
L'éditeur suivant vous proposera une méthode simple pour créer une arborescence de classification Infinitus. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil
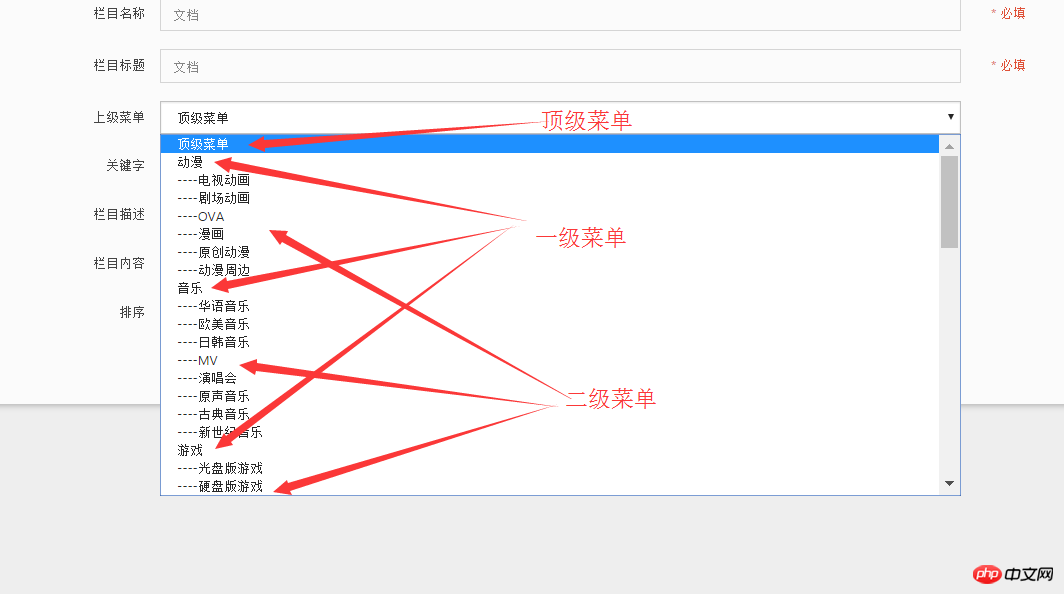
D'abord les rendus

La catégorie supérieure est en fait. a Classification de deuxième niveau, la classification de deuxième niveau est également appelée sous-catégorie de classification de premier niveau. Sur cette base, les sous-catégories peuvent également avoir des sous-catégories, formant ainsi une classification infinie.
Regardons le code d'implémentation spécifique :
Requête par champ dans le contrôleur pour obtenir toutes les informations de classification (id : la valeur ID de la catégorie, cate_name : le nom de la catégorie, pid : l'ID parent, sorts : préparation à l'affichage du tri par ordre de titre, facultatif.)
public function cate_display()
{
$cate = D('Cate');
$field = array('id','cate_name','pid','sorts');
$list = $cate->allCategory($field);
$this->assign('list',$list);
$this->display();
}2. Coder dans le modèle
Créer deux méthodes dans le modèle correspondant au contrôleur1. Interrogez toutes les informations de classification et appelez. la méthode pour générer un arbre de classification :
public function allCategory($field='*'){
$data = $this->field($field)->select();
return $this->tree($data);
}2. Générer un arbre de classification (utiliser la récursivité, transmettre des données et pid [ID de classe parent], niveau [nombre de couches, utilisé pour contrôler le nombre d'affichages] deux variables, la valeur initiale est zéro)
public function tree($data,$pid=0,$level=0){
static $tree = array();
foreach($data as $k=>$v){
if($v['pid'] == $pid){
$v['level'] = $level;
$tree[]=$v;
$this->tree($data,$v['id'],$level+1);
}
}
return $tree;
}Trois, le code dans le fichier de vue
<p class="form-group">
<label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label>
<p class="col-sm-6">
<select name="pid" style="width: 100%;">
<option selected="selected" value="0">顶级菜单</option>
<volist name="row" id="val">
<option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name}
</option>
</volist>
</select>
</p>
</p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment activer le service de connexion secondaire
Comment activer le service de connexion secondaire
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Comment ouvrir le fichier vcf
Comment ouvrir le fichier vcf
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL
 Quelle est l'instruction pour supprimer une table dans SQL
Quelle est l'instruction pour supprimer une table dans SQL
 Comment démarrer la surveillance des données Oracle
Comment démarrer la surveillance des données Oracle
 Comment résoudre l'erreur 1
Comment résoudre l'erreur 1