
Le contrôle serveur Image/ImageButton affiche les images locales. L'idée d'implémentation est de stocker l'adresse relative de l'image dans la base de données, de lire l'adresse dans la base de données et d'utiliser le contrôle pour charger et afficher l'image. Pour les étapes de mise en œuvre spécifiques, veuillez vous référer à cet article
Le contrôle serveur Image/ImageButton affiche les images locales. Ici, ce que je fais est : stocker l'adresse relative de l'image dans la base de données, lire l'adresse dans la base de données et utiliser le contrôle pour charger et afficher l'image.
Étapes :
A. Ajoutez ici le contrôle du serveur comme exemple.
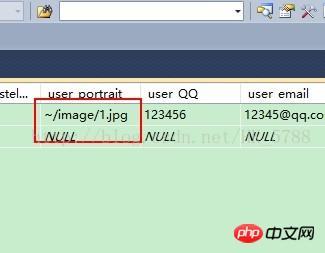
B. Le chemin dans la base de données, c'est très important. J'ai écrit le format comme ceci : ~/image/1.jpg. Ce que j'ai écrit auparavant était : ~image1.jpg. L'image n'a pas pu se charger. Après avoir modifié ", cela a fonctionné. image est un dossier que j'ai créé dans le répertoire principal du projet spécifiquement pour stocker des images.

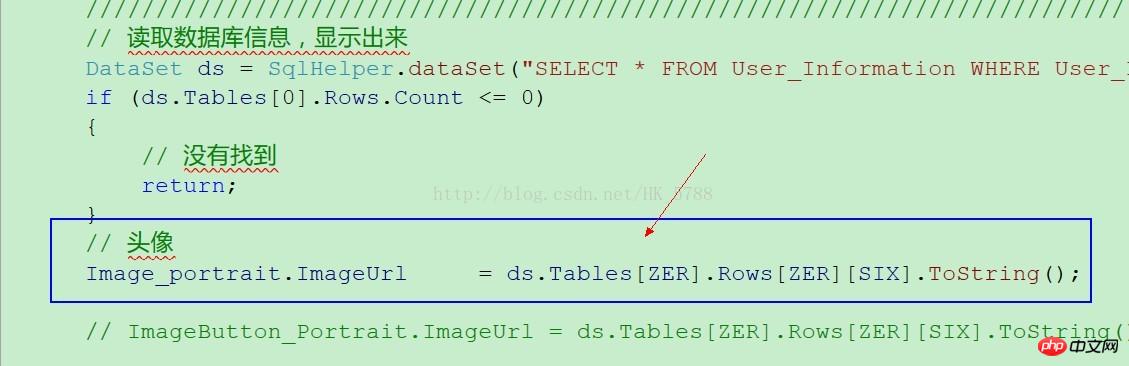
C.Ajouter le code. Utilisez l'attribut imageUrl de l'image pour ajouter le chemin de l'image :
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

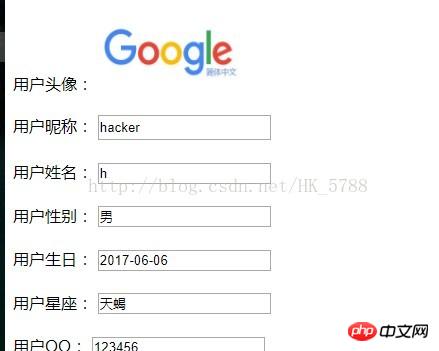
D. Résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Qu'est-ce qu'un portefeuille Bitcoin
Qu'est-ce qu'un portefeuille Bitcoin
 Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
 Comment récupérer des fichiers supprimés définitivement sur un ordinateur
Comment récupérer des fichiers supprimés définitivement sur un ordinateur
 Comment utiliser la fonction nanosleep
Comment utiliser la fonction nanosleep
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 Icône Ali
Icône Ali
 La différence entre passerelle et routeur
La différence entre passerelle et routeur