Synthèse de conseils très pratiques pour la création de pages web
Cet article partage principalement avec vous quelques conseils que vous pouvez retenir et utiliser lors de la création de pages Web. L'article le présente en détail à travers un exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent s'y référer. Pour référence, suivons l'éditeur pour apprendre ensemble.
Avant-propos
Cet article résume principalement certaines des solutions aux problèmes que je rencontre lors de la création de pages Web quotidiennes et les partage avec vous. C'est pour référence et étude de chacun. Je ne dirai pas grand chose ci-dessous. Les amis intéressés peuvent jeter un œil à l'introduction détaillée :
Le résumé est le suivant :
1. box-sizing : permet de définir des éléments spécifiques correspondant à une certaine zone d'une manière spécifique.
content-box : ajoutez un remplissage et des bordures à la boîte en plus de la largeur et de la hauteur spécifiées.
border-box : (valeur par défaut pour textarea et select) Ajoutez des marges intérieures et des bordures à la boîte dans la largeur et la hauteur spécifiées de la boîte.
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
2. Embellissez la zone de saisie
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/
input[type=text]::-ms-clear,::-ms-reveal{display:none;}
input::-ms-clear,::-ms-reveal{display:none;}
input{
/*去除点击出现轮廓颜色*/
outline: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}3. Embellissez la zone de texte
textarea{
/*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/
/*去除点击出现轮廓颜色*/
outline: none;
/*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/
resize: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}4. Changez la couleur de la police et la taille de l'espace réservé
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}5. Embellir la sélection
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #333;
/*将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("小箭头图片路径") no-repeat right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
/*去除点击出现轮廓颜色*/
outline: none;
}6.
button{
/*本身有2px的边框,一般的button都不需要边框*/
border: none;
/*本身有的背景色,可以用其他颜色取代*/
background: #333;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}7. Embellissez le bouton radio, la zone de sélection multiple ou le bouton de téléchargement de fichier
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/ <label for="sex">男</label> <input type="radio" id="sex" value="男" />
8. Utilisez des points de suspension pour indiquer du texte supplémentaire
white-space: nowrap; /* 强制不换行 */ overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
9. Cliquez sur le texte sur la page CSS pour apparaître Comment supprimer le fond bleu
-moz-user-select: none; /* 火狐 */ -webkit-user-select: none; /* webkit浏览器 */ -ms-user-select: none; /* IE10 */ -khtml-user-select: none; /* 早期浏览器 */ user-select: none;
10. Vous pouvez utiliser cet attribut lorsque la position verticale de l'icône est difficile à régler
vertical-align: 30%; vertical-align: middle;
11. Comment centrer un p en haut, en bas, à gauche et à droite sur la page
p{
width:400px;
height:300px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
}12.js
// 在js中写的返回键 onclick = 'history.go(-1)'; // 强制刷新页面 window.location.reload(true);
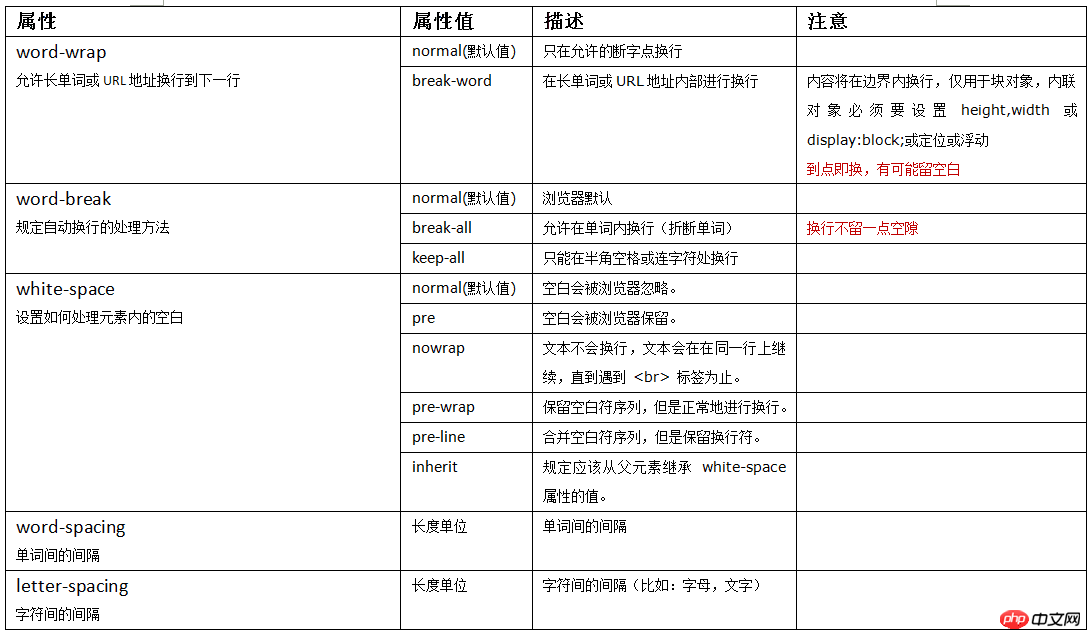
13. pas de saut de ligne, espacement des mots

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Résumer l'utilisation de la fonction system() dans le système Linux
Feb 23, 2024 pm 06:45 PM
Résumer l'utilisation de la fonction system() dans le système Linux
Feb 23, 2024 pm 06:45 PM
Résumé de la fonction system() sous Linux Dans le système Linux, la fonction system() est une fonction très couramment utilisée, qui permet d'exécuter des commandes en ligne de commande. Cet article présentera la fonction system() en détail et fournira quelques exemples de code spécifiques. 1. Utilisation de base de la fonction system(). La déclaration de la fonction system() est la suivante : intsystem(constchar*command) où le paramètre de commande est un caractère.
 Le rôle et les avantages des standards du W3C dans la production de pages Web
Dec 26, 2023 am 08:19 AM
Le rôle et les avantages des standards du W3C dans la production de pages Web
Dec 26, 2023 am 08:19 AM
Le rôle et les avantages des normes du W3C dans la production de pages Web Avec le développement d'Internet, la production de pages Web est devenue un élément indispensable de chaque entreprise et de chaque individu. Afin de fournir une expérience de navigation Web conviviale et de garantir l'interopérabilité et l'accessibilité des pages Web, le W3C (World Wide Web Consortium) a développé une série de normes qui jouent un rôle important dans la production de pages Web et apportent de nombreux avantages. Premièrement, les normes du W3C garantissent l'interopérabilité des pages Web. L'interopérabilité fait référence à la capacité de différentes plates-formes, navigateurs et appareils à communiquer entre eux et à partager des informations.
 Cinq cadres de mise en page réactifs recommandés
Feb 18, 2024 pm 09:46 PM
Cinq cadres de mise en page réactifs recommandés
Feb 18, 2024 pm 09:46 PM
Le cadre de mise en page réactif est un élément important de la conception Web moderne, qui peut garantir que les pages Web peuvent présenter une bonne expérience utilisateur sur différents appareils. Avec la popularité des appareils mobiles, le besoin de cadres de mise en page réactifs augmente. Dans cet article, je présenterai cinq cadres de mise en page réactifs pratiques pour vous aider à choisir l'outil le plus approprié. BootstrapBootstrap est l'un des frameworks de mise en page réactifs les plus populaires, développé par l'équipe Twitter. Il fournit un ensemble puissant de CSS, JavaScript et
 Page Web pour créer un disque de démarrage USB
Mar 18, 2024 pm 12:13 PM
Page Web pour créer un disque de démarrage USB
Mar 18, 2024 pm 12:13 PM
Comment créer un disque de démarrage USB. Pour réinstaller le système, vous devez utiliser un outil mystérieux. Nous préparons d'abord une clé USB de plus de 8 Go, puis recherchons sur la page Web. Installation. Ouvrez le programme pe et cliquez sur installer pe dans le coin inférieur droit. Installez le disque U immédiatement sur le disque U et attendez que l'installation soit terminée. Téléchargez la version pure du système et ouvrez Thunder pour commencer le téléchargement. le téléchargement est terminé, copiez l'image système directement sur le disque U. Ceci termine les étapes de création de l'outil système PE. L'outil de création de disque de démarrage USB Udeepin est un outil très pratique pour installer le système à partir d'un disque USB. Le disque USB amorçable créé peut non seulement être utilisé pour démarrer l'ordinateur, mais peut également être utilisé pour stocker des fichiers quotidiens. a une fonction à double usage ; le disque USB amorçable préparé peut être compatible avec plusieurs modèles de systèmes d'installation.
 Musk a annoncé les progrès des robots humanoïdes, est-ce « apparemment utile » ?
Oct 05, 2023 pm 05:41 PM
Musk a annoncé les progrès des robots humanoïdes, est-ce « apparemment utile » ?
Oct 05, 2023 pm 05:41 PM
Le contenu qui doit être réécrit est : Source de l'image@visualchinesewen|Digital Planet Récemment, Tesla Optimus a publié une vidéo sur les réseaux sociaux, montrant les derniers progrès du robot humanoïde Optimus. Selon les données, le robot est désormais capable de classer indépendamment les objets. Son entraînement sur le réseau neuronal est entièrement de bout en bout, c'est-à-dire qu'il obtient des informations directement à partir de l'entrée vidéo et émet des instructions de contrôle. De plus, Optimus est désormais capable. pour classer de manière autonome les blocs de couleur par couleur et effectuer des corrections autonomes en réponse aux interférences externes. À la fin de la vidéo, Optimus a également montré une performance de « yoga », démontrant ses puissantes capacités de mouvement et d'équilibre. Il est entendu que l’échelle de fabrication de Tesla Optimus pourrait atteindre des millions d’unités.
 Résumé de l'expérience de gestion des flux de travail Git
Nov 03, 2023 pm 06:45 PM
Résumé de l'expérience de gestion des flux de travail Git
Nov 03, 2023 pm 06:45 PM
Résumé de l'expérience de gestion de workflow Git Introduction : Dans le développement de logiciels, la gestion des versions est un maillon très important. En tant que l'un des outils de gestion de versions les plus populaires actuellement, les puissantes capacités de gestion de branches de Git rendent la collaboration en équipe plus efficace et plus flexible. Cet article résumera et partagera l'expérience de la gestion des workflows Git. 1. Introduction au workflow Git Git prend en charge une variété de workflows et vous pouvez choisir le workflow approprié en fonction de la situation réelle de l'équipe. Les workflows Git courants incluent le workflow centralisé, le workflow de branche de fonctionnalités, GitF
 Quels sont les sélecteurs de production de pages Web ?
Oct 16, 2023 pm 04:30 PM
Quels sont les sélecteurs de production de pages Web ?
Oct 16, 2023 pm 04:30 PM
Les sélecteurs de production de pages Web comprennent des sélecteurs de balises, des sélecteurs de classe, des sélecteurs d'ID, des sélecteurs d'attributs, des sélecteurs de pseudo-classe, des sélecteurs de pseudo-éléments, des sélecteurs de sous-éléments, des sélecteurs de frères et sœurs adjacents et des sélecteurs de frères et sœurs universels. Introduction détaillée : 1. Le sélecteur de balise est le sélecteur le plus basique. Il sélectionne les éléments via le nom de la balise HTML. 2. Le sélecteur de classe sélectionne l'élément via le nom de classe de l'élément. le point plus Le nom de la classe sert de sélecteur ; 3. Le sélecteur d'ID sélectionne l'élément via son identifiant unique, qui utilise le signe dièse plus le nom d'ID comme sélecteur et ainsi de suite.
 Comment rédiger un rapport de synthèse ppt et comment bien le rédiger
Mar 19, 2024 pm 08:16 PM
Comment rédiger un rapport de synthèse ppt et comment bien le rédiger
Mar 19, 2024 pm 08:16 PM
Les rapports de synthèse sont une compétence essentielle pour survivre sur le lieu de travail. S'il existe un rapport de synthèse PPT clair et organisé, il peut non seulement faire gagner du temps au leader, mais également fournir un résumé ciblé du travail, qui l'impressionnera certainement. Comment rédiger un rapport de synthèse ppt ? Nous allons jeter un coup d'oeil! Nous ouvrons un dossier et expliquons sur la base de ce cas. Ce cas semble un peu dépassé, comme le montre l'image ci-dessous. 2. Puisque nous souhaitons modifier le PPT tout à l’heure, expliquons ses problèmes existants de manière ciblée, comme le montre la figure. 3. Ici, nous présentons aux étudiants un site Web [de correspondance des couleurs], le site Web vanschneider.com. Le site Web ici est toujours très riche en correspondance des couleurs, comme le montre la figure. 4. Ici, nous préparons le matériel texte PPT, puis






