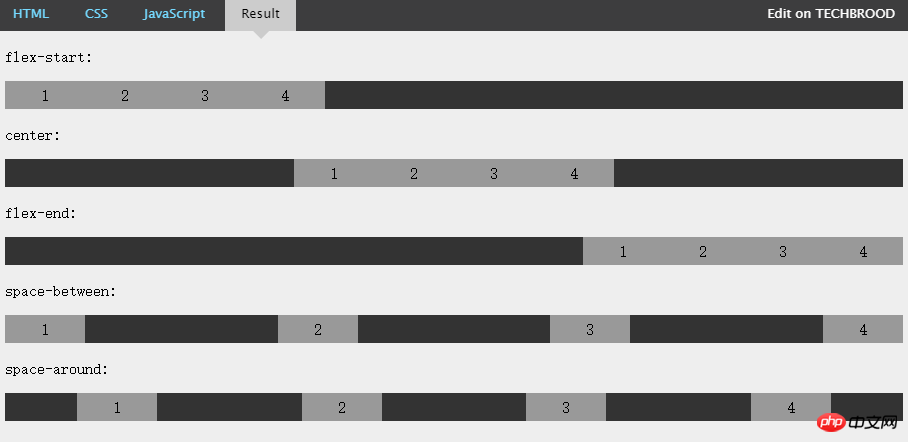
Exemple d'effet de valeur d'attribut Justify-content

La figure ci-dessus démontre intuitivement les effets et les différences des cinq valeurs ci-dessus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





