Apprenez à activer la méthode de compression Gzip dans Node.js
Activez la fonction de compression gzip du site Web, qui peut généralement atteindre 70 %. C'est-à-dire que si votre page Web fait 30 Ko, elle deviendra 9 Ko après compression. Pour la plupart des sites Web, cela peut évidemment être de manière significative. améliorer la vitesse de navigation (Remarque : la navigation nécessite la prise en charge de l'appareil).
Qu'est-ce que Gzip
Copiez les explications des maîtres :
GZIP a été créé pour la première fois par Jean-loup Gailly et Mark Adler, en utilisant la compression de fichiers pour les systèmes UNIX. Nous utilisons souvent des fichiers avec le suffixe .gz sous Linux, qui sont au format GZIP. De nos jours, il est devenu un format de compression de données ou de fichier très courant utilisé sur Internet. L'encodage GZIP sur protocole HTTP est une technologie utilisée pour améliorer les performances des applications WEB. Les sites WEB à fort trafic utilisent souvent la technologie de compression GZIP pour permettre aux utilisateurs de bénéficier de vitesses plus rapides. Il s'agit généralement d'une fonction installée sur le serveur WWW. Lorsque quelqu'un visite le site Web sur ce serveur, cette fonction du serveur compresse le contenu de la page Web et le transmet au navigateur de l'ordinateur visiteur pour l'afficher. être compressé à 40 % de la taille d'origine. Cela rendra la transmission plus rapide, et l'effet sera qu'il s'affichera rapidement après avoir cliqué sur l'URL. Bien sûr, cela augmentera également la charge sur le serveur. Le module fonctionnel est installé sur le serveur.
Taux de compression Gzip
Par exemple, les fichiers js emballés par webpack sont relativement volumineux, bien que nous puissions utiliser le. fonction chunk pour séparer et obscurcir les fichiers, la taille totale n'est toujours pas petite ; regardez maintenant l'effet de l'utilisation de la compression gzip :

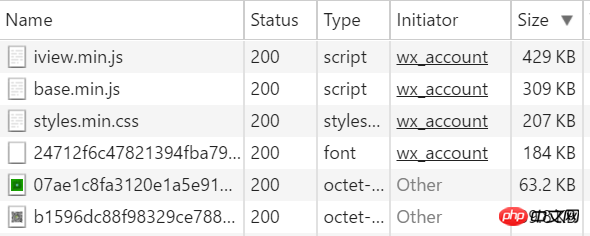
Avant activation de Gzip

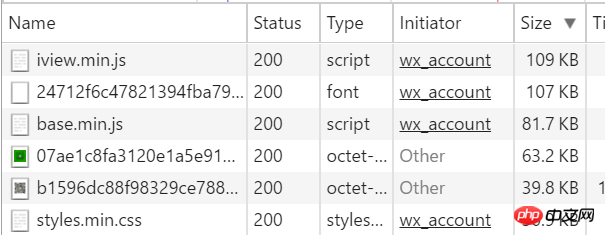
Après avoir activé Gzip
Comparez la taille compressée de trois fichiers avant et après :
Fichier texte :
iview.min.js : 429 Ko -> ; 109 Ko, taux de compression 74,6 % base.min.js : 309 Ko -> 81,7 Ko, taux de compression 73,56 % style.min.css : 207 Ko -> , taux de compression 85 %
Image :
Image 1 : 63,2 Ko ->
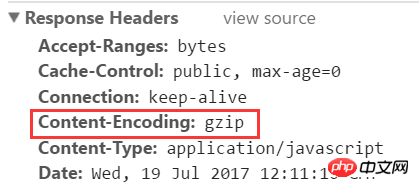
On constate que l'effet de compression des fichiers texte est très important, mais la taille de l'image n'a pas changé. Jetez un œil aux en-têtes de réponse http texte qui sont compressés par gzip :

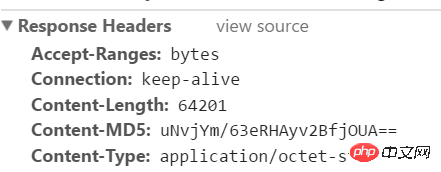
, mais ceux des images ne le sont pas :

Cela est dû au fait que généralement l'effet de l'utilisation de gzip pour les images (png, jpg, etc.) n'est pas bon ou même contre-productif, donc la compression gzip n'est généralement pas effectuée sur les images par défaut.
node.js active gzip
Parlons de la façon dont le framework express de node utilise gzip :
1 Installez une dépendance de compression : <.>
npm install compression
var compression = require('compression') var app = express(); //尽量在其他中间件前使用compression app.use(compression());
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers['x-no-compression']) {
// 这里就过滤掉了请求头包含'x-no-compression'
return false
}
return compression.filter(req, res)
}#on为启用,off为关闭 gzip on; #设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。 gzip_min_length 1k; #获取多少内存用于缓存压缩结果,‘4 16k'表示以16k*4为单位获得 gzip_buffers 4 16k; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值 gzip_comp_level 5; #对特定的MIME类型生效,其中'text/html'被系统强制启用 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php;
Valeur par défaut : off
Portée : http, serveur, emplacement
Description : Activer ou désactiver le module gzip, utiliser on ici signifie démarrer
Valeur par défaut : gzip_min_length 0
Portée : http, serveur, emplacement
Description : Définissez le nombre minimum d'octets de pages autorisés pour la compression et le nombre de les octets de la page commencent à partir de Get it from Content-Length dans l'en-tête. La valeur par défaut est 0, ce qui compresse la page quelle que soit sa taille. Il est recommandé de définir le nombre d'octets sur une valeur supérieure à 1 Ko. S'il est inférieur à 1 Ko, il peut être de plus en plus compressé. |
Valeur par défaut : gzip_buffers 4 4k/8k
Portée : http, serveur, emplacement
Description : Configurez le système pour obtenir plusieurs unités de cache pour stocker le flux de données du résultat de la compression gzip. 4 16 Ko signifie demander de la mémoire en unités de 16 Ko et 4 fois la taille des données d'origine en unités de 16 Ko.
Valeur par défaut : gzip_comp_level 1
Portée : http, serveur, emplacement
Description : gzip Compression ratio, 1 a le taux de compression le plus petit et la vitesse de traitement la plus rapide, 9 a le taux de compression le plus élevé mais le traitement le plus lent (la transmission est rapide mais la consommation du processeur est relativement élevée). Ici, il est fixé à 5.
5) gzip_types
Valeur par défaut : gzip_types text/html
Portée : http, serveur, emplacement
Description : Faites correspondre les types MIME pour la compression, (qu'ils soient spécifiés ou non) le type "text/html" sera toujours compressé. Ceci est défini sur text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






