
Cet article présente principalement la page frontale Web pour sauter et obtenir la valeur, c'est-à-dire passer de la page A à la page B, obtenir la valeur de la page B et l'attribuer à la page A pour l'afficher. la méthode de mise en œuvre spécifique. Article suivant
Enregistrez-le
(passez de la page A à la page B, obtenez la valeur de la page B et attribuez-la à la page A pour l'affichage)
Regardons d'abord A marron ;)
Voici la page A

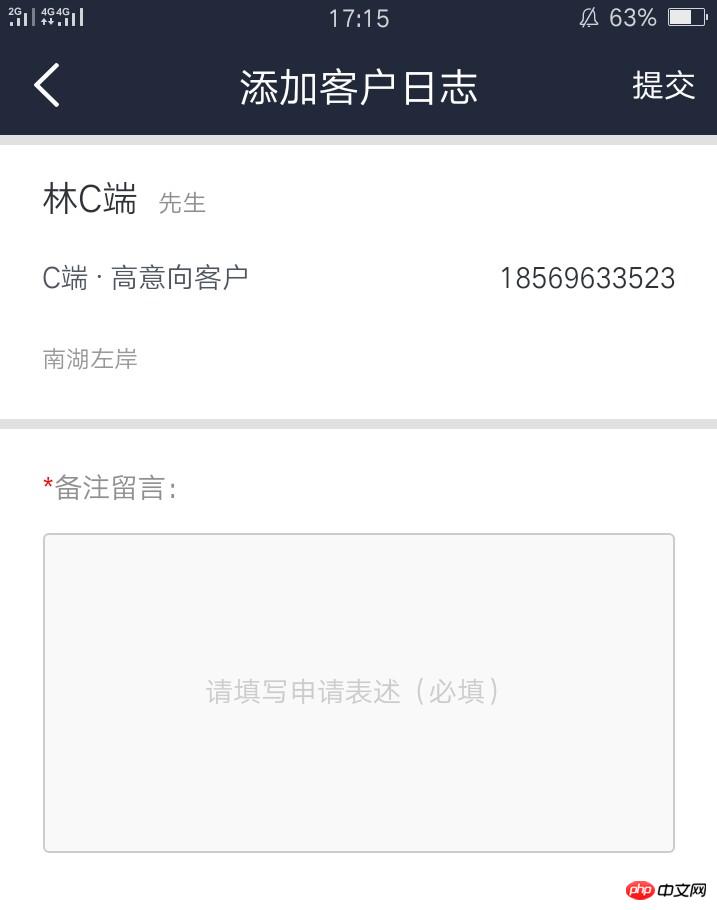
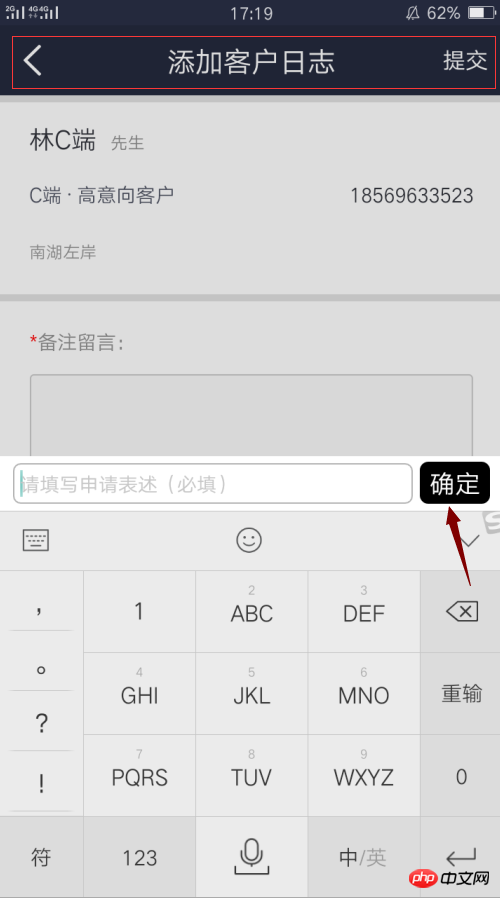
Voici la page B

En cliquant sur Le journal ajouté sur la page A, on passe à la page B, et le contenu du journal ajouté sur la page B est transféré à la position de la case rouge sur la page A
Première citation js, j'en ai un le mien qui cite le plug-in openpage.js
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
Configurez l'en-tête dans public js
(Instructions détaillées de configuration de l'en-tête de l'application---------------En-tête de la page de configuration de l'application)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>Après avoir pris les données, cliquez sur Soumettre. Cela fermera une page, la page B, et reviendra à la page précédente, la page A. Finalement, les données ont été récupérées et affichées dans l’encadré rouge de la page A.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Unity ?
Quel logiciel est Unity ?
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Utilisation de la fonction d'écriture
Utilisation de la fonction d'écriture
 À quelle entreprise appartient le système Android ?
À quelle entreprise appartient le système Android ?
 Quelle est la différence entre php et java
Quelle est la différence entre php et java
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?
 que signifie la concentration
que signifie la concentration
 utilisation de l'instruction switch
utilisation de l'instruction switch