
Cet article présente principalement en détail la fonction de téléchargement et de téléchargement de fichiers image de .Net Core. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Le projet .Net Core actuel est le suivant. a poussé comme des champignons après la pluie. En tant que membre de l'armée .Net, j'ai adopté avec enthousiasme .Net Core et je l'ai activement utilisé pour le développement commercial. Présentons d'abord l'interface de téléchargement de fichiers implémentée dans le cadre du projet .Net Core.
1. Environnement de développement
Sans aucun doute, le premier IDE de l'univers VisualStudio 2017

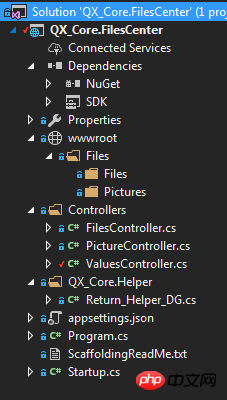
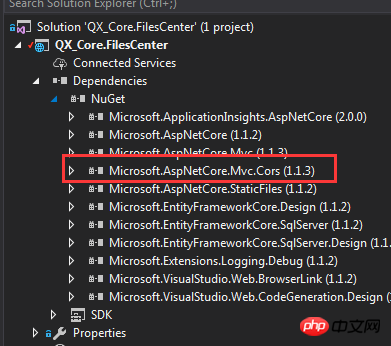
2 , Structure du projet

FilesController Contrôleur de téléchargement et de téléchargement de fichiers
PictureController Contrôleur de téléchargement et de téléchargement d'images
Return_Helper_DG Aide sur la valeur de retour classe
3. Codes clés
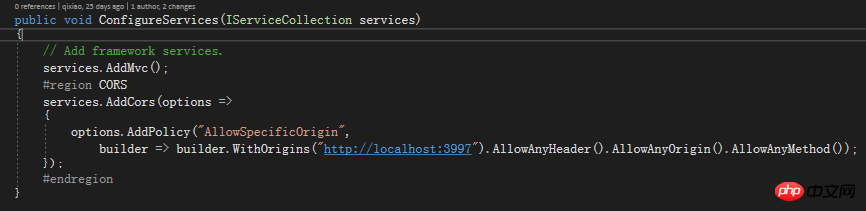
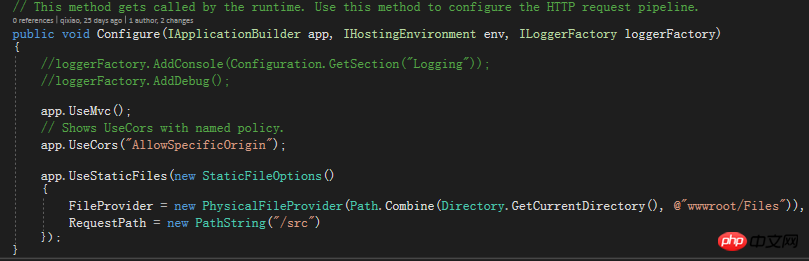
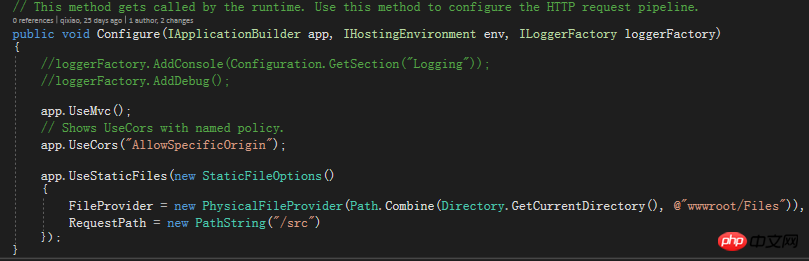
1. Tout d'abord, regardons Startup.cs. Il s'agit de la classe de configuration de démarrage de notre programme.
Configuration inter-domaines :


Bien sûr, les références inter-domaines aux dll sont indispensables. pour référencer les packages de référence associés.

Remplacement du chemin des ressources du serveur, ce qui peut empêcher le client de deviner le chemin du fichier du serveur et créer une ombre virtuelle pour l'accès, ce qui améliore la sécurité.

Le code complet de Startup.cs est le suivant :
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.FileProviders;
using Microsoft.Extensions.Logging;
using System.IO;
namespace QX_Core.FilesCenter
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
#region CORS
services.AddCors(options =>
{
options.AddPolicy("AllowSpecificOrigin",
builder => builder.WithOrigins("http://localhost:3997").AllowAnyHeader().AllowAnyOrigin().AllowAnyMethod());
});
#endregion
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
//loggerFactory.AddConsole(Configuration.GetSection("Logging"));
//loggerFactory.AddDebug();
app.UseMvc();
// Shows UseCors with named policy.
app.UseCors("AllowSpecificOrigin");
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot/Files")),
RequestPath = new PathString("/src")
});
}
}
}2. L'utilisateur de la classe Return_Helper_DG définit une valeur de retour unifiée et la renvoie. le client
Le code de la classe Return_Helper_DG est le suivant :
using System.Net;
/**
* author:qixiao
* create:2017-5-19 15:15:05
* */
namespace QX_Core.FilesCenter.QX_Core.Helper
{
public abstract class Return_Helper_DG
{
public static object IsSuccess_Msg_Data_HttpCode(bool isSuccess, string msg, dynamic data, HttpStatusCode httpCode = HttpStatusCode.OK)
{
return new { isSuccess = isSuccess, msg = msg, httpCode = httpCode, data = data };
}
public static object Success_Msg_Data_DCount_HttpCode(string msg, dynamic data = null, int dataCount = 0, HttpStatusCode httpCode = HttpStatusCode.OK)
{
return new { isSuccess = true, msg = msg, httpCode = httpCode, data = data, dataCount = dataCount };
}
public static object Error_Msg_Ecode_Elevel_HttpCode(string msg, int errorCode = 0, int errorLevel = 0, HttpStatusCode httpCode = HttpStatusCode.InternalServerError)
{
return new { isSuccess = false, msg = msg, httpCode = httpCode, errorCode = errorCode, errorLevel = errorLevel };
}
}
}3. FilesController est notre interface de contrôleur de téléchargement de fichiers, qui définit l'opération de réception des fichiers téléchargés et permet la configuration inter-domaines sur le client. contrôleur
using Microsoft.AspNetCore.Cors;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Net.Http.Headers;
using QX_Core.FilesCenter.QX_Core.Helper;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
namespace QX_Core.FilesCenter.Controllers
{
//[Produces("application/json")]
[Route("api/[controller]")]
[EnableCors("AllowSpecificOrigin")]
public class FilesController : Controller
{
private IHostingEnvironment hostingEnv;
public FilesController(IHostingEnvironment env)
{
this.hostingEnv = env;
}
[HttpPost]
public IActionResult Post()
{
var files = Request.Form.Files;
long size = files.Sum(f => f.Length);
//size > 100MB refuse upload !
if (size > 104857600)
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("files total size > 100MB , server refused !"));
}
List<string> filePathResultList = new List<string>();
foreach (var file in files)
{
var fileName = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
string filePath = hostingEnv.WebRootPath + $@"\Files\Files\";
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
fileName = Guid.NewGuid() + "." + fileName.Split('.')[1];
string fileFullName = filePath + fileName;
using (FileStream fs = System.IO.File.Create(fileFullName))
{
file.CopyTo(fs);
fs.Flush();
}
filePathResultList.Add($"/src/Files/{fileName}");
}
string message = $"{files.Count} file(s) /{size} bytes uploaded successfully!";
return Json(Return_Helper_DG.Success_Msg_Data_DCount_HttpCode(message, filePathResultList, filePathResultList.Count));
}
}
}Dans le code ci-dessus, nous limitons la taille du fichier téléchargé et fournissons des commentaires sur la taille du fichier.
4. Interface du contrôleur de téléchargement d'images PictureController, similaire aux fichiers, mais avec des restrictions de somme de contrôle sur les types d'images téléchargées
using Microsoft.AspNetCore.Cors;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Net.Http.Headers;
using QX_Core.FilesCenter.QX_Core.Helper;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
namespace QX_Core.FilesCenter.Controllers
{
//[Produces("application/json")]
[Route("api/[controller]")]
[EnableCors("AllowSpecificOrigin")]
public class PicturesController : Controller
{
private IHostingEnvironment hostingEnv;
string[] pictureFormatArray = { "png", "jpg", "jpeg", "bmp", "gif","ico", "PNG", "JPG", "JPEG", "BMP", "GIF","ICO" };
public PicturesController(IHostingEnvironment env)
{
this.hostingEnv = env;
}
[HttpPost]
public IActionResult Post()
{
var files = Request.Form.Files;
long size = files.Sum(f => f.Length);
//size > 100MB refuse upload !
if (size > 104857600)
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("pictures total size > 100MB , server refused !"));
}
List<string> filePathResultList = new List<string>();
foreach (var file in files)
{
var fileName = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
string filePath = hostingEnv.WebRootPath + $@"\Files\Pictures\";
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
string suffix = fileName.Split('.')[1];
if (!pictureFormatArray.Contains(suffix))
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("the picture format not support ! you must upload files that suffix like 'png','jpg','jpeg','bmp','gif','ico'."));
}
fileName = Guid.NewGuid() + "." + suffix;
string fileFullName = filePath + fileName;
using (FileStream fs = System.IO.File.Create(fileFullName))
{
file.CopyTo(fs);
fs.Flush();
}
filePathResultList.Add($"/src/Pictures/{fileName}");
}
string message = $"{files.Count} file(s) /{size} bytes uploaded successfully!";
return Json(Return_Helper_DG.Success_Msg_Data_DCount_HttpCode(message, filePathResultList, filePathResultList.Count));
}
}
}À ce stade, notre code de téléchargement de fichiers et d'images est entièrement terminé, Implémentons le côté client pour le téléchargement de fichiers
IV. Implémentation client
Côté client, nous utilisons simplement jQuery Ajax pour télécharger des fichiers image Soumission, implémentation du code client. :
<!doctype>
<head>
<script src="jquery-3.2.0.min.js"></script>
<script>
$(document).ready(function () {
var appDomain = "http://localhost:53972/";
$("#btn_fileUpload").click(function () {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
var data = new FormData();
for (var i = 0; i < files.length; i++) {
data.append(files[i].name, files[i]);
}
$.ajax({
type: "POST",
url: appDomain+'api/Pictures',
contentType: false,
processData: false,
data: data,
success: function (data) {
console.log(JSON.stringify(data));
},
error: function () {
console.log(JSON.stringify(data));
}
});
});
//end click
})
</script>
</head>
<title></title>
<body>
<article>
<header>
<h2>article-form</h2>
</header>
<p>
<form id="uploadForm" enctype="multipart/form-data">
<input type="file" id="files" name="files" placeholder="file" multiple>file-multiple属性可以选择多项<br><br>
<input type="button" id="btn_fileUpload" value="fileUpload">
</form>
</p>
</article>
</body>5. Test du code
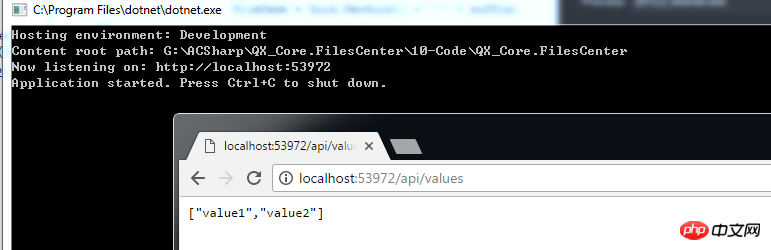
1. Démarrez le serveur

On peut voir un console et un site Web automatiquement lancés, et le Web affiche la valeur de retour de la demande du contrôleur de valeurs par défaut.
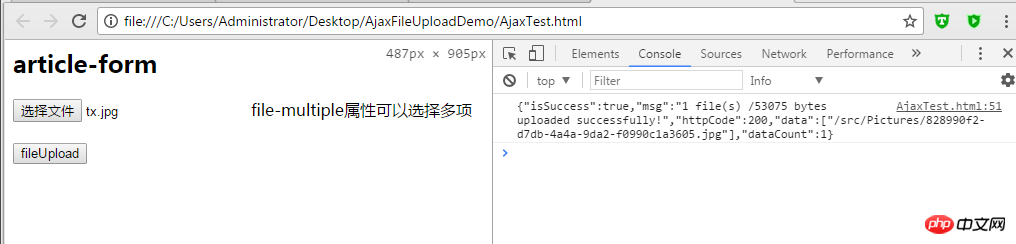
2. Téléchargement d'images
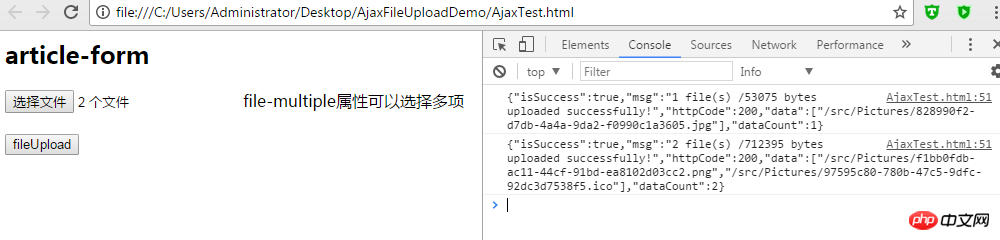
Nous utilisons ajax pour télécharger des images, ouvrir la page Web de test, sélectionner l'image, cliquer sur télécharger et afficher les résultats renvoyés par la console :

Vous pouvez voir qu'une photo a été téléchargée avec succès !
Entrez l'adresse de retour. Nous pouvons voir que l'accès à l'image a été réussi. Portez une attention particulière au changement dans le chemin du serveur ici :

Télécharger. plusieurs images :


On voit qu'il n'y a aucun problème à télécharger plusieurs photos !
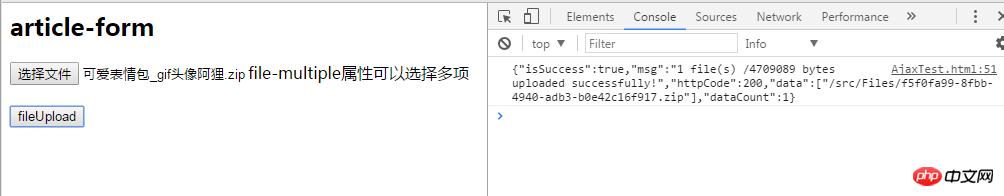
Effectuez de la même manière le test de téléchargement de fichiers :


De même, il n'y a aucun problème avec le téléchargement de fichiers !
6. Résumé
Jusqu'à présent, nous avons réalisé toutes les fonctions de téléchargement de fichiers image .Net Core attendues !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 js arrondi
js arrondi
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise
 Introduction aux types de zones de texte HTML
Introduction aux types de zones de texte HTML
 Introduction à la signification d'une syntaxe invalide
Introduction à la signification d'une syntaxe invalide
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Quels sont les outils d'analyse des données ?
Quels sont les outils d'analyse des données ?
 Que signifient les composants électroniques ?
Que signifient les composants électroniques ?