
Cet article présente principalement en détail l'application simple de SignalR dans ASP.NET MVC. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
1 Introduction
.ASP.NET SignalR est une bibliothèque destinée aux développeurs ASP.NET qui simplifie le processus d'ajout de fonctionnalités Web en temps réel aux applications. Les fonctionnalités Web en temps réel sont des capacités dans lesquelles le code du serveur peut envoyer du contenu aux clients connectés dès qu'ils sont disponibles, plutôt que de laisser le serveur attendre que les clients demandent de nouvelles données. ——Baidu Encyclopedia
Tout d'abord, ASP.NET SignalR est une bibliothèque de classes sous ASP.NET qui peut réaliser une communication en temps réel dans les projets Web ASP.NET. Autorisez le client (page Web) et le serveur à s'informer mutuellement des messages et des méthodes d'appel.
SignalR gère automatiquement la gestion des connexions, permettant au serveur de diffuser des messages à tous les clients connectés en même temps, comme un salon de discussion. Il est également possible d'envoyer des messages à des clients spécifiques. La connexion entre client et serveur est persistante, contrairement aux connexions HTTP traditionnelles, qui sont rétablies à chaque communication.
SignalR prend en charge la fonctionnalité "server push", où le code du serveur peut appeler le code client dans le navigateur à l'aide d'appels de procédure à distance (RPC), plutôt que le modèle demande-réponse courant sur le Web aujourd'hui.
En bref, SignalR est un framework websocket HTML fonctionnant sur la plateforme .NET Son objectif principal est de permettre au serveur de pousser (Push) activement les messages vers la page client
.
Remarque : WebSocket nécessite que le serveur utilise Windows Server 2012 ou Windows 8 et .NET Framework 4.5. Si ces exigences ne sont pas remplies, SignalR tentera de l'utiliser. autres transports à connecter
2. Installation
Ouvrez le package NuGet géré, recherchez SignalR et installez les packages suivants

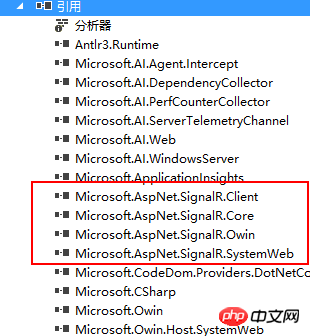
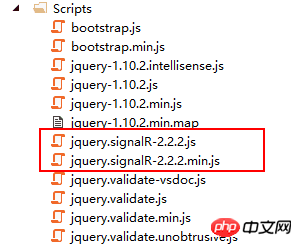
Une fois l'installation terminée, il y aura quelques références supplémentaires dans le programme


3. Écrivez le code
Parce que vous utilisez SignalR2, vous devez créer une nouvelle classe Startup.cs et configurer le hub comme suit
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}Ensuite, écrivez la classe hub côté serveur
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}Créez HomoController et sa fonction Action Index
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}Code de la section avant de l'index
@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</script>
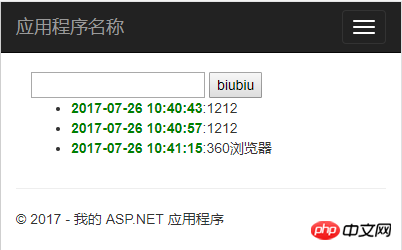
}Exécutez l'effet et envoyez un message dans n'importe quelle fenêtre, et tous les autres clients peuvent recevoir le message.

Lors de l'exécution du programme, la page Web établit une connexion avec le service SignalR. Le code spécifique pour établir la connexion est : $.connection.hub.start(). La fonction de ce code est d'établir une connexion avec le service SignalR. La fonction done suivante indique qu'un événement de clic est enregistré pour le bouton une fois la connexion établie avec succès, vous pouvez également utiliser l'objet hub chat.connextion.start() ;
Vous vous souvenez de cette phrase ?
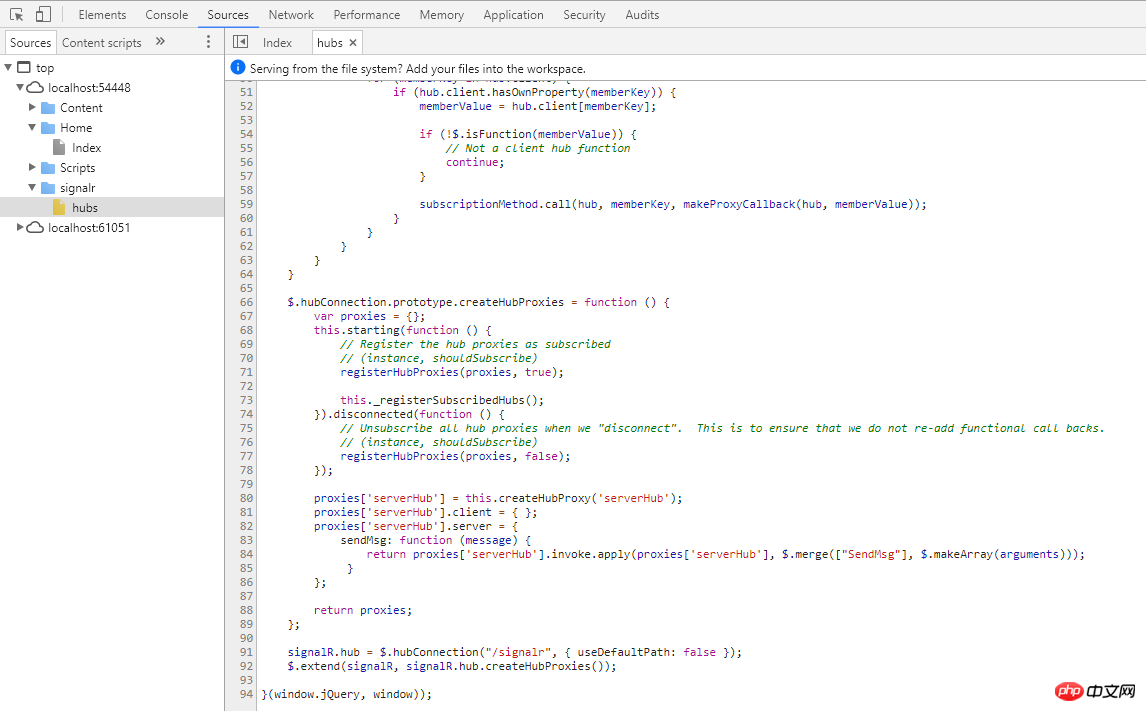
Résultats vus par F12

Clients.All.sendMessage dans la démo ci-dessus appelle la fonction sendMessage de tous les clients et est un message de groupe.
Ce qui suit est une démo du groupe de clients
Code du serveur
public void AddToRoom(string groupName, string userName)
{
//将连接添加到指定的组(Groups为HubBase中的接口属性)
Groups.Add(Context.ConnectionId, groupName);
//根据组名称获取对应客户端的组,调用该组的addUserIn方法
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//调用客户端某一个组的addSomeMessage
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
}Code client
chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "进入"+groupId+"号聊天室!</li>");
};
$.connection.hub.logging = true; //启动signalr状态功能
$.connection.hub.start().done(function() {
//加入聊天室
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
//发送消息
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
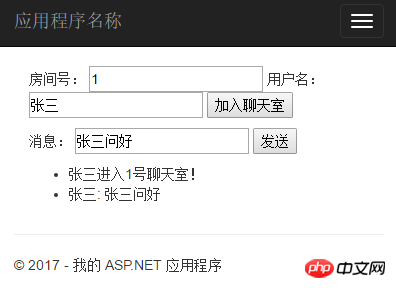
});Effet de fonctionnement


Vous pouvez voir à partir des deux ci-dessus photos On peut voir que le client implémente le regroupement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 utilisation du curseur Oracle
utilisation du curseur Oracle
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 Logiciel de surveillance de serveur
Logiciel de surveillance de serveur
 vlookup correspond à deux colonnes de données
vlookup correspond à deux colonnes de données
 Comment définir les deux extrémités pour qu'elles soient alignées en CSS
Comment définir les deux extrémités pour qu'elles soient alignées en CSS