 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Une introduction à la fonction de requête de fonctionnalités de CSS3
Une introduction à la fonction de requête de fonctionnalités de CSS3
Une introduction à la fonction de requête de fonctionnalités de CSS3
Il s'agit d'une nouvelle fonctionnalité CSS qui doit être comprise et apprise en 2017. Elle est très pratique compte tenu de la complexité des navigateurs du monde réel, cette fonctionnalité aurait dû être publiée avant d'autres nouvelles fonctionnalités.
Nous savons déjà comment utiliser Media Query pour détecter la taille de l'écran afin d'obtenir une conception d'interface réactive.
La requête de fonctionnalité est utilisée pour demander si l'agent utilisateur (tel qu'un navigateur de bureau) prend en charge une certaine fonctionnalité CSS3 En plus d'IE, cette fonctionnalité a été prise en charge par d'autres navigateurs.
Format de syntaxe
@supports <supports-condition> {
<group-rule-body>
}La requête de fonctionnalité utilise les règles @supports (similaires à la requête multimédia @media, les deux utilisent un @ préfixe du symbole : at-rule), cette règle CSS nous permet d'écrire des styles CSS dans des blocs conditionnels, afin qu'ils ne soient appliqués que lorsque l'agent utilisateur actuel prend en charge une paire propriété-valeur CSS spécifique.
À titre d'exemple simple, si nous voulons définir un style pour un navigateur qui prend en charge la fonctionnalité flexbox, nous pouvons l'écrire comme ceci :
@supports ( display: flex ) {
.foo { display: flex; }
}De même, à l'instar des règles de requête multimédia, vous pouvez utiliser certains opérateurs logiques (tels que et, ou et non) et prendre en charge la concaténation :
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Exemples d'utilisation
Détecter les propriétés d'animation :
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Détecter les attributs personnalisés :
@supports (--foo: green) {
body {
color: green;
}
}Le statut de spécification
est toujours dans le statut de recommandation de candidat (CR), lien de spécification : module de règles conditionnelles CSS niveau 3.
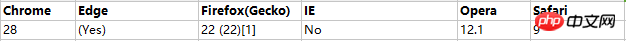
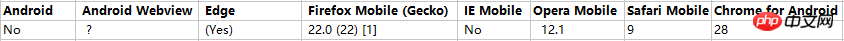
Navigateur Compatibilité
Bureau :

Mobile :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 PHP implémente la fonction de requête d'adresse IP
Jun 22, 2023 pm 11:22 PM
PHP implémente la fonction de requête d'adresse IP
Jun 22, 2023 pm 11:22 PM
Avec le développement rapide d'Internet, les adresses IP sont devenues un élément indispensable des communications réseau. Les informations sur l'adresse IP sont très importantes pour la surveillance de la sécurité du réseau, la gestion du trafic et la publicité ciblée sur le commerce électronique. Par conséquent, afin de permettre aux utilisateurs d'interroger plus facilement les informations sur l'adresse IP/le nom de domaine, de nombreux sites Web proposent des fonctions de requête d'adresse IP. Cet article présentera comment utiliser PHP pour implémenter la fonction de requête d'adresse IP pour référence des lecteurs. 1. Qu'est-ce qu'une adresse IP ? L'adresse IP (InternetProtocolAddress) est le protocole réseau
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





