 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication HTML5 des événements de glisser dragstart, drag et dragend
Explication HTML5 des événements de glisser dragstart, drag et dragend
Explication HTML5 des événements de glisser dragstart, drag et dragend
[Introduction] Glisser-déposer des événements Grâce aux événements glisser-déposer, nous pouvons contrôler le glisser-déposer de nombreuses choses. L'élément ou l'endroit où l'événement de glissement se produit est le plus critique. Certains événements sont déclenchés sur l'élément déplacé et d'autres sur la cible de dépôt. Lorsque vous faites glisser un élément, les événements déclenchés sont :
Événement de glisser
Grâce aux événements de glisser, nous pouvons contrôler le glissement de beaucoup de choses. L'élément ou l'endroit où l'événement de glissement se produit est le plus critique. Certains événements sont déclenchés sur l'élément déplacé et d'autres sur la cible de dépôt. Lorsqu'un élément est déplacé, les événements déclenchés sont : l'événement dragstart, l'événement drag et l'événement dragend.
Lorsque vous appuyez sur le bouton de la souris et commencez à déplacer la souris, l'événement dragstart sera déclenché sur l'élément déplacé. A ce moment, le curseur se transforme en symbole « ne peut pas être placé » (il y a une barre oblique inverse dans le cercle), indiquant que l'élément ne peut pas être placé sur sa propre porte. Lorsque le glisser commence, le code JavaScript peut être exécuté via le gestionnaire d'événements ondragstart.
Une fois l'événement dragstart déclenché, l'événement glisser sera déclenché immédiatement et l'événement glisser continuera à être déclenché pendant que l'élément est déplacé. Cet événement est similaire aux événements mousemove et touchmove. Lorsque le glissement s'arrête (que l'élément soit placé sur une cible de dépôt valide ou non valide), l'événement dragend se produit.
Les cibles des trois événements mentionnés ci-dessus sont toutes déclenchées par l'élément glissé. Par défaut, le navigateur ne modifie pas l'apparence de l'élément déplacé lors du déplacement. Mais vous pouvez le modifier vous-même. Cependant, la plupart des navigateurs créent une copie semi-transparente de l'élément déplacé, qui suit toujours le curseur. Lorsqu'un élément est glissé vers une cible de dépôt valide, les événements qui seront déclenchés sont : l'événement dragenter, l'événement dragover et l'événement dragleave ou drop.
Tant qu'un élément est glissé vers la cible de dépôt, l'événement dragenter (similaire à l'événement mouseover) sera déclenché. Ceci est suivi de l'événement dragover, et lorsque l'élément déplacé se déplace toujours dans la plage de la cible de dépôt, l'événement dragover sera déclenché en continu. Si l'élément est glissé hors de la cible de dépôt, l'événement dragover ne se produit plus, mais l'événement dragleave est déclenché (similaire à l'événement mouseout). Si l'élément est placé dans la cible de dépôt, l'événement drop sera déclenché à la place de l'événement dragleave. Les cibles des événements dragenter, des événements dragover et des événements dragleave ou drop sont tous des éléments qui servent de cibles de dépôt.
Cible de placement personnalisée
Lorsque vous faites glisser un élément au-delà de cibles de placement non valides, vous pouvez voir un geste spécial de la souris (une barre oblique inverse dans le cercle ) indique qu'il ne peut pas être placé. Bien que tous les éléments prennent en charge les événements de cible de suppression, ces éléments ne peuvent pas être supprimés par défaut. Si un élément est glissé au-delà d'un élément dont la suppression n'est pas autorisée, peu importe ce que fait l'utilisateur, l'événement de suppression ne se produira pas. Cependant, vous pouvez faire de n'importe quel élément une cible de dépôt valide en remplaçant le comportement par défaut des événements dragenter et dragover.
Après avoir remplacé le comportement par défaut, vous constaterez que lorsque vous faites glisser l'élément vers la cible de dépôt, le curseur se transforme en un symbole qui permet le placement. Dans Firefox 3.5+, le comportement par défaut d'un événement de dépôt consiste à ouvrir l'URL qui a été déposée sur la cible de dépôt. Si vous faites glisser une image sur la cible de dépôt, la page sera redirigée vers le fichier image. Si vous faites glisser et déposez du texte sur la cible de dépôt, une erreur d'URL non valide en résultera. Par conséquent, pour que Firefox prenne en charge le glisser-déposer normal, il est nécessaire d'annuler le comportement par défaut de l'événement drop et d'empêcher l'ouverture de l'URL de l'élément glissé. Un petit exemple est le suivant
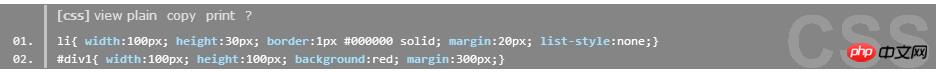
Code HTML

Code CSS

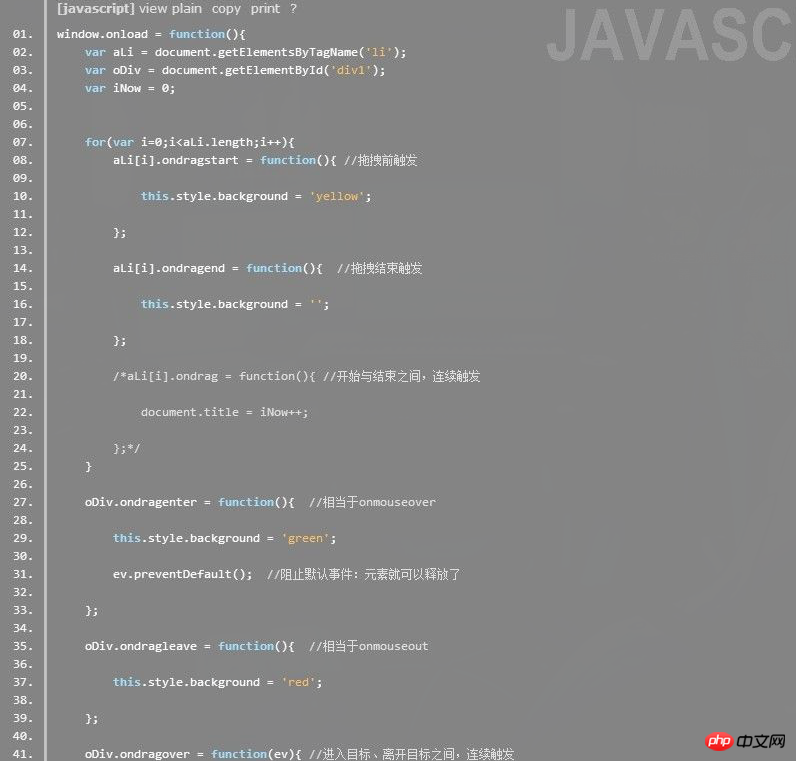
Code JavaScript

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





