 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Comment résoudre les problèmes courants dans Razor dans le MVC d'Asp.net
Comment résoudre les problèmes courants dans Razor dans le MVC d'Asp.net
Comment résoudre les problèmes courants dans Razor dans le MVC d'Asp.net
Cet article vous présente principalement les problèmes et solutions courants concernant Razor dans Asp.net MVC. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. éditeur pour apprendre ensemble.
Avant-propos
J'ai récemment appris Asp.net MVC Razor et j'ai rencontré beaucoup de problèmes lors de son utilisation, j'ai donc voulu le résumer , C'est ainsi que des enfants inexpérimentés acquièrent de l'expérience en se croisant. Sans plus tarder, jetons un œil à l'introduction détaillée :
1 Le message d'erreur de Datatype ne peut pas être personnalisé
Cela peut être. Un bug dans Asp.net MVC. Le DataType est défini comme champ Date dans ViewModel :
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Le code HTML généré par Razor est le suivant :
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Le message d'erreur de Required est le même que celui défini, mais le message de DataType ne l'est pas ? ? Puisque DataType possède des propriétés publiques pour les messages personnalisés, pourquoi cela ne fonctionne-t-il pas ? Si quelqu'un le sait, merci de laisser un message.
Solution :
Remplacez le message d'origine lors du chargement de la page via Javascript.
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. La date anglaise au format d-MMM-yy a une erreur de vérification dans IE, mais il n'y a aucun problème dans Chrome
Les paramètres de liaison du modèle Razor sont les suivants :
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
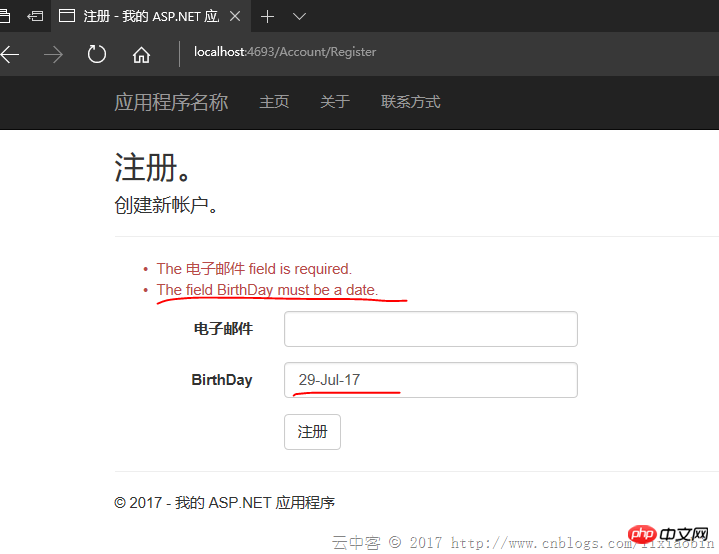
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Situation de test Edge : un message d'erreur avec une date incorrecte s’affiche.

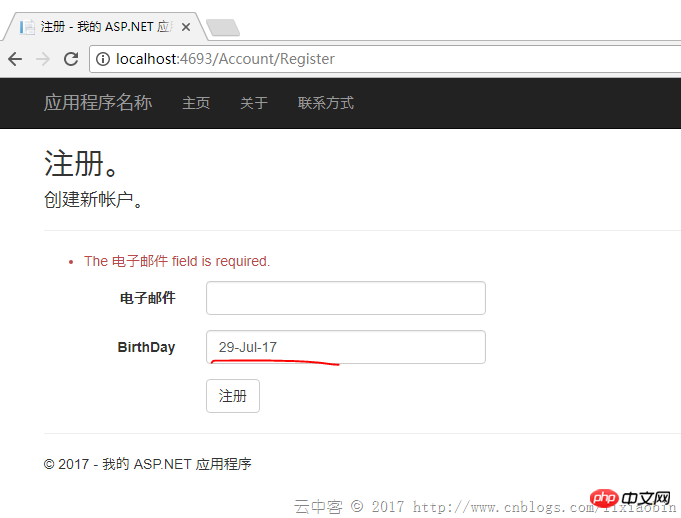
Situation du test Chrome : Il n'y a pas de message d'erreur ! !

Si la date est dans le même format autre que l'anglais, un message d'erreur de date incorrect s'affichera. Que se passe-t-il?
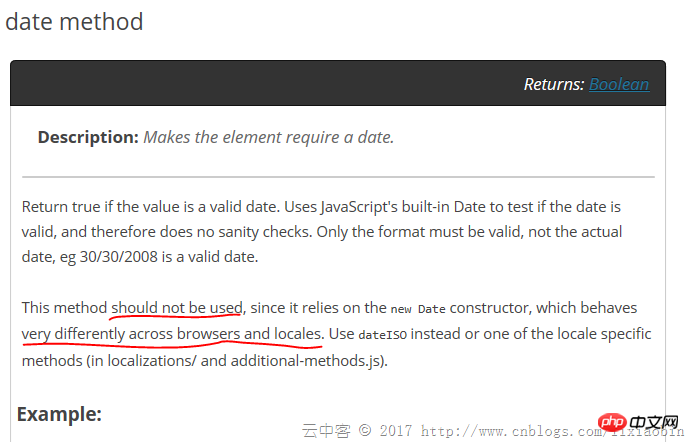
Le site officiel (http://jqueryvalidation.org/date-method/) contient en fait des instructions :

Parcourir le code JS :
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO ne prend en charge la vérification qu'au format aaaa-MM-jj ou aaaa/MM/jj. Il n'y a pas d'autre choix que de réécrire une méthode de vérification pour écraser celle d'origine.
Solution :
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));Personnalisez simplement une fonction DateCheck.
3. Les éléments de sélection par défaut du paramètre DropDownList sont parfois invalides
Paramètres côté action :
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });Afficher les paramètres latéraux :
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })Parfois, ces paramètres ne peuvent pas sélectionner les options définies dans Action. Si vous connaissez la raison, veuillez laisser un message.
Solution : Remplacez la liste SelectItem par SelectList.
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Les invites de saisie automatique du mot de passe ne peuvent pas être désactivées dans Chrome
autocomplete = "off" Il n'est plus valable après Chrome 58. Il s'agit d'un problème de navigateur et nous ne pouvons rien y faire.
5. La valeur du contrôle désactivé n'est pas téléchargée sur le serveur
Solution : Placez le contrôle avant de le soumettre via Javascript. L'attribut Désactivé est supprimé et l'attribut Désactivé est restauré une fois la soumission terminée.
6. La valeur de contrôle de Html.HiddenFor() n'est pas mise à jour
Puisque HiddenFor utilise les données ModelState par défaut, la vérification ModelState échoue. Si l'écran est rechargé, les données de contrôle HiddenFor peuvent être anciennes.
Solution :
ModelState.Clear();
7. Comment lier les données de la liste et du dictionnaire Razor
Propriétés ViewModel :
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }Afficher la liaison latérale :
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}Le HTML généré est le suivant :
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
où le nom du contrôle est très important.
Liste : viewmodelpropertyname[index].modelpropertyname format.
Dictionnaire : la clé est définie sur 为viewmodelpropertyname[index].Key, la valeur est définie sur viewmodelpropertyname[index].Value
8. Utilisez EditorFor autant que possible
Par exemple, utilisez EditorFor pour DicTest au point 7. Tout d’abord, vous devez créer le dossier EditorTemplates sous Shared ou le dossier propre du contrôleur, puis ajouter la page partielle dans le dossier EditorTemplates. Le code est le suivant :
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}Lors de l'appel des paramètres de la page :
Liste
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
Dictionnaire
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}Le HTML généré :
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Questions fréquemment posées et solutions : questions fréquemment posées sur l'utilisation de la fonction len en Python
Jan 28, 2024 am 09:14 AM
Questions fréquemment posées et solutions : questions fréquemment posées sur l'utilisation de la fonction len en Python
Jan 28, 2024 am 09:14 AM
La fonction len() en Python est une fonction intégrée couramment utilisée pour obtenir la longueur d'un objet ou le nombre d'éléments. Dans le développement quotidien de Python, nous rencontrons souvent des problèmes avec la fonction len(). Cet article présentera quelques problèmes et solutions courants, et fournira des exemples de code spécifiques. TypeError : objectoftype'XXX'hasnolen() Ce problème se produit généralement lorsque vous essayez d'utiliser len() sur un objet qui ne prend pas en charge les opérations de longueur.
 Analyse des questions fréquemment posées sur Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Analyse des questions fréquemment posées sur Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Récemment, un jeu très populaire, Cyberpunk 2077, a été lancé en ligne. De nombreux utilisateurs se précipitent pour le télécharger et en faire l'expérience. Cependant, de nombreux problèmes subsistent. Aujourd'hui, nous vous apportons quelques questions fréquemment posées sur le jeu à Cyberpunk 2077. si tu veux quelque chose. Questions fréquemment posées sur le jeu à Cyberpunk 2077 : 1. Détails du prix : 1. Le prix d'achat sur la plateforme de jeu Steam est de : 298 yuans. 2. Le prix d'achat de la plateforme de jeu épique est : 43 dollars américains = 282 yuans. 3. Le prix d'achat du terminal de jeu PS4 est de : 400 yuans + HKD et 380 yuans + RMB en boîte. 4. Le prix d'achat de la Russie dans la région russe est de 172 yuans. 2. Détails de configuration : 1. Configuration minimale (1080P) : GT
 Problèmes courants du fichier de configuration log4j et solutions
Feb 19, 2024 pm 08:50 PM
Problèmes courants du fichier de configuration log4j et solutions
Feb 19, 2024 pm 08:50 PM
Problèmes courants et solutions pour les fichiers de configuration log4j Dans le processus de développement d'applications Java, la journalisation est une fonction très importante. Et log4j est un framework de journalisation largement utilisé en Java. Il définit le mode de sortie des journaux via des fichiers de configuration, et il est très pratique de contrôler le niveau et l'emplacement de sortie des journaux. Cependant, vous rencontrerez parfois des problèmes lors de la configuration de log4j. Cet article présentera quelques problèmes courants et leurs solutions, et joindra des exemples de code spécifiques. Problème 1 : le fichier journal ne génère pas de solution :
 Quels sont les problèmes courants rencontrés dans l'application Huluxia ? Résumé des réponses aux problèmes de l'application Huluxia ?
Mar 12, 2024 pm 02:04 PM
Quels sont les problèmes courants rencontrés dans l'application Huluxia ? Résumé des réponses aux problèmes de l'application Huluxia ?
Mar 12, 2024 pm 02:04 PM
Quels sont les problèmes courants rencontrés dans l’application Calabash Man ? Je pense que de nombreux amis rencontreront divers problèmes avec cette application. Je me demande si des joueurs l'ont rencontrée ? Quoi qu'il en soit, l'éditeur le rencontre souvent. Afin d'éviter que mes amis ne rencontrent divers problèmes comme l'éditeur, j'ai commencé à chercher diverses méthodes d'exemption limitée. Par conséquent, l'éditeur ci-dessous proposera à tous les utilisateurs un résumé des problèmes les plus courants. Si vous rencontrez toujours divers problèmes, veuillez vous y référer rapidement. Résumé des questions et réponses sur l'application Huluxia QQu'est-ce que root ? Comment devenir root sur téléphone mobile ? En termes simples, root fait référence à l'utilisateur disposant des droits d'administration les plus élevés sur le système Android. En utilisant des outils racine tiers, de nombreux modèles de téléphones peuvent être facilement
 Foire aux questions et remarques : Utilisation de MyBatis pour les requêtes par lots
Feb 19, 2024 pm 12:30 PM
Foire aux questions et remarques : Utilisation de MyBatis pour les requêtes par lots
Feb 19, 2024 pm 12:30 PM
Notes et FAQ sur les instructions de requête par lots MyBatis Introduction MyBatis est un excellent framework de couche de persistance qui prend en charge des opérations de base de données flexibles et efficaces. Parmi eux, les requêtes par lots sont une exigence courante. En interrogeant plusieurs éléments de données en même temps, la surcharge de connexion à la base de données et d'exécution SQL peut être réduite et les performances du système peuvent être améliorées. Cet article présentera quelques précautions et problèmes courants liés aux instructions de requête par lots MyBatis, et fournira des exemples de code spécifiques. J'espère que cela pourra aider les développeurs. Choses à noter lors de l'utilisation de M
 Méthodes d'envoi d'e-mails PHP et résumé des questions fréquemment posées
Jun 08, 2023 pm 10:57 PM
Méthodes d'envoi d'e-mails PHP et résumé des questions fréquemment posées
Jun 08, 2023 pm 10:57 PM
À l'ère d'Internet, le courrier électronique est devenu un élément indispensable de la vie et du travail des gens. PHP est un langage très utilisé dans le domaine du développement web, et l’envoi d’emails est également indispensable dans les applications web. Cet article présentera en détail le contenu pertinent et les problèmes courants liés à l'envoi d'e-mails PHP. 1. Méthode d'envoi d'e-mails PHP Bibliothèque PHPmailer PHPmailer est une puissante bibliothèque d'envoi d'e-mails PHP, qui peut facilement envoyer des e-mails au format HTML et au format texte brut. Utiliser PHPmai
 Analyse des questions fréquemment posées sur le framework ORM du langage Go
Jun 03, 2023 am 09:22 AM
Analyse des questions fréquemment posées sur le framework ORM du langage Go
Jun 03, 2023 am 09:22 AM
Dans les applications Web modernes, l'utilisation de frameworks ORM pour gérer les opérations de base de données est devenue standard. Parmi tous les frameworks ORM, le framework ORM du langage Go attire de plus en plus l'attention et l'amour des développeurs. Cependant, lorsque nous utilisons le framework ORM du langage Go, nous pouvons rencontrer des problèmes courants. Dans cet article, nous allons analyser et résoudre ces problèmes courants pour mieux utiliser le framework ORM du langage Go. Le modèle de données de GORM est défini dans GORM Nous pouvons utiliser struct pour définir les données.
 Méthodes de pagination de données PHP et explications détaillées des problèmes courants
Jun 09, 2023 am 08:42 AM
Méthodes de pagination de données PHP et explications détaillées des problèmes courants
Jun 09, 2023 am 08:42 AM
1. Introduction Avec l'augmentation continue du traitement des données, la pagination des données est devenue une fonction extrêmement importante. En tant que langage largement utilisé dans le développement Web, PHP possède naturellement sa propre méthode de pagination de données. Cet article fournira une analyse détaillée des méthodes de pagination de données PHP et des problèmes courants. 2. Méthode de pagination de données PHP 1. La méthode la plus simple de pagination de données utilisant la méthode originale consiste à utiliser la clause LIMIT de l'instruction SQL. Calculez le décalage en fonction du nombre d'enregistrements à afficher sur chaque page et du numéro de page actuel. et ajoutez-le lors de la requête.





