 interface Web
interface Web
 js tutoriel
js tutoriel
 Opérations de préparation de projet et de création d'environnement dans Angular4
Opérations de préparation de projet et de création d'environnement dans Angular4
Opérations de préparation de projet et de création d'environnement dans Angular4
Cet article présente principalement la préparation des notes d'étude Angular4 et le projet de construction de l'environnement. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Les absurdités écrites devant 1
Quand j'utilisais Angular, c'était encore 1. Je suis un ingénieur passé de j2ee à Android, ce qui signifie que mon langage de développement quotidien est Java. C'était vraiment inconfortable de passer soudainement à JavaScript, comme un ours polaire parlant à un pingouin, sans compter que plus tard, j'ai trouvé que Webstorm était trop lent et j'ai utilisé sublime sans invites (enfin, j'ai finalement guéri du syndrome du "ne jamais me souvenir des noms de fonctions"). " c'était un problème depuis de nombreuses années). Après une expérience douloureuse de heurter le mur, j'ai finalement commencé à m'y habituer. Mais j'ai toujours envie de crier, JavaScriptWCNM. Après la ventilation, passons aux choses sérieuses. Le principal framework front-end est désormais React. Bien qu'Angular soit soutenu par Google, il est encore un peu en retard. J'ai utilisé les deux. Permettez-moi de parler des caractéristiques d'Angular et des différences entre Angular et React. Tout d’abord, il est injuste de comparer directement Angular et React. Parce qu'Angular est un bucket familial qui a tout, React n'est que le V dans MVC, et il doit souvent être utilisé avec d'autres choses comme redux (la configuration standard que j'utilise est réagir+redux+routeur). .Deuxièmement, Angular se caractérise par la liaison, qui est plus conforme au concept de MVC du point de vue de l'écriture de code. Le composant dans 4.0 est équivalent à la combinaison de C et V, template ou templateUrl est la vue et la classe est ce qu'on appelle le contrôleur. En déclarant le seul modèle du contrôleur à utiliser dans la vue correspondante, l'objectif de découplage est atteint. De plus, Angular prend également en charge l'injection de services pour séparer davantage la logique métier. La fonctionnalité de React est en fait le dom virtuel, ce qui permet d'accélérer. Redux est logiquement lié et découplé via un état unique. Vous changez l'état et je change la valeur. Les idées des deux sont très similaires. Personnellement, je pense que le réducteur de Redux est le service d'Angular. Troisièmement, lequel est le meilleur ? Personnellement, j'aime toujours plus React. Bien sûr, ce facteur subjectif joue un rôle important. Quand j'écrivais Angular, j'étais encore un programmeur Android plein de ressentiment, et quand j'écrivais React, j'étais déjà un développeur front-end débutant.Nonsense 2 écrit devant
Un travail de préparation est nécessaire. le nœud, la base de tout. sublime, c'est l'IDE que j'utilise personnellement. J'ai déjà utilisé Webstorm, mais cela nécessite une inscription et est quelque peu lent. Cependant, le petit inconvénient de l'utilisation de sublime est qu'il faut télécharger le plug-in soi-même. Webstorm est effectivement plus complet... Le support de Subime pour React est plutôt bon, mais son support pour Angular est encore un peu gênant. Bien sûr, il est également possible que je n'aie pas installé le bon plug-in. git, ce projet a été soumis à github. Bien entendu, le niveau de mise à jour est inversement proportionnel à mon niveau de paresse. En fait, j'ai déjà terminé ce projet, mais il a été supprimé à cause d'un mystérieux pouvoir venu de l'Est (soyons francs, je suis juste stupide)... L'anglais c'est bien, pas obligatoire. Mais si vous maîtrisez l’anglais, vous pouvez vous rendre directement sur le site officiel d’Angular, le portail, et ce sera plus rapide si vous parvenez à contourner le mur. La version chinoise d'Angular est toujours à 2.0 et la méthode d'écriture est légèrement différente de la 4.0. Bien sûr, il n'y a pas beaucoup de différence entre 4,0 et 2,0, du moins elle est beaucoup plus petite que la différence entre 2,0 et 1. Il y en a 2 mais pas 3 car j'ai l'impression que la plupart du temps je n'ai besoin que de en commettre deux.Parlons d'abord des exigences : tout projet sans exigences est une blague ! couler! Hooligan!
Les exigences sont très simples et imite essentiellement la page de préparation de Super Robot Wars (oui, je suis un fan de Gundam et il se trouve que je joue à Robot Wars Z récemment).
Tout d'abord, ce projet contient 3 pages : 1 Page d'accueil
 La partie supérieure montre le Description du projet, la moitié inférieure sélectionne 3 corps et donne une brève explication.
La partie supérieure montre le Description du projet, la moitié inférieure sélectionne 3 corps et donne une brève explication.
Affichage du corps, montrant tous les corps possédés, y compris le nom et le statut (afin d'éviter toute atteinte à l'Opérations de préparation de projet et de création denvironnement dans Angular4, utilisez C'est un modèle Gundam que j'ai fabriqué moi-même). 
Cliquez sur n'importe quel corps de la page d'accueil et de la page de détails pour accéder à cette page, qui présente principalement le corps Divers paramètres, situation de base et état. 
Configuration de l'environnement
Vous avez d'abord besoin de node et sublime, puis vous devez utiliser le gestionnaire de paquets de sublime pour installer le plug-in dactylographié.
Pour savoir comment installer les gestionnaires de packages Node et Sublime et télécharger des plug-ins, veuillez vous référer aux méthodes des articles précédents. Deuxièmement, vous pouvez utiliser sourceTree ou la ligne de commande pour cloner l'adresse : 1) Le démarrage rapide officiel fourni par angulaire
2) L'avantage de ma version adaptée c'est qu'elle intègre webpack et scss. L'inconvénient c'est que l'écriture est brouillonne et je ne sais pas quels sont les pièges.
https://github.com/angular/quickstart.git
Troisièmement, npm install installe diverses dépendances.
https://github.com/stormrabbit/gundam-meister.git
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

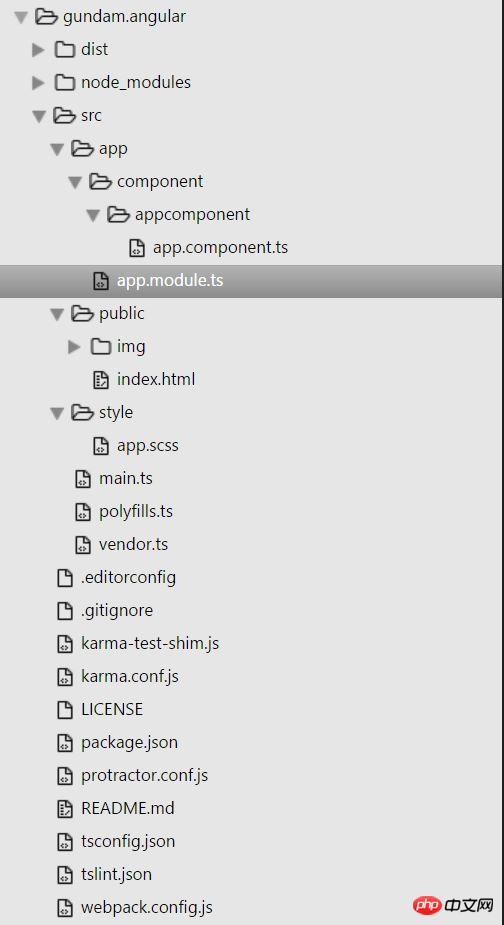
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
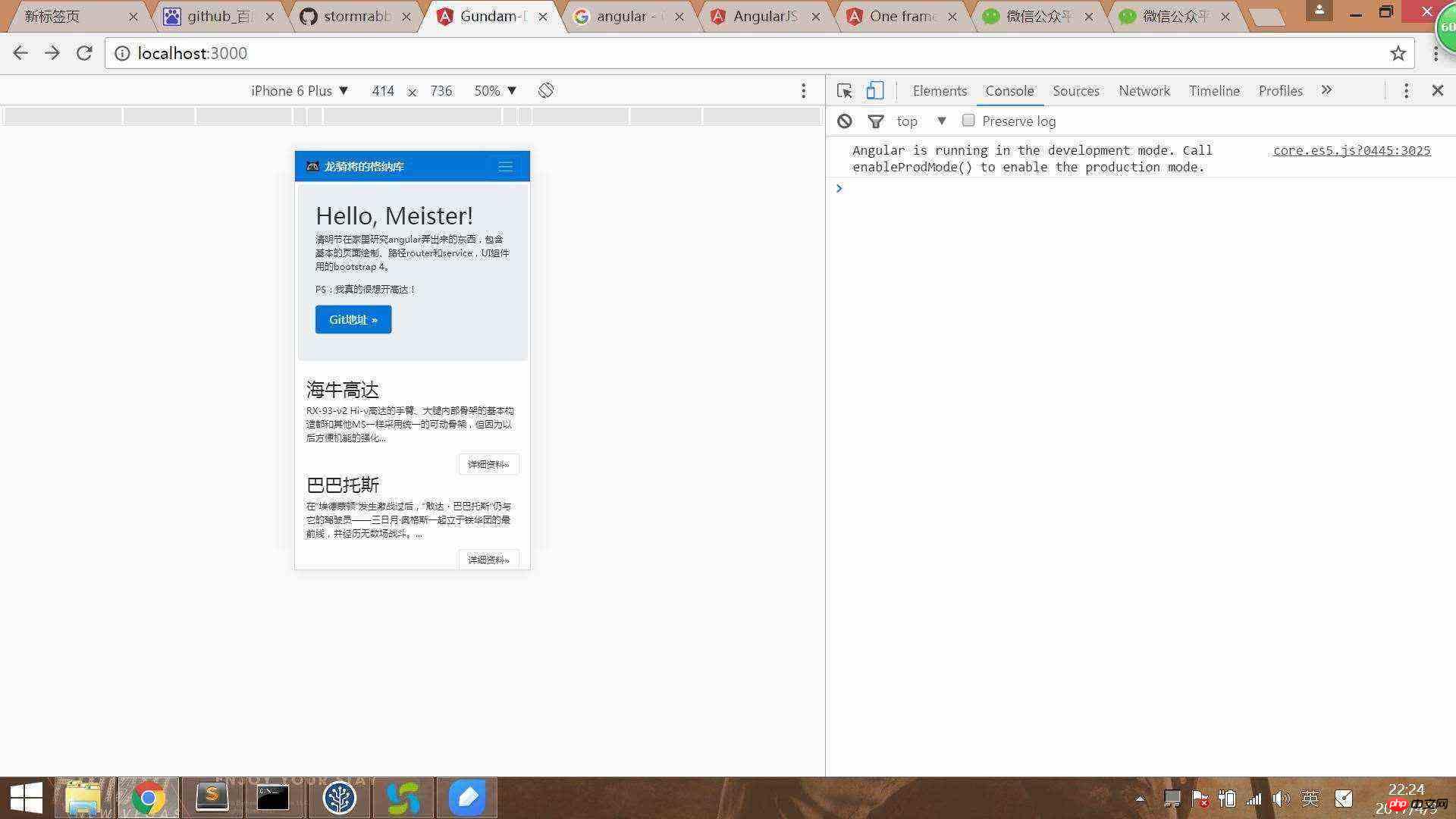
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Impossible de démarrer dans l'environnement de récupération Windows
Feb 19, 2024 pm 11:12 PM
Impossible de démarrer dans l'environnement de récupération Windows
Feb 19, 2024 pm 11:12 PM
L'environnement de récupération Windows (WinRE) est un environnement utilisé pour réparer les erreurs du système d'exploitation Windows. Après avoir entré WinRE, vous pouvez effectuer une restauration du système, une réinitialisation d'usine, désinstaller les mises à jour, etc. Si vous ne parvenez pas à démarrer WinRE, cet article vous guidera à travers les correctifs pour résoudre le problème. Impossible de démarrer dans l'environnement de récupération Windows Si vous ne pouvez pas démarrer dans l'environnement de récupération Windows, utilisez les correctifs fournis ci-dessous : Vérifiez l'état de l'environnement de récupération Windows Utilisez d'autres méthodes pour accéder à l'environnement de récupération Windows Avez-vous accidentellement supprimé la partition de récupération Windows ? Effectuez une mise à niveau sur place ou une nouvelle installation de Windows ci-dessous, nous avons expliqué tous ces correctifs en détail. 1] Vérifiez le Wi-Fi
 Quelles sont les différences entre Python et Anaconda ?
Sep 06, 2023 pm 08:37 PM
Quelles sont les différences entre Python et Anaconda ?
Sep 06, 2023 pm 08:37 PM
Dans cet article, nous découvrirons les différences entre Python et Anaconda. Qu’est-ce que Python ? Python est un langage open source qui met l'accent sur la facilité de lecture et de compréhension du code en indentant les lignes et en fournissant des espaces. La flexibilité et la facilité d'utilisation de Python le rendent idéal pour une variété d'applications, notamment le calcul scientifique, l'intelligence artificielle et la science des données, ainsi que pour la création et le développement d'applications en ligne. Lorsque Python est testé, il est immédiatement traduit en langage machine car il s’agit d’un langage interprété. Certains langages, comme le C++, nécessitent une compilation pour être compris. La maîtrise de Python est un avantage important car il est très facile à comprendre, développer, exécuter et lire. Cela rend Python
 Je vais voyager au Tibet avec un sac à dos. ① Combien de litres de sac puis-je transporter ? Veuillez me dire quelle est, selon vous, la meilleure configuration. J'ai 170 ans et j'ai une bonne force physique pour la première fois.
Jan 07, 2024 am 10:06 AM
Je vais voyager au Tibet avec un sac à dos. ① Combien de litres de sac puis-je transporter ? Veuillez me dire quelle est, selon vous, la meilleure configuration. J'ai 170 ans et j'ai une bonne force physique pour la première fois.
Jan 07, 2024 am 10:06 AM
J'ai l'intention de faire de la randonnée au Tibet ① Combien de litres de sac dois-je emporter ? S'il vous plaît, dites-moi quelle est, selon vous, la meilleure configuration. J'ai 170 ans et j'ai une bonne force physique. La première fois que je suis parti en randonnée, la quantité était de 60. litres ou plus. La quantité de randonnée était inférieure à 60 litres. Tout le trajet s'est fait en voiture. Vous n'avez pas besoin de sac à dos, une valise est plus pratique. Si vous avez vraiment besoin de transporter quelque chose avec vous, une valise de 25 à 40 litres. le sac est plus que suffisant. Fournitures nécessaires pour voyager au Tibet : lunettes de soleil, chapeau de soleil, crème solaire, crème pour la peau, baume à lèvres, hauts à manches longues, pull pour un voyage spécial ou un voyage à Ali, dans le nord du Tibet et sur la ligne Sichuan-Tibet ; il est recommandé d'apporter : un sac de couchage (protection contre le froid), des draps (protection contre la saleté), une doudoune, des chaussures de voyage ou de randonnée, des chaussons, une brosse à dents, du dentifrice, une serviette, du papier à rouler, des sous-vêtements en papier, des lingettes désinfectantes, une lampe de poche, des allumettes imperméables, des couteaux. , corde. Un ordinateur peut-il être transporté dans le sac avant ? Certains sacs à dos en sont équipés.
 11 façons de définir des variables d'environnement sur Windows 3
Sep 15, 2023 pm 12:21 PM
11 façons de définir des variables d'environnement sur Windows 3
Sep 15, 2023 pm 12:21 PM
La définition de variables d'environnement sur Windows 11 peut vous aider à personnaliser votre système, à exécuter des scripts et à configurer des applications. Dans ce guide, nous aborderons trois méthodes ainsi que des instructions étape par étape afin que vous puissiez configurer votre système à votre guise. Il existe trois types de variables d'environnement Variables d'environnement système : les variables globales ont la priorité la plus basse et sont accessibles à tous les utilisateurs et applications sous Windows et sont généralement utilisées pour définir les paramètres à l'échelle du système. Variables d'environnement utilisateur – Priorité plus élevée, ces variables s'appliquent uniquement à l'utilisateur actuel et au processus exécuté sous ce compte, et sont définies par l'utilisateur ou l'application exécuté sous ce compte. Variables d'environnement de processus - ont la priorité la plus élevée, elles sont temporaires et s'appliquent au processus en cours et à ses sous-processus, fournissant ainsi au programme
 Quels sont les packages d'environnement intégré PHP ?
Jul 24, 2023 am 09:36 AM
Quels sont les packages d'environnement intégré PHP ?
Jul 24, 2023 am 09:36 AM
Les packages d'environnement intégré PHP incluent : 1. PhpStorm, un puissant environnement intégré PHP ; 2. Eclipse, un environnement de développement intégré open source ; 3. Visual Studio Code, un éditeur de code open source léger 4. Sublime Text, un éditeur de texte populaire ; , largement utilisé dans divers langages de programmation ; 5. NetBeans, un environnement de développement intégré développé par Apache Software Foundation ; 6. Zend Studio, un environnement de développement intégré conçu pour les développeurs PHP.
 Problèmes courants et solutions pour le fichier de configuration de l'environnement Laravel .env
Mar 10, 2024 pm 12:51 PM
Problèmes courants et solutions pour le fichier de configuration de l'environnement Laravel .env
Mar 10, 2024 pm 12:51 PM
Problèmes courants et solutions pour le fichier de configuration de l'environnement Laravel .env Lors de l'utilisation du framework Laravel pour développer des projets, le fichier de configuration de l'environnement .env est très important. Il contient des informations de configuration clés du projet, telles que les informations de connexion à la base de données, les clés d'application, etc. Cependant, il existe parfois des problèmes courants lors de la configuration du fichier .env. Cet article présentera ces problèmes et fournira des solutions, et joindra des exemples de code spécifiques pour référence. Problème 1 : Impossible de lire le fichier .env lorsque nous avons configuré le fichier .env
 Supprimez facilement l'environnement Conda : conseils pour nettoyer efficacement les environnements inutiles
Jan 04, 2024 am 08:15 AM
Supprimez facilement l'environnement Conda : conseils pour nettoyer efficacement les environnements inutiles
Jan 04, 2024 am 08:15 AM
Supprimer les environnements Conda en un clic : conseils pour nettoyer rapidement les environnements inutiles Avec le développement rapide de la science des données et de l'apprentissage automatique, la nécessité d'utiliser Python pour le développement et l'analyse devient de plus en plus forte. Conda, en tant que gestionnaire de packages Python et outil de gestion d'environnement populaire, est largement utilisé dans le développement de projets et la configuration de l'environnement. Cependant, au fil du temps, nous laissons souvent de nombreux environnements Conda inutiles sur l'ordinateur, ce qui non seulement gaspille de l'espace disque, mais peut également entraîner un encombrement de l'environnement et des problèmes inutiles. Cet article présentera
 Tutoriel de configuration de l'environnement de développement Web Python
Jun 17, 2023 pm 02:10 PM
Tutoriel de configuration de l'environnement de développement Web Python
Jun 17, 2023 pm 02:10 PM
Python est un langage de programmation de haut niveau. En raison de ses fonctionnalités multiplateformes, faciles à apprendre et puissantes, certaines grandes entreprises, telles que Google et Dropbox, choisissent d'utiliser Python pour le développement. Alors que les applications Web sont progressivement devenues des applications grand public ces dernières années, Python est progressivement devenu le langage de développement préféré pour les applications Web. Cet article explique comment créer un environnement de développement Web Python sur les systèmes Windows, y compris Pyth.





