 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des types de base JavaScript et des compétences de référence types_javascript
Explication détaillée des types de base JavaScript et des compétences de référence types_javascript
Explication détaillée des types de base JavaScript et des compétences de référence types_javascript
1. Type de valeur
Des types de base et des types de référence ont été mentionnés lorsque nous avons introduit les types de données de JS, mais avant de parler des deux types, comprenons d'abord le type valeur de la variable. Dans ECMAScript, les variables peuvent avoir deux types de valeurs, les valeurs primitives et les valeurs de référence.
(1) Valeur d'origine
Segments de données simples stockés sur la pile, c'est-à-dire que leurs valeurs sont stockées directement aux emplacements accessibles par les variables.
(2) Valeur de référence
Les objets stockés dans le tas, c'est-à-dire la valeur stockée dans une variable, sont un pointeur pointant vers la mémoire où l'objet est stocké.
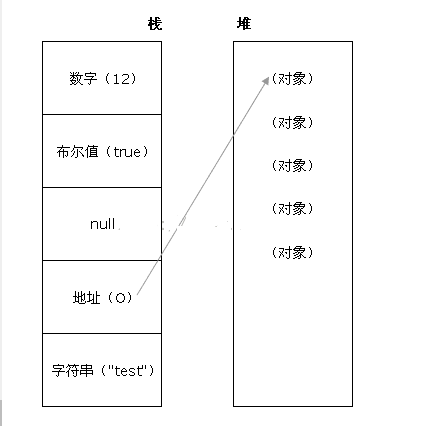
Lors de l'attribution d'une valeur à une variable, l'interpréteur ECMAScript doit déterminer si la valeur est un type primitif ou un type référence. Pour y parvenir, l'interpréteur doit essayer de déterminer si la valeur est l'un des types de base d'ECMAScript, à savoir le type non défini, le type Null, le type booléen, le type Number et le type String. Étant donné que ces types primitifs occupent une quantité d'espace fixe, ils peuvent être stockés dans une zone mémoire plus petite : la pile. Ce stockage permet de rechercher facilement et rapidement la valeur de la variable.
Dans de nombreux langages, les chaînes sont traitées comme des types de référence plutôt que comme des types primitifs car la longueur des chaînes est variable. ECMAScript brise cela
Tradition.
Si une valeur est de type référence, son espace de stockage sera alloué à partir du tas. Étant donné que la taille de la valeur de référence va changer, elle ne peut pas être placée sur la pile, sinon cela réduira la vitesse de recherche des variables. Au lieu de cela, la valeur placée dans l'espace de pile de la variable est l'adresse où l'objet est stocké dans le tas. La taille de l'adresse est fixe, donc son stockage sur la pile n'a aucun impact négatif sur les performances variables. Comme indiqué ci-dessous :

2.Types de base
ECMAScript a 5 types de base, à savoir le type non défini, le type Null, le type booléen, le type numérique et le type chaîne. ECMA-262 définit un type de terme comme un ensemble de valeurs. Chaque type de base définit la plage de valeurs qu'il contient et sa représentation littérale.
ECMAScript fournit l'opérateur typeof pour déterminer si une valeur se situe dans la plage d'un certain type. Vous pouvez utiliser cet opérateur pour déterminer si une valeur représente un type primitif : s'il s'agit d'un type primitif, vous pouvez également déterminer quel type primitif elle représente.
Les types de données de base et le type d'opérateur sont souvent utilisés dans les articles de blog précédents. Si vous souhaitez en savoir plus, vous pouvez vous référer à cet article : Explication détaillée des variables et types de données JavaScript.
3. Conversion de types
L'une des caractéristiques les plus importantes de tous les langages de programmation est la possibilité d'effectuer des conversions de types. ECMAScript fournit aux développeurs un grand nombre de méthodes simples de conversion de type. La plupart des types disposent de méthodes pour des conversions simples, et il existe plusieurs méthodes globales pour des conversions plus complexes. Dans les deux cas, la conversion de type est une brève opération en une seule étape dans ECMAScript.
(1) Convertir en chaîne
La chose intéressante à propos des valeurs booléennes, des nombres et des primitives de chaîne d'ECMAScript est qu'ils sont des pseudo-objets, ce qui signifie qu'ils ont en réalité des propriétés et des méthodes.
Par exemple, pour obtenir la longueur d'une chaîne, vous pouvez utiliser le code suivant :
var sbox = "red"; document.write(sbox.length);//输出3
Bien que "red" soit un type de chaîne de base, il possède toujours l'attribut length, qui est utilisé pour stocker la taille de la chaîne. En résumé, les 3 principaux types primitifs, les valeurs booléennes, les nombres et les chaînes, ont tous des méthodes toString() qui convertissent leurs valeurs en chaînes. Vous pouvez demander : "La chaîne a-t-elle également une méthode toString() ? N'est-ce pas redondant ?" Oui, c'est vrai, mais ECMAScript définit que tous les objets ont une méthode toString(), qu'il s'agisse d'un pseudo-objet ou d'un réel. objet. Le type String étant un pseudo-objet, il doit avoir une méthode toString().
1) La méthode toString() de type booléen renvoie simplement "true" ou "false", et le résultat est déterminé par la valeur de la variable :
var bage=false; document.write(bage.toString());//输出"false"
2)Number类型的toString()方法比较特殊,它有两种模式,即默认模式和基模式。采用默认模式,toString()方法只是用相应的字符串输出数字值(无论是整数、浮点数还是科学计数法),在默认模式中,无论最初采用什么表示法声明数字,Number 类型的 toString() 方法返回的都是数字的十进制表示。因此,以八进制或十六进制字面量形式声明的数字输出的都是十进制形式的。如下所示:
var iNum1 = 10; var iNum2 = 10.0; document.write(iNum1.toString());//输出 "10" document.write(iNum2.toString());//输出 "10"
采用Number类型的 toString()方法的基模式,可以用不同的基输出数字,例如二进制的基是2,八进制的基是8,十六进制的基是16。
基只是要转换成的基数的另一种加法而已,它是 toString() 方法的参数:
var iNum = 10; document.write(iNum.toString(2));//输出 "1010" document.write(iNum.toString(8));//输出 "12" document.write(iNum.toString(16));//输出 "a"
(2)转换成数字
ECMAScript提供了两种把非数字的原始值转换成数字的方法,即parseInt()和parseFloat()。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,它们才能正确运行;对其他类型返回的都是NaN。
1)parseInt()
在判断字符串是否是数字值前,parseInt()和 parseFloat()都会仔细分析该字符串。parseInt()方法首先查看位置0处的字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如,如果要把字符串 "12345red" 转换成整数,那么parseInt()将返回12345,因为当它检查到字符r 时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,比如 "0xA" 会被正确转换为数字10。不过,字符串 "22.5" 将被转换成22,因为对于整数来说,小数点是无效字符。
var iNum1 = parseInt("12345red");
var iNum2 = parseInt("0xA");
var iNum3 = parseInt("56.9");
var iNum4 = parseInt("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回10
document.write("iNum3="+iNum3);//返回56
document.write("iNum3="+iNum4);//返回NaN parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的。
var iNum1 = parseInt("AF", 16);
var iNum2 = parseInt("10", 2);
var iNum3 = parseInt("10", 8);
var iNum4 = parseInt("10", 10);
document.write("iNum1="+iNum1);//返回175
document.write("iNum2="+iNum2);//返回2
document.write("iNum3="+iNum3);//返回8
document.write("iNum4="+iNum4);//返回10
2)parseFloat()方法
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成整数。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的。parseFloat()会把这个小数点之前的字符转换成数字。这意味着字符串"11.22.33"将被解析成11.22。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,而不是用八进制或十六进制。该方法会忽略前导0,所以八进制数0102 将被解析为102。对于十六进制数0xA,该方法将返回 NaN,因为在浮点数中,x不是有效字符。此外,parseFloat() 方法也没有基模式。
下面是使用 parseFloat() 方法的一些示例:
var fNum1 = parseFloat("12345red");
var fNum2 = parseFloat("0xA");
var fNum3 = parseFloat("11.2");
var fNum4 = parseFloat("11.22.33");
var fNum5 = parseFloat("0102");
var fNum6 = parseFloat("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回NaN
document.write("iNum3="+iNum3);//返回11.2
document.write("iNum4="+iNum4);//返回11.22
document.write("iNum5="+iNum5);//返回102
document.write("iNum6="+iNum6);//返回NaN
(3)强制类型转换
使用强制类型转换来处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。ECMAScript 中可用的3种强制类型转换如下:
- 1)Boolean(value) - 把给定的值转换成 Boolean 型;
- 2)Number(value) - 把给定的值转换成数字(可以是整数或浮点数);
- 3)String(value) - 把给定的值转换成字符串;
这些应该很好理解,在学习那些高级程序设计语言的时候经常会能使用到这些。
四、引用类型
引用类型通常叫做类,也就是说,遇到引用值,所处理的就是对象。从传统意义上来说,ECMAScript并不真正具有类。事实上,除了说明不存在类,在ECMA-262中根本没有出现“类”这个词。ECMAScript定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
对于JS对象的详细解释在前面的博文中也有,参考:轻松学习JavaScript九:JavaScript对象和数组。
我们再来了解一个判断引用类型的操作符instanceof,在使用typeof运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript引入了另一个Java运算符 instanceof 来解决这个问题。instanceof运算符与typeof运算符相似,用于识别正在处理的对象的类型。与typeof方法不同的是,instanceof方
法要求开发者明确地确认对象为某特定类型。
例如:
var oStringObject = new String("hello world");
document.write(oStringObject instanceof String);//输出 "true"
这段代码问的是“变量oStringObject是否为 String 对象的实例?”oStringObject的确是 String对象的实例,因此结果是 "true"。尽管不像typeof方法那样灵活,但是在typeof方法返回 "object" 的情况下,instanceof方法还是很有用的。
此外,ECMAScript还有伪对象一说,也就是其他的基本类型,使用new创建时也是可以作为对象的,比如:String对象,Boolean对象和Number对象。它们是基本类型的引用类型。详细了解参考:ECMAScript引用类型。ECMAScript还包含了许多对象,本地对象,内置对象和宿主对象。这些我们会在后面的面向对象的时候具体了解。
五、复制变量值
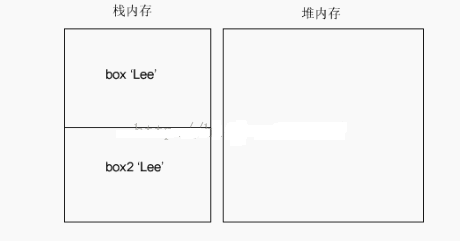
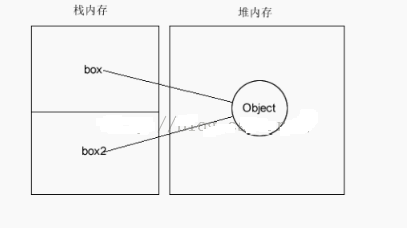
在变量复制方面,基本类型和引用类型有所不同,基本类型是复制的是值本身,而引用类型复制的是地址。
我们来看具体的实例:
var box="Lee";
var box2=box;
box2="Amy";//重新赋值后,两个基本类型变量操作时互不影响,还是保持各自的独立性
document.write("box2="+box2+"<br/>");
document.write("box="+box); 输出的结果为:Amy
Lee

var box=new Object();
box.name="Lee";
var box2=box;//把引用地址值复制给box2
box2.name="Amy";//重新赋值后,两个引用类型都指向同一个对象。name属性只要发生改变都会更改原值。
document.write(" box2.name="+box2.name+"<br/>");
document.write("box.name="+box.name);
输出的结果为:Amy
Amy

以上就是关于JavaScript基本类型和引用类型的详细介绍,希望对大家的学习有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Lorsqu'une fonction générique gère les types de pointeurs dans Go, elle recevra une référence à la variable d'origine, permettant de modifier la valeur de la variable. Les types de référence sont copiés lorsqu'ils sont transmis, ce qui rend la fonction incapable de modifier la valeur de la variable d'origine. Des exemples pratiques incluent l'utilisation de fonctions génériques pour comparer des chaînes ou des tranches de nombres.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





