
Que sont MVC, MVP et MVVM ? MVC (Model-View-Controller) est l'une des architectures logicielles les plus courantes et est largement utilisée dans l'industrie. Il est facile à comprendre en soi, mais il n'est pas si facile d'expliquer en quoi il diffère des architectures dérivées MVP et MVVM.
1. MVC
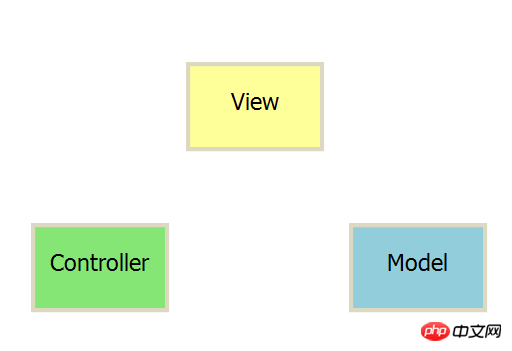
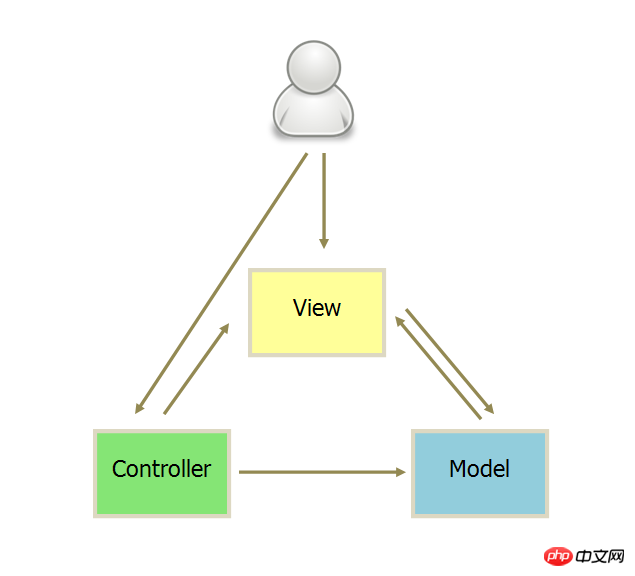
Le modèle MVC signifie que le logiciel peut être divisé en trois parties.

Affichage : Interface utilisateur.
Contrôleur : logique métier
Modèle : stockage de données
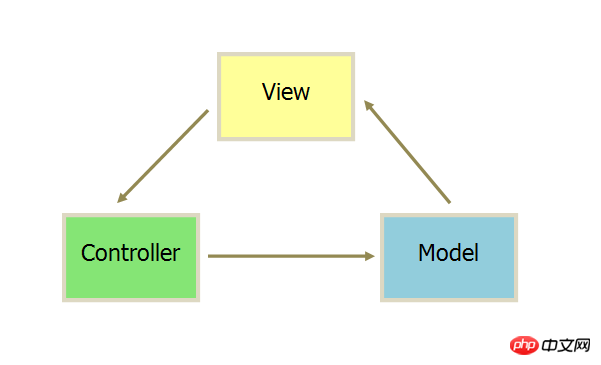
La méthode de communication entre chaque partie est la suivante.

1. View envoie des instructions au contrôleur
2 Une fois que le contrôleur a terminé la logique métier, il demande au modèle de changer d'état
3. .Model will Les nouvelles données sont envoyées à la vue et l'utilisateur reçoit des commentaires
Toute communication est à sens unique.
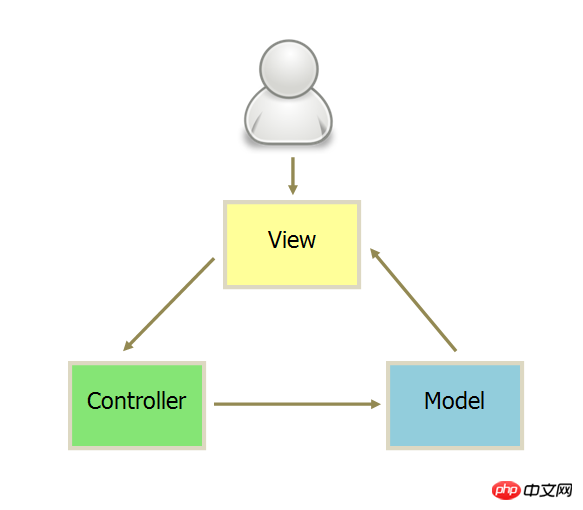
2. Mode interactif
Lors de l'acceptation des instructions de l'utilisateur, MVC peut être divisé en deux méthodes. La première consiste à accepter les instructions via la vue et à les transmettre au contrôleur.

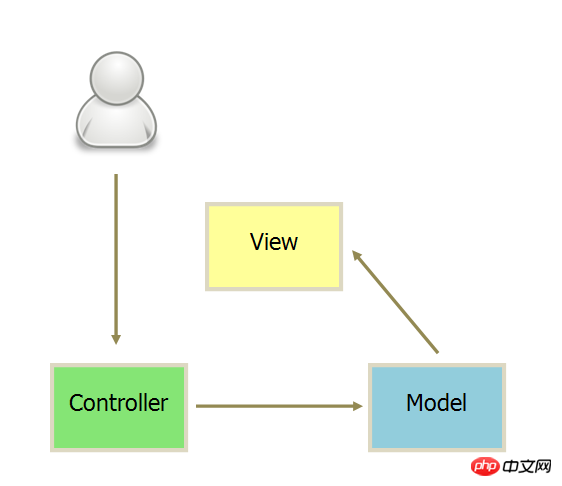
L'autre consiste à accepter les instructions directement via le contrôleur.

3. Exemple : Backbone
Les projets réels adoptent souvent une approche plus flexible, prenez Backbone.js comme exemple.

1. L'utilisateur peut envoyer des instructions (événements DOM) à la vue, puis la vue demande directement au modèle de changer d'état.
2. L'utilisateur peut également envoyer directement des instructions au contrôleur (la modification de l'URL déclenche l'événement hashChange), puis le contrôleur l'envoie à la vue.
3. Le contrôleur est très fin et ne joue qu'un rôle de routage, tandis que View est très épais et la logique métier est déployée dans View. Par conséquent, Backbone a simplement annulé le contrôleur et n’a conservé qu’un routeur.
4. MVP
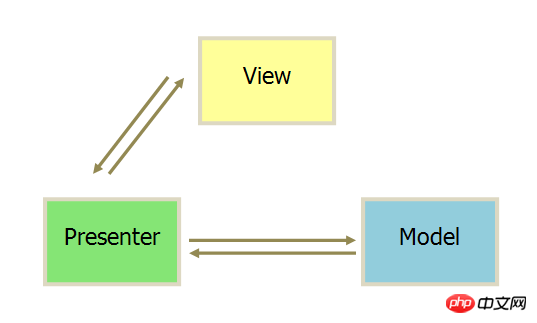
Le mode MVP renomme Contrôleur en Présentateur et change la direction de la communication.

1. La communication entre les différentes parties est bidirectionnelle.
2. La vue et le modèle ne sont pas connectés et sont transmis via Presenter.
3. View est très fin et ne déploie aucune logique métier. Il est appelé "Passive View", c'est-à-dire qu'il n'a aucune initiative, tandis que Presenter est très épais et toute la logique y est déployée.
5. MVVM
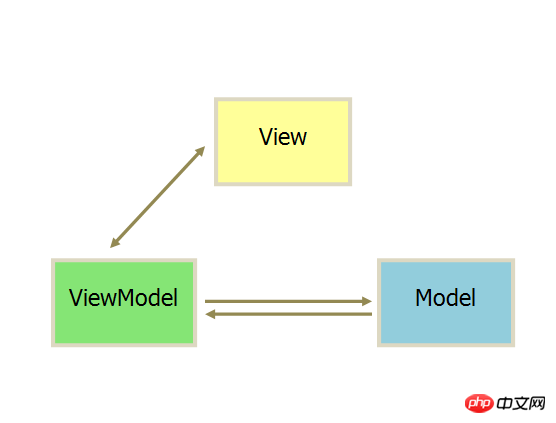
Le mode MVVM renomme Presenter en ViewModel, qui est fondamentalement le même que le mode MVP.

La seule différence est qu'il utilise une liaison bidirectionnelle (liaison de données) : les modifications apportées à View sont automatiquement reflétées dans ViewModel, et vice versa. Angulaire et braise adoptent ce motif. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!