
Cet article présente principalement en détail l'exemple de messagerie instantanée NetCore WebSocket, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à l'
Exemple de messagerie instantanée NetCore WebSocket pour votre référence. Le contenu est le suivant
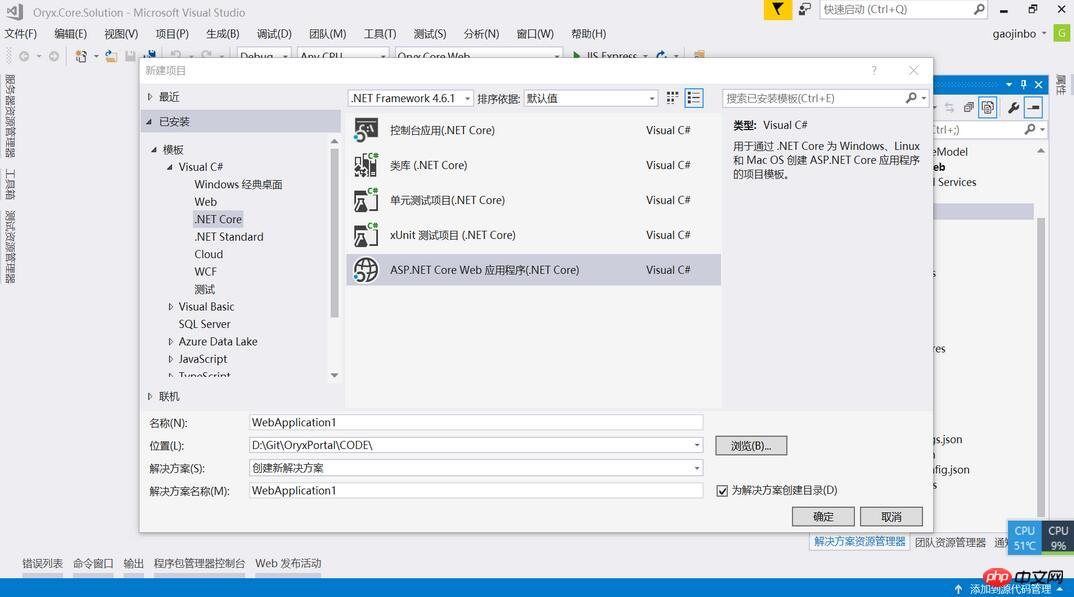
1. Créez un nouveau projet Web Netcore
public class MsgTemplate
{
public string SenderID { get; set; }
public string ReceiverID { get; set; }
public string MessageType { get; set; }
public string Content { get; set; }
}
public class ChatWebSocketMiddleware
{
private static ConcurrentDictionary<string, System.Net.WebSockets.WebSocket> _sockets = new ConcurrentDictionary<string, System.Net.WebSockets.WebSocket>();
private readonly RequestDelegate _next;
public ChatWebSocketMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task Invoke(HttpContext context)
{
if (!context.WebSockets.IsWebSocketRequest)
{
await _next.Invoke(context);
return;
}
System.Net.WebSockets.WebSocket dummy;
CancellationToken ct = context.RequestAborted;
var currentSocket = await context.WebSockets.AcceptWebSocketAsync();
//string socketId = Guid.NewGuid().ToString();
string socketId = context.Request.Query["sid"].ToString();
if (!_sockets.ContainsKey(socketId))
{
_sockets.TryAdd(socketId, currentSocket);
}
//_sockets.TryRemove(socketId, out dummy);
//_sockets.TryAdd(socketId, currentSocket);
while (true)
{
if (ct.IsCancellationRequested)
{
break;
}
string response = await ReceiveStringAsync(currentSocket, ct);
MsgTemplate msg = JsonConvert.DeserializeObject<MsgTemplate>(response);
if (string.IsNullOrEmpty(response))
{
if (currentSocket.State != WebSocketState.Open)
{
break;
}
continue;
}
foreach (var socket in _sockets)
{
if (socket.Value.State != WebSocketState.Open)
{
continue;
}
if (socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value, JsonConvert.SerializeObject(msg), ct);
}
}
}
//_sockets.TryRemove(socketId, out dummy);
await currentSocket.CloseAsync(WebSocketCloseStatus.NormalClosure, "Closing", ct);
currentSocket.Dispose();
}
private static Task SendStringAsync(System.Net.WebSockets.WebSocket socket, string data, CancellationToken ct = default(CancellationToken))
{
var buffer = Encoding.UTF8.GetBytes(data);
var segment = new ArraySegment<byte>(buffer);
return socket.SendAsync(segment, WebSocketMessageType.Text, true, ct);
}
private static async Task<string> ReceiveStringAsync(System.Net.WebSockets.WebSocket socket, CancellationToken ct = default(CancellationToken))
{
var buffer = new ArraySegment<byte>(new byte[8192]);
using (var ms = new MemoryStream())
{
WebSocketReceiveResult result;
do
{
ct.ThrowIfCancellationRequested();
result = await socket.ReceiveAsync(buffer, ct);
ms.Write(buffer.Array, buffer.Offset, result.Count);
}
while (!result.EndOfMessage);
ms.Seek(0, SeekOrigin.Begin);
if (result.MessageType != WebSocketMessageType.Text)
{
return null;
}
using (var reader = new StreamReader(ms, Encoding.UTF8))
{
return await reader.ReadToEndAsync();
}
}
}
}if (socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value,JsonConvert.SerializeObject(msg), ct);
}app.UseWebSockets(); app.UseMiddleware<ChatWebSocketMiddleware>();



export class Dialog {
private ws: any;
private msgArr: Array<any>;
constructor(private httpService: HttpService) {
this.msgArr = [];
}
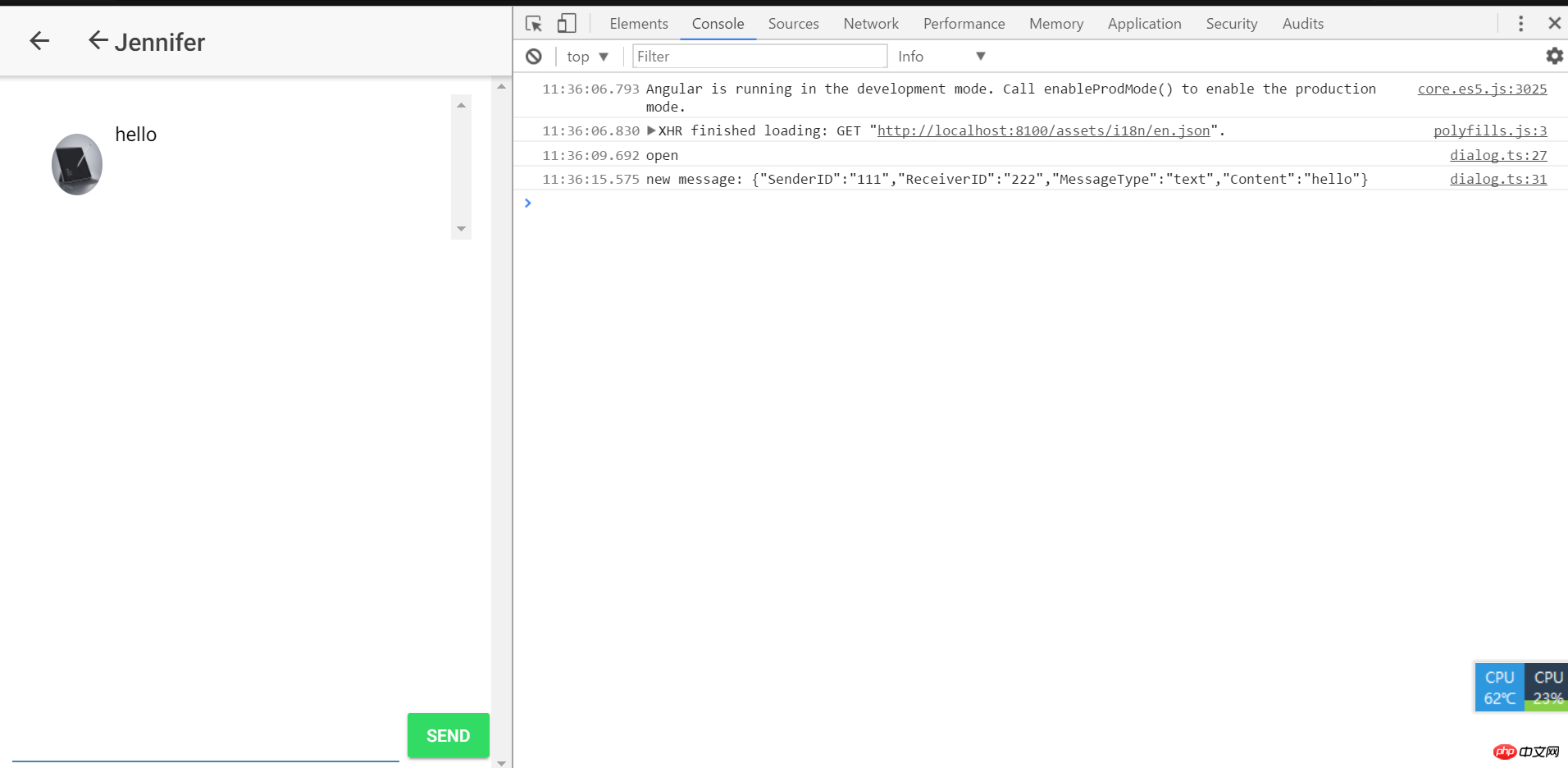
ionViewDidEnter() {
if (!this.ws) {
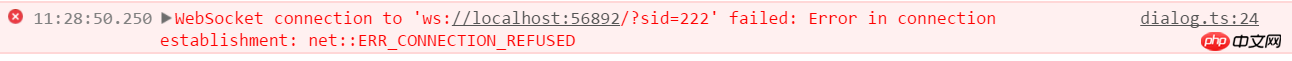
this.ws = new WebSocket("ws://localhost:56892?sid=222");
this.ws.onopen = () => {
console.log('open');
};
this.ws.onmessage = (event) => {
console.log('new message: ' + event.data);
var msgObj = JSON.parse(event.data);
this.msgArr.push(msgObj);;
};
this.ws.onerror = () => {
console.log('error occurred!');
};
this.ws.onclose = (event) => {
console.log('close code=' + event.code);
};
}
}
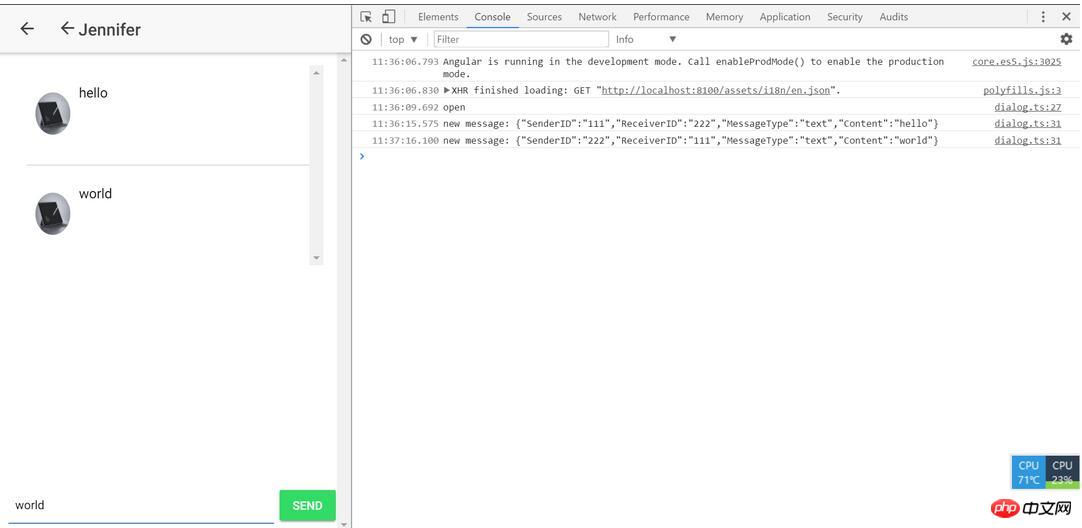
sendMsg(msg) {//msg为我要发送的内容 比如"hello world"
var msgObj = {
SenderID: "222",
ReceiverID: "111",
MessageType: "text",
Content: msg
};
this.ws.send(JSON.stringify(msgObj));
}sid représente l'identifiant unique de ma fin WebSocke Si vous trouvez cette clé, vous pouvez trouver mon client
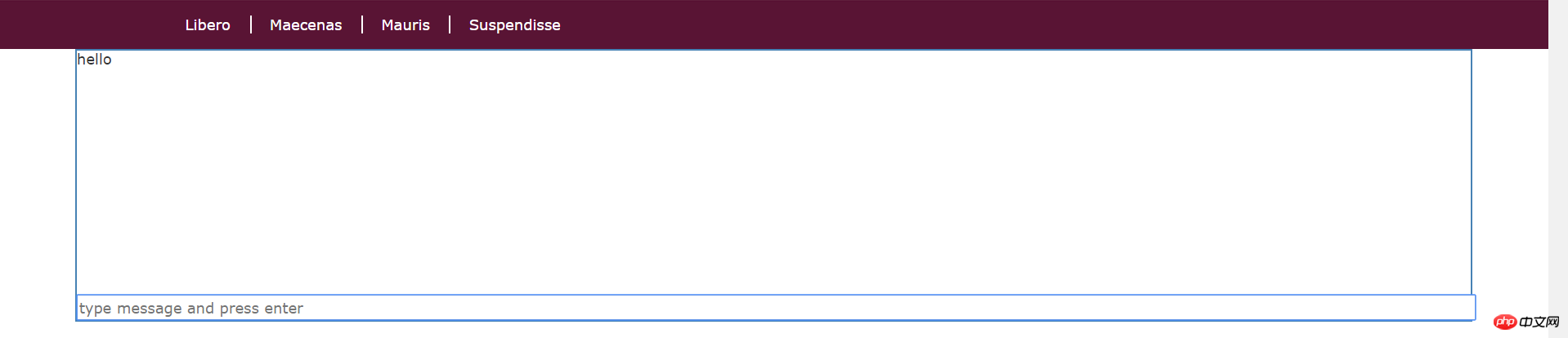
<p class="container" style="width:90%;margin:0px auto;border:1px solid steelblue;"> <p class="msg"> <p id="msgs" style="height:200px;"></p> </p> <p style="display:block;width:100%"> <input type="text" style="max-width:unset;width:100%;max-width:100%" id="MessageField" placeholder="type message and press enter" /> </p> </p>
<script>
$(function () {
$('.navbar-default').addClass('on');
var userName = '@Model';
var protocol = location.protocol === "https:" ? "wss:" : "ws:";
var wsUri = protocol + "//" + window.location.host + "?sid=111";
var socket = new WebSocket(wsUri);
socket.onopen = e => {
console.log("socket opened", e);
};
socket.onclose = function (e) {
console.log("socket closed", e);
};
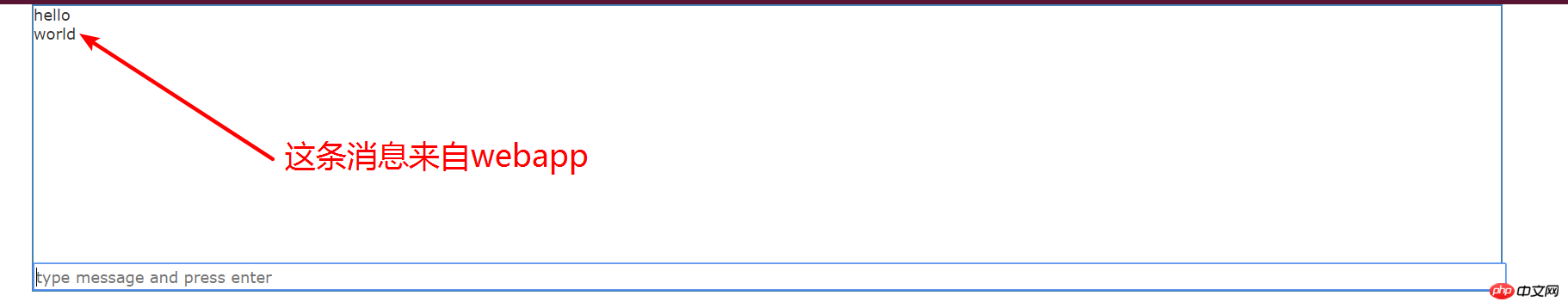
socket.onmessage = function (e) {
console.log(e);
var msgObj = JSON.parse(e.data);
$('#msgs').append(msgObj.Content + '<br />');
};
socket.onerror = function (e) {
console.error(e.data);
};
$('#MessageField').keypress(function (e) {
if (e.which != 13) {
return;
}
e.preventDefault();
var message = $('#MessageField').val();
var msgObj = {
SenderID:"111",
ReceiverID:"222",
MessageType: "text",
Content: message
};
socket.send(JSON.stringify(msgObj));
$('#MessageField').val('');
});
});
</script>


 9. Tant de choses ont été accomplies jusqu'à présent. Parce que le projet implique également d'autres technologies, il n'est pas open source pour le moment
9. Tant de choses ont été accomplies jusqu'à présent. Parce que le projet implique également d'autres technologies, il n'est pas open source pour le moment
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 bloc de visualisation;
bloc de visualisation;
 Où se trouve l'entrée de connexion pour la messagerie Gmail ?
Où se trouve l'entrée de connexion pour la messagerie Gmail ?
 Comment vérifier l'adresse Mac
Comment vérifier l'adresse Mac
 Installer et configurer VNC sur Ubuntu
Installer et configurer VNC sur Ubuntu
 Quel logiciel est le podcasting ?
Quel logiciel est le podcasting ?
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter