
[Introduction] Cet article parle principalement des types de données de base en JavaScript, ainsi que des différences et des utilisations des types valeur et des types référence
Types de données de base
Les mots-clés utilisés pour déclarer les variables en JavaScript sont tous var. Ceci est différent des autres langages de programmation. Cependant, JavaScript contient également cinq types de données de base (qui peuvent également être considérés comme des types de données simples). sont : Indéfini, Null, Booléen, Nombre et Chaîne. Il contient également un type de données complexe : Objet.
(1), "indéfini" - non déclaré, ou la valeur de la variable est indéfinie ou non initialisée ;
(2) , "boolean" - si la valeur de cette variable est de type booléen ; (3), "string" - la valeur est de type chaîne
(4), "number" - la valeur est de type numérique ; ;
(5), "object" - l'objet ou la valeur est nul ;
Le mot-clé typeof doit être mentionné, car JavaScript est mal typé et n'utilise pas le type correspondant lors de la déclaration des variables, si vous le souhaitez. pour connaître la quantité de données de base d'une certaine variable dans le code, vous pouvez utiliser typeof. Ce qu'il convient de noter ici, c'est que typeof renvoie un type de chaîne.
(5), "fonction" - fonction.
Exemple de vérification :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>
function test1(){
var testMessage;
alert(typeof testMessage);
}
Le type Null n'a également qu'une seule valeur, qui est null. null est utilisé pour représenter un objet qui n'existe pas encore. Il est souvent utilisé pour indiquer qu'une fonction tente de renvoyer un objet inexistant
function test2(){
var testMessage = null;
alert(typeof testMessage);
}

3. chaîne
Chaîne, chaîne Peut être n'importe quel texte entre guillemets. Vous pouvez utiliser des guillemets simples ou doubles :
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
peut être un nombre à virgule flottante, un entier
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
Type booléen, a deux valeurs vraies ou fausses.
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
6. 🎜> Objets et tableaux, ainsi que null. Les objets et les tableaux peuvent contenir différents types, notamment des objets et des tableaux.
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
} 

7、function 函数类型 (1)值类型:数值、布尔值、null、undefined 值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值; (2)引用类型:对象、数组、函数 引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值; 如:以下都是引用类型 1、值类型实例: 2、引用类型实例 注意: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
function test9(){
alert(typeof test8)
}
二、值类型与引用类型
var cars= new Array;
var person= new Object;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
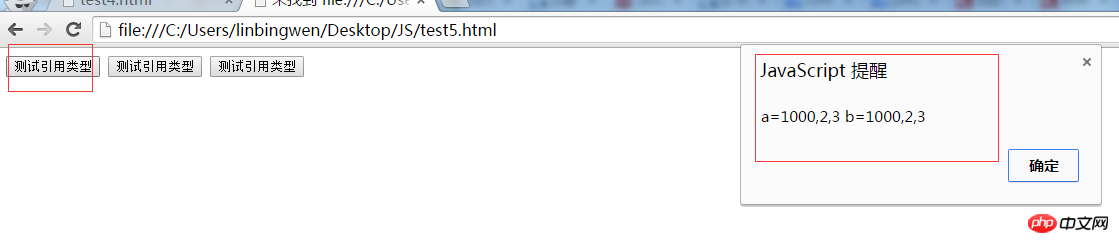
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
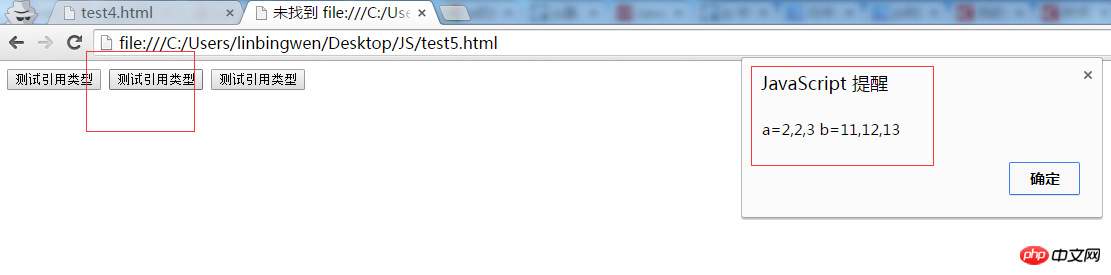
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
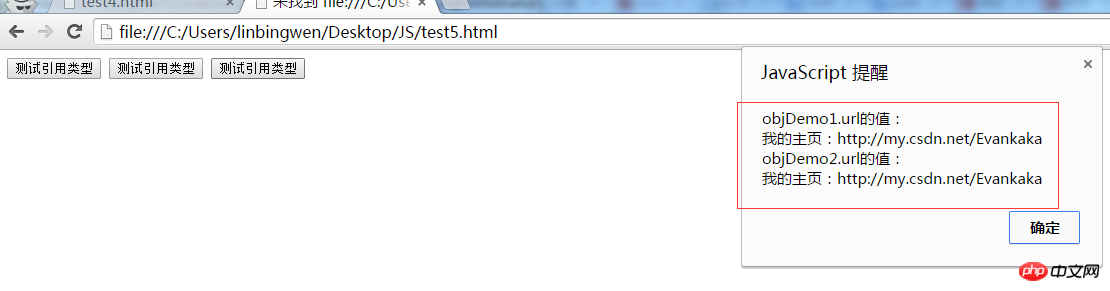
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:Explication détaillée des types de données de base et des références de types de valeur en JavaScriptn" + objDemo1.url + "Explication détaillée des types de données de base et des références de types de valeur en JavaScriptn" +
"objDemo2.url的值:Explication détaillée des types de données de base et des références de types de valeur en JavaScriptn" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


undefined,null,空字符串,0都等于false,都可以通过!来取反。