
Maintenant, nous utilisons javascript pour créer un petit exemple de changement de couleur. Les étapes spécifiques sont les suivantes.
1. La première étape :
Créez d'abord un fichier HTML :

2. >
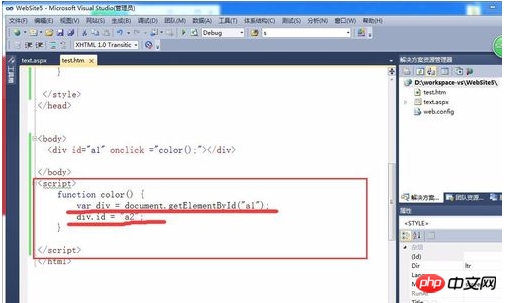
Écrire le code du script :<body>
<div id="a1" onclick ="color();"></div>
</body>
<script>
function color() {
var div = document.getElementById("a1");
div.id = "a2";
}
</script>
Étape 3 :
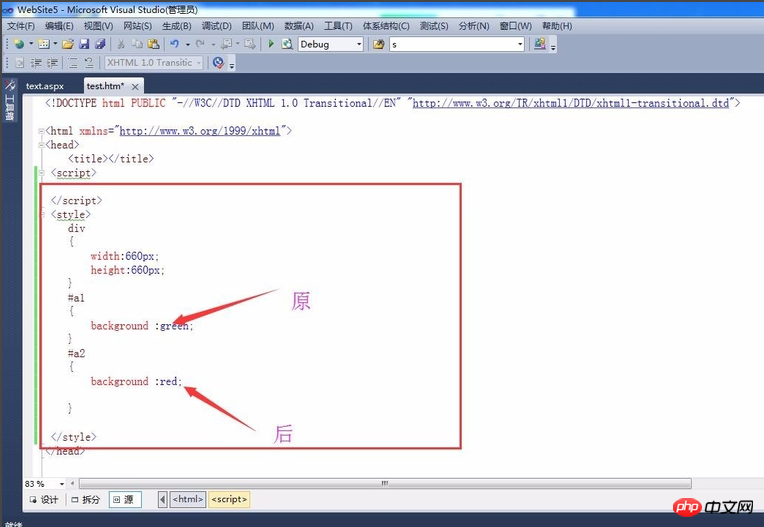
Style : < 🎜. ><style>
div
{
width:660px;
height:660px;
}
#a1
{
background :green;
}
#a2
{
background :red;
}
</style>
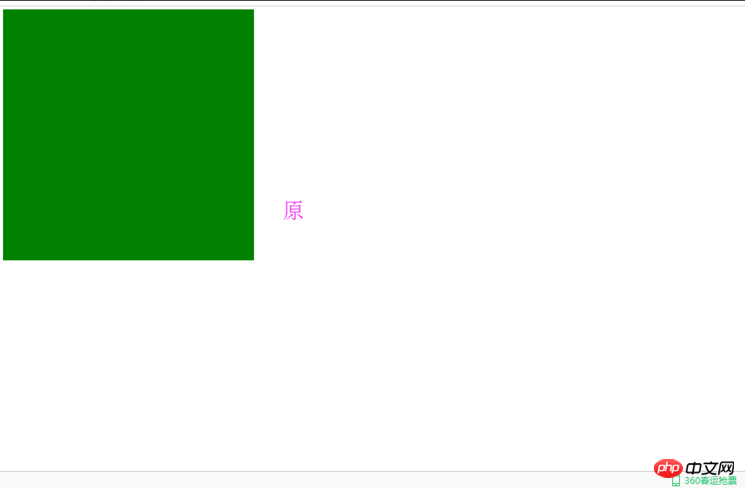
Résultat d'exécution :

Cliquez pour changer de couleur :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!