 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Dreamweaver – Ajoutez des effets de bannière dynamiques à votre site Web
Dreamweaver – Ajoutez des effets de bannière dynamiques à votre site Web
Dreamweaver – Ajoutez des effets de bannière dynamiques à votre site Web
Comment ajouter un effet de bannière dynamique au site Web dans Dreamweaver ? Si vous souhaitez concevoir une bannière dynamique dans Dreamweaver, comment devez-vous la concevoir ? Jetons un coup d'œil au tutoriel détaillé ci-dessous. Les amis qui en ont besoin peuvent se référer à
Pourquoi devrions-nous ajouter des bannières dynamiques au site Web ? D'un côté, ce n'est pas facile pour les images de montrer l'effet de l'animation. D'un autre côté, vous savez, Du Niang est un peu sensible aux publicités légères maintenant. Cette fonction est principalement utilisée dans les publicités photo. Jetons un coup d'œil au didacticiel détaillé ci-dessous.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint) 64 bits
Taille du logiciel :
758 Mo
Heure de mise à jour :
05/11/2016
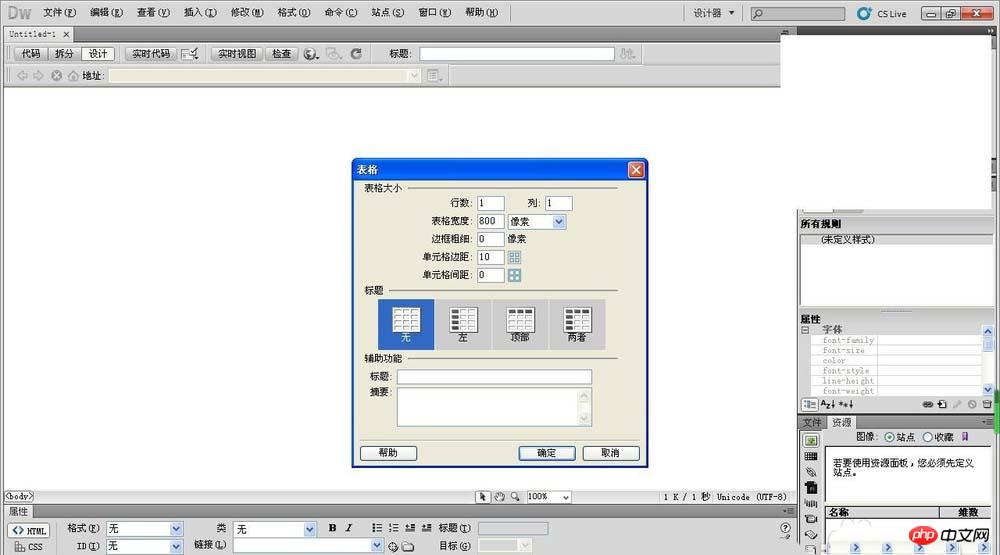
1 Tout d'abord, ouvrez le logiciel et créez une nouvelle table. . La taille est mieux déterminée en fonction du matériel ou de la mise en page de la page Web. Ce n’est pas grave s’il n’est pas inséré, j’y suis juste habitué.

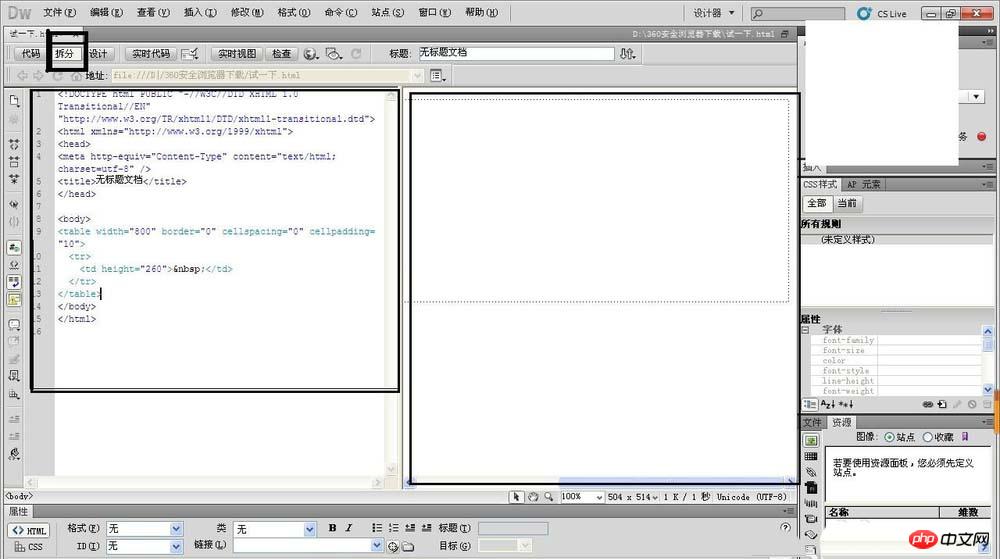
2. Ajoutez ensuite un arrière-plan au tableau, qui est le matériel de base dont nous avons besoin. La méthode consiste à sélectionner la cellule. Sélectionnez ensuite Split À ce stade, vous pouvez voir que le côté droit de la colonne est la page que nous avons conçue et que le côté gauche devient une page de codes. .

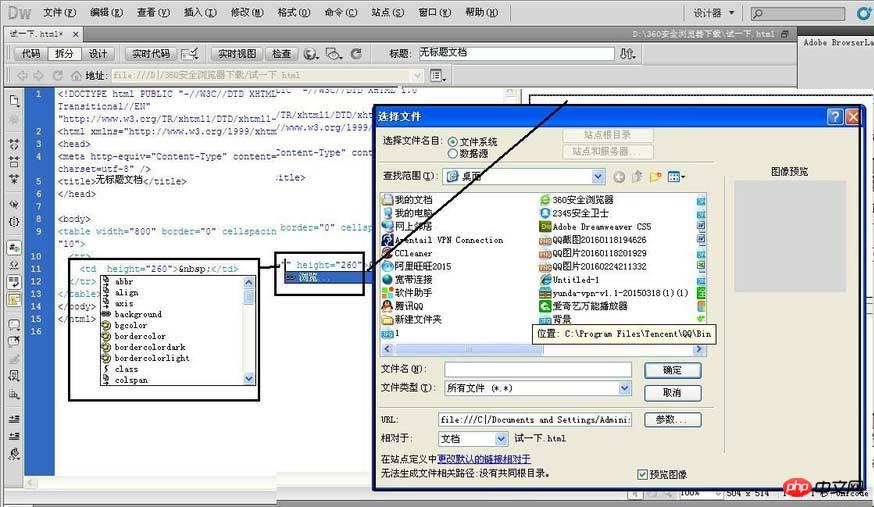
3. À ce moment, regardez la page de codes à gauche. Il y a un "td", endroit. passez la souris ici, puis cliquez sur Espace. Il y aura de nombreuses options, qui sont les paramètres de la cellule. Trouver l'arrière-plan, double-cliquez pour confirmer. Après que « Parcourir » apparaisse, sélectionnez votre propre image d'arrière-plan.


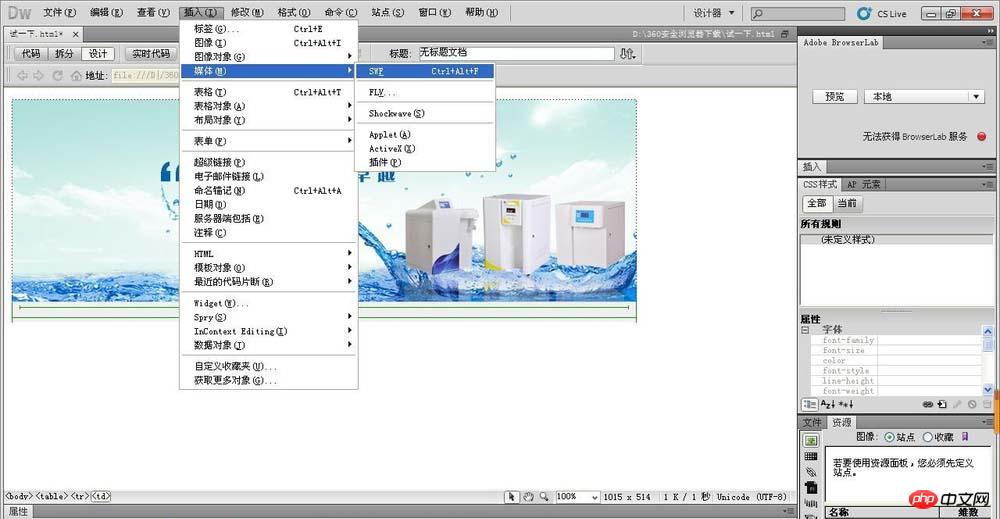
4. Insérez flash, le suffixe de flash est Swf, trouvez-le.


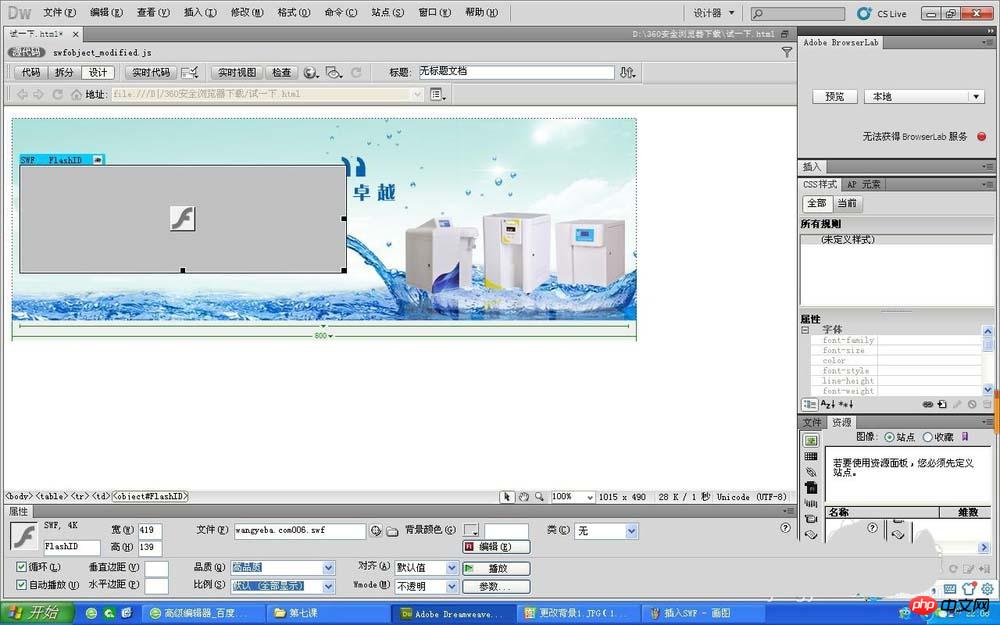
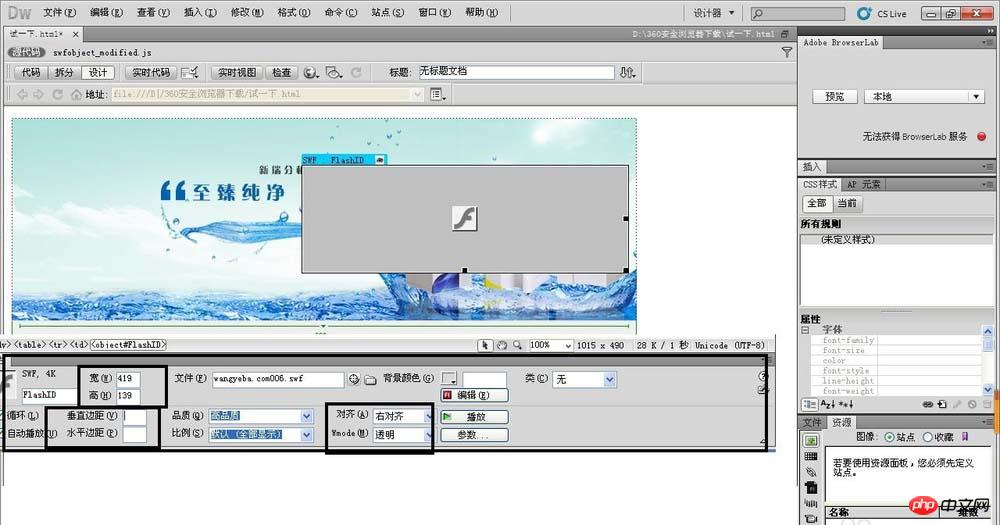
5 Ensuite, la clé est ici, la colonne de réglage des propriétés suivante, tout le reste est facile à comprendre. dites simplement, Wmodeici, remplacé par "Transparent". Tout le reste est réglé selon vos propres besoins.

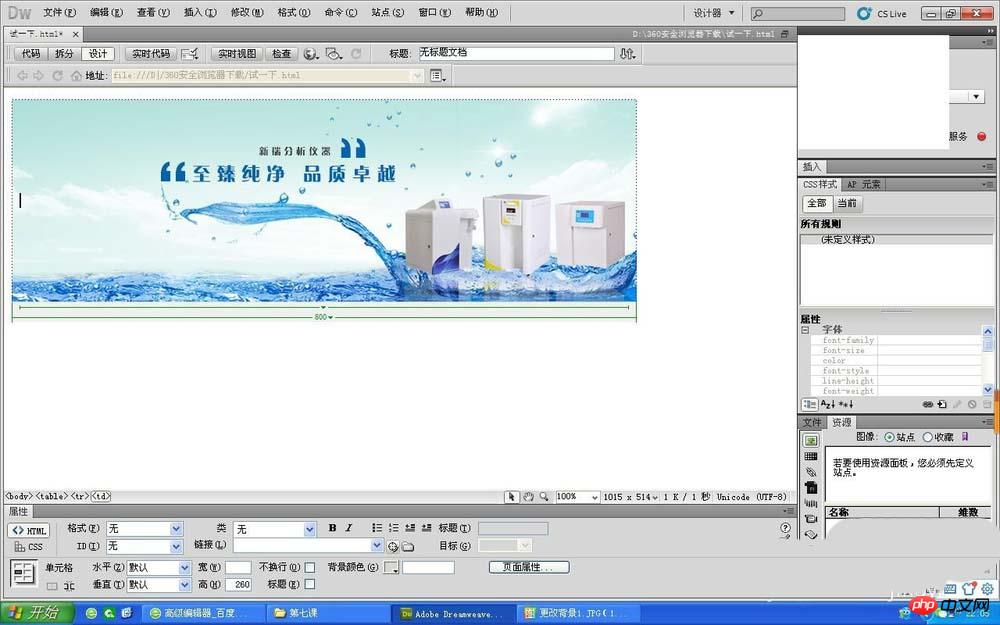
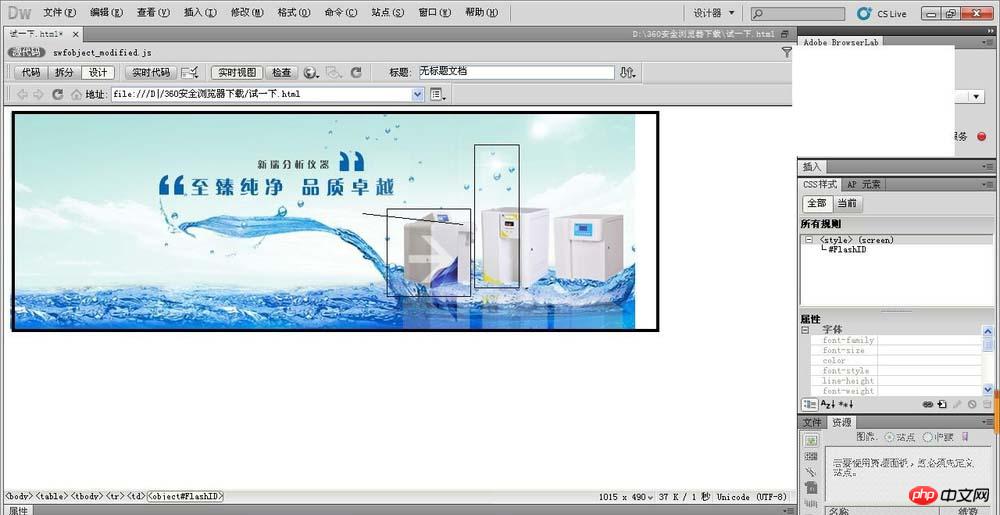
6. Enfin, enregistrez et prévisualisez le résultat. Le petit cadre à l'intérieur du grand cadre est en fait le FLASH ajouté. Cependant, comme pour l’image, l’effet est si mauvais qu’on peut à peine le voir.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Correctif : le taux de rafraîchissement dynamique de Windows 11 ne fonctionne pas
Apr 13, 2023 pm 08:52 PM
Correctif : le taux de rafraîchissement dynamique de Windows 11 ne fonctionne pas
Apr 13, 2023 pm 08:52 PM
Vous pouvez mesurer le taux de rafraîchissement d'un écran en comptant le nombre de fois où l'image est mise à jour par seconde. DRR est une nouvelle fonctionnalité incluse dans Windows 11 qui vous aide à économiser la batterie tout en offrant un affichage plus fluide, mais il n'est pas surprenant qu'elle ne fonctionne pas correctement. Les écrans avec des taux de rafraîchissement plus élevés devraient devenir plus courants à mesure que de plus en plus de fabricants annoncent leur intention d'arrêter de produire des moniteurs à 60 Hz. Cela se traduira par un défilement plus fluide et un meilleur jeu, mais cela se fera au prix d’une durée de vie réduite de la batterie. Cependant, la fonctionnalité de taux de rafraîchissement dynamique dans cette itération du système d’exploitation est un ajout astucieux qui peut avoir un impact important sur votre expérience globale. Poursuivez votre lecture pendant que nous discutons de ce qu'il faut faire si le taux de rafraîchissement dynamique de Windows 11 ne fonctionne pas
 Comment masquer l'îlot dynamique et l'indicateur rouge dans l'enregistrement d'écran de l'iPhone
Apr 13, 2023 am 09:13 AM
Comment masquer l'îlot dynamique et l'indicateur rouge dans l'enregistrement d'écran de l'iPhone
Apr 13, 2023 am 09:13 AM
Sur iPhone, la fonction d'enregistrement d'écran d'Apple enregistre une vidéo de ce que vous faites sur l'écran, ce qui est utile si vous souhaitez capturer un jeu, guider quelqu'un à travers un didacticiel dans une application, démontrer un bug ou toute autre chose. Sur les anciens iPhones dotés d'une encoche en haut de l'écran, l'encoche n'est pas visible lors de l'enregistrement d'écran, comme elle devrait l'être. Mais sur les iPhones plus récents avec la découpe Dynamic Island, tels que le iPhone 14 Pro et l'iPhone 14 Pro Max, l'animation Dynamic Island affiche l'indicateur d'enregistrement rouge, ce qui rend la découpe visible dans les vidéos capturées. cela pourrait
 Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Lors de la création d'une machine virtuelle, il vous sera demandé de sélectionner un type de disque, vous pouvez sélectionner un disque fixe ou un disque dynamique. Et si vous choisissez des disques fixes et réalisez plus tard que vous avez besoin de disques dynamiques, ou vice versa, vous pouvez convertir l'un en l'autre ? Dans cet article, nous verrons comment convertir un disque fixe VirtualBox en disque dynamique et vice versa. Un disque dynamique est un disque dur virtuel qui a initialement une petite taille et qui augmente à mesure que vous stockez des données dans la machine virtuelle. Les disques dynamiques sont très efficaces pour économiser de l'espace de stockage, car ils n'occupent que l'espace de stockage de l'hôte nécessaire. Cependant, à mesure que la capacité du disque augmente, les performances de votre ordinateur peuvent être légèrement affectées. Les disques fixes et les disques dynamiques sont couramment utilisés dans les machines virtuelles
 Comment convertir un disque dynamique en disque de base sous Windows 11
Sep 23, 2023 pm 11:33 PM
Comment convertir un disque dynamique en disque de base sous Windows 11
Sep 23, 2023 pm 11:33 PM
Si vous souhaitez convertir un disque dynamique en disque de base sous Windows 11, vous devez d'abord créer une sauvegarde car le processus effacera toutes les données qu'il contient. Pourquoi devriez-vous convertir un disque dynamique en disque de base sous Windows 11 ? Selon Microsoft, les disques dynamiques sont obsolètes depuis Windows et leur utilisation n'est plus recommandée. De plus, Windows Home Edition ne prend pas en charge les disques dynamiques, vous ne pourrez donc pas accéder à ces lecteurs logiques. Si vous souhaitez combiner plus de disques dans un volume plus grand, il est recommandé d'utiliser des disques de base ou des espaces de stockage. Dans cet article, nous allons vous montrer comment convertir un disque dynamique en disque de base sous Windows 11. Comment convertir un disque dynamique en disque de base sous Windows 11 ? au début
 Comment obtenir des vignettes dynamiques sur le bureau et le menu Démarrer sous Windows 11
Apr 14, 2023 pm 05:07 PM
Comment obtenir des vignettes dynamiques sur le bureau et le menu Démarrer sous Windows 11
Apr 14, 2023 pm 05:07 PM
Imaginez que vous recherchez quelque chose sur votre système mais que vous ne savez pas quelle application ouvrir ou sélectionner. C'est là que la fonctionnalité Live Tiles entre en jeu. Une vignette dynamique pour toute application prise en charge peut être ajoutée au menu Démarrer du bureau ou du système Windows, ses vignettes changeant fréquemment. Les LiveTiles donnent vie aux widgets d'application d'une manière très agréable. Pas seulement pour son apparence, mais aussi pour sa commodité. Supposons que vous utilisiez l'application WhatsApp ou Facebook sur votre système, ne serait-il pas pratique que le nombre de notifications soit affiché sur l'icône de l'application ? Ceci est possible si une telle application prise en charge est ajoutée en tant que vignette dynamique. Voyons comment le faire sous Windows
 Comment désactiver l'affichage dynamique des dossiers et fichiers pour empêcher un accès rapide sous Windows 10 et 11 ?
May 06, 2023 pm 04:58 PM
Comment désactiver l'affichage dynamique des dossiers et fichiers pour empêcher un accès rapide sous Windows 10 et 11 ?
May 06, 2023 pm 04:58 PM
Microsoft a introduit l'accès rapide dans Windows 10 et a conservé la fonctionnalité dans le système d'exploitation Windows 11 récemment publié. L'accès rapide remplace le système de favoris dans l'explorateur de fichiers. L'une des principales différences entre les deux fonctionnalités est que Quick Access ajoute un composant dynamique à sa liste. Certains dossiers apparaissent de manière permanente, tandis que d'autres apparaissent en fonction de leur utilisation. Les dossiers fixes sont affichés avec une icône en forme d'épingle, tandis que les dossiers dynamiques n'ont pas une telle icône. Vous pouvez voir une comparaison entre Mes favoris et Accès rapide ici pour plus de détails. L'accès rapide est plus puissant que les favoris, mais les listes de dossiers dynamiques y ajoutent un élément de fouillis. Les fichiers inutiles ou qui ne doivent pas être mis en surbrillance dans l'Explorateur de fichiers peuvent être affichés
 Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Oct 25, 2023 am 10:09 AM
Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Oct 25, 2023 am 10:09 AM
Comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamiques Dans la conception et le développement de sites Web, le carrousel d'images est une fonction fréquemment utilisée pour afficher plusieurs images ou bannières publicitaires. Grâce à la combinaison de HTML, CSS et jQuery, nous pouvons obtenir un effet carrousel d'images dynamique, ajoutant de la vitalité et de l'attrait au site Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamique simple et fournit des exemples de code spécifiques. Étape 1 : Configurer la jonction HTML
 Comment utiliser le verrouillage dynamique sur Windows 11
Apr 13, 2023 pm 08:31 PM
Comment utiliser le verrouillage dynamique sur Windows 11
Apr 13, 2023 pm 08:31 PM
Qu’est-ce que le verrouillage dynamique sur Windows 11 ? Dynamic Lock est une fonctionnalité de Windows 11 qui verrouille votre ordinateur lorsqu'un appareil Bluetooth connecté (votre téléphone ou portable) devient hors de portée. La fonction Dynamic Lock verrouille automatiquement votre PC même si vous oubliez d'utiliser le raccourci Windows Key + L en vous éloignant. Dynamic Lock fonctionne avec n'importe quel appareil connecté via Bluetooth, mais il est préférable d'utiliser un appareil doté d'une batterie et d'une autonomie suffisantes, comme votre téléphone. Une fois que votre appareil devient inaccessible pendant 30 secondes, Windows verrouille automatiquement l'écran. Associer un appareil Bluetooth avec Windows 11 Pour que tout fonctionne correctement, vous devez d'abord





