
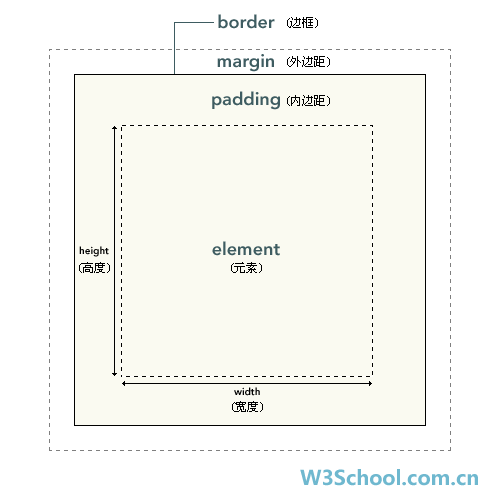
Essentiellement, chaque élément en CSS est entouré d'une boîte. Cette boîte spécifie la gestion de l'élément box, qui s'étend vers l'extérieur à partir du centre pour inclure la taille de la boîte (largeur et hauteur : largeur et hauteur), le remplissage, la bordure et la marge. Le diagramme schématique du modèle de boîte CSS est le suivant :

Comme le montre le diagramme schématique, la zone spécifiée par la largeur et la hauteur dans le modèle est la zone qui peut être utilisée par le contenu réel. Ensuite, le contenu est directement entouré d'un remplissage
et de l'arrière-plan ; de l'élément de boîte peut être affiché dans la zone de remplissage. Couleur ou image d'arrière-plan ; bordure de bord (boader) bordant la marge intérieure ; à l'extérieur de la bordure est la marge extérieure (marge). La couleur ou l'image d'arrière-plan de la boîte n'est pas visible dans la marge extérieure et aucun élément n'apparaîtra derrière elle, mais laisse le contenu de l'élément parent visible.
Paramétrage simple d'un bloc DIV sur la page. , utilisez-le comme objet boîte pour les tests et ajoutez une image de 200 x 200 pixels comme contenu du bloc DIV.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!