
Cet article présente principalement le guide du novice (résumé) sur le webpack2 et l'empaquetage de modules. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer.
Webpack est devenu l'un des outils les plus importants du développement Web moderne. Il s'agit d'un outil d'empaquetage de modules pour JavaScript, mais il peut également convertir toutes les ressources frontales, telles que HTML et CSS, et même des images. Il vous donne un meilleur contrôle sur le nombre de requêtes HTTP effectuées par votre application et vous permet d'utiliser des fonctionnalités d'autres ressources (telles que Jade, Sass et ES6). webpack vous permet également de télécharger facilement des packages depuis npm.
Cet article s'adresse principalement aux étudiants qui découvrent Webpack et présentera l'installation et la configuration initiales, les modules, les chargeurs, les plug-ins, le fractionnement de code et le remplacement de modules à chaud.
Avant de continuer à étudier le contenu suivant, vous devez vous assurer que Node.js a été installé sur votre ordinateur.
Configuration initiale
Utilisez npm pour initialiser un nouveau projet et installer webpack :
mkdir webpack-demo cd webpack-demo npm init -y npm install webpack@beta --save-dev mkdir src touch index.html src/app.js webpack.config.js
Écrivez les fichiers suivants :
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello webpack</title> </head> <body> <p id="root"></p> <script src="dist/bundle.js"></script> </body> </html>
// src/app.js const root = document.querySelector('#root') root.innerHTML = `<p>Hello webpack.</p>`
// webpack.config.js
const webpack = require('webpack')
const path = require('path')
const config = {
context: path.resolve(__dirname, 'src'),
entry: './app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
['es2015', { modules: false }]
]
}
}]
}]
}
}
module.exports = configLa configuration ci-dessus est un point de départ courant. Elle indique à webpack de compiler et de sortir le fichier d'entrée src/app.js dans le fichier /dist/bundle.js, et d'utiliser babel pour convertir tous les .js fichiers d'ES2015 vers ES5.
Afin de le convertir en fichiers JS au format ES5, nous devons installer trois packages : babel-core, webpackloader babel-loader et preset babel-preset-es2015. Utilisez { modules: false } pour que Tree Shaking supprime les exportations inutilisées du fichier package afin de réduire la taille du fichier.
npm install babel-core babel-loader babel-preset-es2015 --save-dev
Enfin, remplacez la section scripts de package.json par ce qui suit :
"scripts": {
"start": "webpack --watch",
"build": "webpack -p"
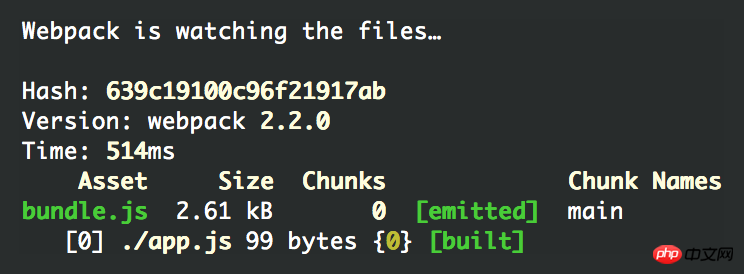
},L'exécution de npm start dans la ligne de commande démarrera webpack en mode surveillance, qui recompilera bundle.js lorsque le fichier .js dans le répertoire src changera. La sortie dans la console affiche les informations sur les fichiers empaquetés. Il est important de faire attention au nombre et à la taille des fichiers empaquetés.

Vous verrez désormais "Bonjour webpack". lorsque vous chargerez la page index.html dans votre navigateur.
open index.html
Ouvrez le fichier dist/bundle.js pour voir ce que webpack a fait. Le haut est le code de démarrage du module de webpack, et le bas est notre module. Jusqu’à présent, vous n’en aurez peut-être pas une profonde impression. Mais vous pouvez maintenant commencer à écrire des modules ES6 et webpack générera des fichiers groupés qui fonctionnent dans tous les navigateurs.
Utilisez Ctrl + C pour arrêter webpack et exécutez npm run build pour compiler notre bundle.js en mode production.
Notez que la taille du fichier compressé a été réduite de 2,61 Ko à 585 octets. Jetez un autre coup d'œil au fichier dist/bundle.js et vous verrez beaucoup de code illisible car nous avons utilisé UglifyJS pour le réduire. De cette façon, nous pouvons utiliser moins de code pour obtenir le même effet qu’auparavant.
Modules
Un bon webpacker sait utiliser des modules JavaScript dans différents formats, les deux plus connus sont :
Déclaration d'importation ES2015
Déclaration CommonJS require()
Nous pouvons tester des modules dans ces formats en installant et en important lodash.
npm install lodash --save
// src/app.js
import {groupBy} from 'lodash/collection'
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}`Exécutez npm start démarrez webpack et actualisez index.html, vous pouvez voir un tableau regroupés par gestionnaire.
Déplaçons ce tableau dans son propre module people.js.
// src/people.js
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
export default peopleNous pouvons facilement l'importer en utilisant des chemins relatifs dans app.js.
// src/app.js
import {groupBy} from 'lodash/collection'
import people from './people'
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}` Remarque : Une importation sans chemin relatif comme lodash/collection importe un module installé dans /node_modules. Votre propre module a besoin d'un ./people similaire. 🎜> chemin relatif, vous pouvez l'utiliser pour les distinguer.
Loader
Comme nous l'avons déjà présenté, vous pouvez configurer un chargeur comme babel-loader pour indiquer à Webpack quoi faire lorsqu'il rencontre des importations de différents types de fichiers. Comment faire. fais-le. Vous pouvez combiner plusieurs chargeurs et les appliquer à de nombreuses conversions de fichiers. L'importation de fichiers .sass en JS est un très bon exemple.
Sass
Cette conversion implique trois chargeurs distincts et node-sass bibliothèques :
npm install css-loader style-loader sass-loader node-sass --save-dev
Ajoutez de nouvelles règles pour les fichiers .scss dans le fichier de configuration.
// webpack.config.js
rules: [{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}, {
// ...
}] Remarque : La modification de l'une des règles de chargement dans webpack.config.js à tout moment nécessite de redémarrer la construction en utilisant Ctrl + C et npm start.
La séquence de chargement est traitée dans l'ordre inverse :
sass-loader Convertit Sass en CSS.
css-loader analyse le CSS en JavaScript et résout toutes les dépendances.
style-loader envoie notre CSS vers
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre une machine de démonstration et une vraie machine ?
Quelle est la différence entre une machine de démonstration et une vraie machine ?
 Quels sont les DNS couramment utilisés ?
Quels sont les DNS couramment utilisés ?
 Que signifie la liquidation ?
Que signifie la liquidation ?
 Comment résoudre la violation d'accès
Comment résoudre la violation d'accès
 Comment résoudre l'erreur d'identifiant MySQL invalide
Comment résoudre l'erreur d'identifiant MySQL invalide
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 Comment vérifier l'adresse Mac
Comment vérifier l'adresse Mac