
Cette expérience décrit comment implémenter le glisser-déposer d'éléments de page Web à l'aide de JavaScript natif, ainsi que le contenu avancé du glisser-déposer.
1. Ajoutez vous-même le code HTML et CSS.
Le code JavaScript est le suivant :
<script>
window.onload=function ()
{
var oDiv=document.getElementById('div1');
oDiv.onmousedown=function (ev) {
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oDiv.style.left=oEvent.clientX-disX+'px';
oDiv.style.top=oEvent.clientY-disY+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};
};
</script>
Encapsulation du code par glisser et appel
<script>
window.onload=function ()
{
drag('div1');
drag('div2');
drag('div3');
};function drag(id){
var oDiv=document.getElementById(id);
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oDiv.style.left=oEvent.clientX-disX+'px';
oDiv.style.top=oEvent.clientY-disY+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};}
</script>
Glisser avancé avec cadre virtuel
1. Le glissement avec cadre virtuel peut être réalisé sur la page Web, et l'effet est tel qu'illustré sur la figure. .



Code JavaScript :
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
var oNewDiv=document.createElement('div');
oNewDiv.className='box';
oNewDiv.style.width=oDiv.offsetWidth-2+'px';
oNewDiv.style.height=oDiv.offsetHeight-2+'px';
oNewDiv.style.left=oDiv.offsetLeft+'px';
oNewDiv.style.top=oDiv.offsetTop+'px';
document.body.appendChild(oNewDiv);
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oNewDiv.style.left=oEvent.clientX-disX+'px';
oNewDiv.style.top=oEvent.clientY-disY+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
oDiv.style.left=oNewDiv.style.left;
oDiv.style.top=oNewDiv.style.top;
document.body.removeChild(oNewDiv);
};
};};
</script>Redimensionnement avancé par glisser-déposer
1. Faites glisser le coin inférieur droit de l'élément pour modifier la taille de l'élément. Il y a une petite image dans le coin inférieur droit.

Code JavaScript :
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
oDiv.onmousedown=function (ev){
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev){
var oEvent=ev||event;
oDiv2.style.width=oEvent.clientX-disX+oDiv.offsetWidth+'px';
oDiv2.style.height=oEvent.clientY-disY+oDiv.offsetHeight+'px';
};
document.onmouseup=function (){
document.onmousemove=null;
document.onmouseup=null;
};
};};
</script>
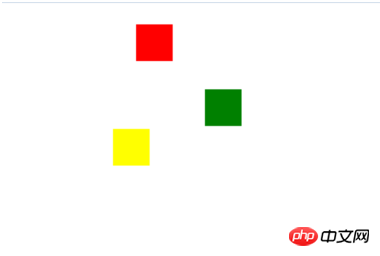
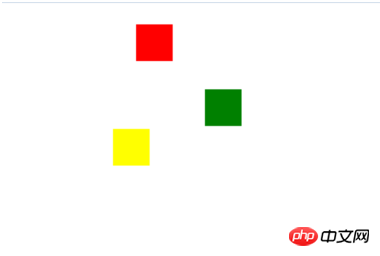
Détection avancée de collision par glisser
1 Comme le montre l'image, le bloc rouge ne change pas de couleur jusqu'à ce qu'il touche le bloc jaune. Après l'avoir touché, le bloc jaune a changé de couleur.

Code JavaScript :
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oDiv.style.left=oEvent.clientX-disX+'px';
oDiv.style.top=oEvent.clientY-disY+'px';
var l1=oDiv.offsetLeft;
var r1=oDiv.offsetLeft+oDiv.offsetWidth;
var t1=oDiv.offsetTop;
var b1=oDiv.offsetTop+oDiv.offsetHeight;
var l2=oDiv2.offsetLeft;
var r2=oDiv2.offsetLeft+oDiv2.offsetWidth;
var t2=oDiv2.offsetTop;
var b2=oDiv2.offsetTop+oDiv2.offsetHeight;
if(r1<l2 || l1>r2 || b1<t2 || t1>b2)
{
oDiv2.style.background='yellow';
}
else
{
oDiv2.style.background='green';
}
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};};
</script>Adsorption de la bordure du glissement avancé
1 Implémenter l'adsorption automatique lorsque le glissement du bloc est proche de la limite du document, code JavaScript. :
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
var l=oEvent.clientX-disX;
var t=oEvent.clientY-disY;
if(l<50)
{
l=0;
}
else if(l>document.documentElement.clientWidth-oDiv.offsetWidth-50)
{
l=document.documentElement.clientWidth-oDiv.offsetWidth;
}
if(t<50)
{
t=0;
}
else if(t>document.documentElement.clientHeight-oDiv.offsetHeight-50)
{
t=document.documentElement.clientHeight-oDiv.offsetHeight;
}
oDiv.style.left=l+'px';
oDiv.style.top=t+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};};
</script>Plage limitée d'avancement du glisser-déposer
1 Le bloc d'implémentation ne peut être que dans. une zone fixe En faisant glisser, le document ne peut pas être retiré. Code JavaScript :
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
var l=oEvent.clientX-disX;
var t=oEvent.clientY-disY;
if(l<0)
{
l=0;
}
else if(l>document.documentElement.clientWidth-oDiv.offsetWidth)
{
l=document.documentElement.clientWidth-oDiv.offsetWidth;
}
if(t<0)
{
t=0;
}
else if(t>document.documentElement.clientHeight-oDiv.offsetHeight)
{
t=document.documentElement.clientHeight-oDiv.offsetHeight;
}
oDiv.style.left=l+'px';
oDiv.style.top=t+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};};
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!