 interface Web
interface Web
 js tutoriel
js tutoriel
 Comparez les différences et les connexions entre les modèles de middleware express et koa
Comparez les différences et les connexions entre les modèles de middleware express et koa
Comparez les différences et les connexions entre les modèles de middleware express et koa
Cet article présente principalement la comparaison détaillée entre les modes middleware express et koa. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cause
J'ai récemment appris à utiliser koa Puisque koa est un framework web assez basique, un complet. L'application Web est La plupart des éléments requis sont introduits sous la forme d'un middleware, tel que koa-router, koa-view, etc. C'est mentionné dans la documentation de koa : le modèle middleware de koa est différent de celui d'express. koa est en forme d'oignon, tandis qu'express est linéaire. Quant à la raison pour laquelle c'est le cas, de nombreux articles sur Internet ne fournissent pas d'analyse détaillée. Ou tout simplement, ce sont les caractéristiques de async/wait. Ne parlons pas de savoir si cette affirmation est vraie ou fausse. Pour moi, cette affirmation est encore trop vague. J'ai donc décidé d'analyser les similitudes et les différences dans les principes et l'utilisation des deux implémentations middleware à travers le code source.
Par souci de simplicité, express est remplacé ici par connect (le principe de mise en œuvre est le même)
Utilisation
Les deux sont documentés dans le site officiel (github) Sous réserve de
connexion
Ce qui suit est l'utilisation du site officiel :
var connect = require('connect');
var http = require('http');
var app = connect();
// gzip/deflate outgoing responses
var compression = require('compression');
app.use(compression());
// store session state in browser cookie
var cookieSession = require('cookie-session');
app.use(cookieSession({
keys: ['secret1', 'secret2']
}));
// parse urlencoded request bodies into req.body
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: false}));
// respond to all requests
app.use(function(req, res){
res.end('Hello from Connect!\n');
});
//create node.js http server and listen on port
http.createServer(app).listen(3000);D'après le document que l'on peut voir Oui, connect fournit une fonction de routage simple :
app.use('/foo', function fooMiddleware(req, res, next) {
// req.url starts with "/foo"
next();
});
app.use('/bar', function barMiddleware(req, res, next) {
// req.url starts with "/bar"
next();
});Le middleware de connect est linéaire. Après ensuite, continuez vers. Recherchez le prochain middleware.Ce mode est intuitif.Il est également facile de comprendre ci-dessus que le middleware est une série de tableaux et que la méthode de traitement pour trouver les itinéraires correspondants est également un middleware. En fait, connect est également implémenté de cette manière.
app.use consiste à insérer un nouveau middleware dans le tableau middleware. L'exécution du middleware repose sur la méthode privée app.handle pour le traitement, et il en va de même pour express.
koa
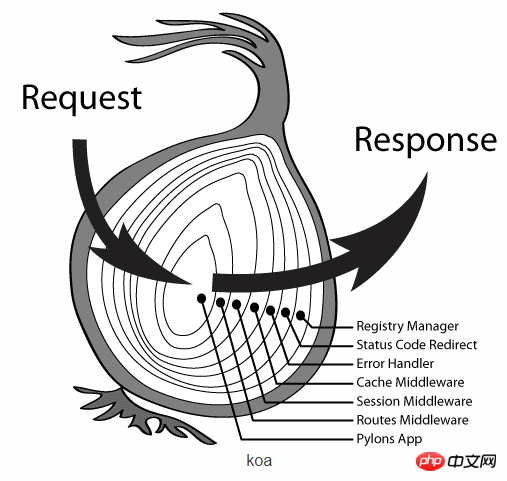
Par rapport à connect, le modèle middleware de koa n'est pas si intuitif Empruntons la représentation graphique à Internet :
 <. 🎜 >
<. 🎜 >
<. 🎜>
const Koa = require('koa');
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);La principale différence entre le mode middleware connect et koa réside dans l'implémentation de next Examinons brièvement l'implémentation de next entre les deux. .
connectLe code source de connect est assez petit et ne contient qu'environ 200 lignes avec des commentaires. Il semble très clair que le traitement du middleware de connexion réside dans le proto de la méthode privée. .handle. , de la même manière, next est également implémenté ici
// 中间件索引
var index = 0
function next(err) {
// 递增
var layer = stack[index++];
// 交由其他部分处理
if (!layer) {
defer(done, err);
return;
}
// route data
var path = parseUrl(req).pathname || '/';
var route = layer.route;
// 递归
// skip this layer if the route doesn't match
if (path.toLowerCase().substr(0, route.length) !== route.toLowerCase()) {
return next(err);
}
// call the layer handle
call(layer.handle, route, err, req, res, next);
}Où est la méthode de traitement tierce. D'autres parties traitant des sous-applications et du routage ont été supprimées. Ce n'est pas la question
koakoa sépare l'implémentation de next dans un package séparé. Le code est plus simple, mais il implémente une fonction apparemment plus complexe
<. 🎜>
En regardant le code traité ci-dessus, certains étudiants peuvent encore être confus.
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}
De cette façon, le programme est plus simple et n'a rien à voir avec async/await. Voyons le résultat. bon
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
let fn = middleware[i]
if (i === middleware.length) {
fn = next
}
if (!fn) return
return fn(context, function next () {
return dispatch(i + 1)
})
}
}
}
En exécutant le programme ci-dessus, nous pouvons trouver la sortie dans l'ordre :
var ms = [
function foo (ctx, next) {
console.log('foo1')
next()
console.log('foo2')
},
function bar (ctx, next) {
console.log('bar1')
next()
console.log('bar2')
},
function qux (ctx, next) {
console.log('qux1')
next()
console.log('qux2')
}
]
compose(ms)()bar1
qux1 qux2
bar2
foo2
est également ce qu'on appelle le modèle d'oignon de koa. À ce stade, nous pouvons tirer la conclusion que le modèle middleware de koa n'a aucun lien réel avec async ou Generator , mais. koa met l'accent sur la priorité asynchrone. La pause dite du middleware est uniquement due à la fonction de rappel (à mon avis, il n'y a aucune différence entre promise.then et callback, et même async/await est également une forme de rappel).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison approfondie : Vivox100 ou Vivox100Pro, lequel vaut le plus la peine d'être acheté ?
Mar 22, 2024 pm 02:06 PM
Comparaison approfondie : Vivox100 ou Vivox100Pro, lequel vaut le plus la peine d'être acheté ?
Mar 22, 2024 pm 02:06 PM
Sur le marché actuel des smartphones, les consommateurs sont confrontés à de plus en plus de choix. Avec le développement continu de la technologie, les fabricants de téléphones mobiles ont lancé de plus en plus de modèles et de styles, parmi lesquels Vivox100 et Vivox100Pro sont sans aucun doute deux produits qui ont attiré beaucoup d'attention. Les deux téléphones mobiles proviennent de la célèbre marque Vivox, mais ils présentent certaines différences en termes de fonctions, de performances et de prix. Alors face à ces deux téléphones mobiles, lequel vaut le plus la peine d'être acheté ? Il existe des différences évidentes dans la conception de l'apparence entre Vivox100 et Vivox100Pro.
 Lequel a le plus de potentiel, la pièce SOL ou la pièce BCH ? Quelle est la différence entre la pièce SOL et la pièce BCH ?
Apr 25, 2024 am 09:07 AM
Lequel a le plus de potentiel, la pièce SOL ou la pièce BCH ? Quelle est la différence entre la pièce SOL et la pièce BCH ?
Apr 25, 2024 am 09:07 AM
Actuellement, les pièces potentielles favorisées par le cercle monétaire incluent la pièce SOL et la pièce BCH. SOL est le jeton natif de la plate-forme blockchain Solana. BCH est le jeton du projet BitcoinCash, qui est une monnaie fork de Bitcoin. Parce qu'ils ont des caractéristiques techniques, des scénarios d'application et des orientations de développement différents, il est difficile pour les investisseurs de faire un choix entre les deux. J'aimerais analyser lequel a le plus de potentiel, la monnaie SOL ou le BCH ? Investissez à nouveau. Cependant, la comparaison des devises nécessite une analyse complète basée sur le marché, les perspectives de développement, la solidité du projet, etc. Ensuite, l'éditeur vous le dira en détail. Lequel a le plus de potentiel, la pièce SOL ou le BCH ? En comparaison, la pièce SOL a plus de potentiel. Déterminer laquelle a le plus de potentiel, la pièce SOL ou BCH, est une question compliquée car elle dépend de nombreux facteurs.
 Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ? Avec le développement et les progrès continus de la technologie, les systèmes d’exploitation sont constamment mis à jour et mis à niveau. En tant que l'un des plus grands développeurs de systèmes d'exploitation au monde, la série de systèmes d'exploitation Windows de Microsoft a toujours attiré beaucoup d'attention de la part des utilisateurs. En 2021, Microsoft a lancé le système d’exploitation Windows 11, ce qui a suscité de nombreuses discussions et attentions. Alors, quelle est la différence de performances entre Windows 10 et Windows 11 ?
 Comparaison des box TV Huawei, ZTE, Tmall et Xiaomi
Feb 02, 2024 pm 04:42 PM
Comparaison des box TV Huawei, ZTE, Tmall et Xiaomi
Feb 02, 2024 pm 04:42 PM
Les box TV, en tant qu'appareil important qui connecte Internet et la télévision, sont devenues de plus en plus populaires ces dernières années. Avec la popularité des téléviseurs intelligents, les consommateurs privilégient de plus en plus les marques de boîtiers TV telles que Tmall, Xiaomi, ZTE et Huawei. Afin d’aider les lecteurs à choisir le boîtier TV qui leur convient le mieux, cet article proposera une comparaison approfondie des caractéristiques et des avantages de ces quatre boîtiers TV. 1. Huawei TV Box : L'expérience audiovisuelle intelligente est excellente et peut offrir une expérience visuelle fluide. Huawei TV Box dispose d'un processeur puissant et d'une qualité d'image haute définition. Tels que la vidéo en ligne et les applications riches intégrées, la musique et les jeux, etc., il prend en charge une variété de formats audio et vidéo. Le boîtier TV Huawei dispose également d'une fonction de commande vocale, ce qui rend l'utilisation plus pratique. Vous pouvez facilement diffuser le contenu de votre téléphone mobile sur l'écran du téléviseur. Sa diffusion en un clic.
 Mar 22, 2024 pm 02:33 PM
Mar 22, 2024 pm 02:33 PM
Évaluation comparative de Vivox100 et Vivox100Pro : Lequel préférez-vous ? À mesure que les smartphones deviennent de plus en plus populaires et puissants, la demande d'accessoires de téléphonie mobile augmente également. En tant qu'élément indispensable des accessoires de téléphonie mobile, les écouteurs jouent un rôle important dans la vie quotidienne et au travail des gens. Parmi les nombreuses marques de casques, Vivox100 et Vivox100Pro sont deux produits qui ont beaucoup retenu l'attention. Aujourd'hui, nous allons procéder à une évaluation comparative détaillée de ces deux écouteurs pour voir leurs avantages et inconvénients.
 Comparaison des performances et avantages et inconvénients du langage Go et d'autres langages de programmation
Mar 07, 2024 pm 12:54 PM
Comparaison des performances et avantages et inconvénients du langage Go et d'autres langages de programmation
Mar 07, 2024 pm 12:54 PM
Titre : Comparaison des performances, avantages et inconvénients du langage Go et d'autres langages de programmation Avec le développement continu de la technologie informatique, le choix du langage de programmation devient de plus en plus critique, parmi lesquels les performances sont une considération importante. Cet article prendra le langage Go comme exemple pour comparer ses performances avec d'autres langages de programmation courants et analyser leurs avantages et inconvénients respectifs. 1. Présentation du langage Go Le langage Go est un langage de programmation open source développé par Google. Il présente les caractéristiques d'une compilation rapide, d'une concurrence efficace, d'une concision et d'une lisibilité aisée. Il convient au développement de services réseau, de systèmes distribués, de cloud computing et de technologies de pointe. d'autres domaines. Aller
 Quel est le principe du middleware Tomcat
Dec 27, 2023 pm 04:40 PM
Quel est le principe du middleware Tomcat
Dec 27, 2023 pm 04:40 PM
Le principe du middleware Tomcat est implémenté sur la base des spécifications Java Servlet et Java EE. En tant que conteneur de servlets, Tomcat est responsable du traitement des requêtes et des réponses HTTP et de la fourniture de l'environnement d'exécution des applications Web. Les principes du middleware Tomcat concernent principalement : 1. Le modèle de conteneur ; 2. L'architecture des composants ; 3. Le mécanisme de traitement des servlets ; 4. L'écoute des événements et les filtres ; 6. La sécurité. technologie 9. Mode intégré, etc.
 Comment utiliser le middleware pour la transformation des réponses dans Laravel
Nov 03, 2023 am 09:57 AM
Comment utiliser le middleware pour la transformation des réponses dans Laravel
Nov 03, 2023 am 09:57 AM
Comment utiliser le middleware pour la conversion des réponses dans Laravel Middleware est l'une des fonctionnalités très puissantes et pratiques du framework Laravel. Il nous permet de traiter les demandes et les réponses avant que la demande n'entre dans le contrôleur ou avant que la réponse ne soit envoyée au client. Dans cet article, je vais montrer comment utiliser le middleware pour la transformation des réponses dans Laravel. Avant de commencer, assurez-vous que Laravel est installé et qu'un nouveau projet est créé. Nous allons maintenant suivre ces étapes : Créer un nouveau middleware Ouvrir





