 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Introduction au développement d'exemples d'applets de critiques de films
Introduction au développement d'exemples d'applets de critiques de films
Introduction au développement d'exemples d'applets de critiques de films
Cet article présente principalement en détail le code de production de l'applet de revue de film WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont partagés avec tout le monde. l'applet WeChat pour créer une applet de critique de film est pour votre référence. Le contenu spécifique est le suivant
Ceci est une capture d'écran du fichier inclus dans le projet du blogueur :

{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})
image{
width:350rpx;
height:280rpx;
}The comingSoon.js ; le code est également similaire au code hotPage.js, la seule chose qui doit être modifiée est Il n'y a qu'un seul endroit :


<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>
var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
})
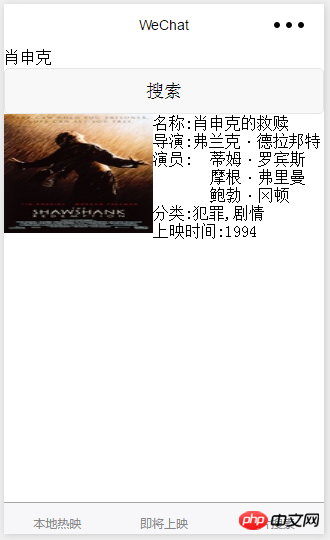
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Le développement d'Android est un travail chargé et passionnant, et le choix d'une distribution Linux adaptée au développement est particulièrement important. Parmi les nombreuses distributions Linux, laquelle est la plus adaptée au développement Android ? Cet article explorera ce problème sous plusieurs aspects et donnera des exemples de code spécifiques. Tout d’abord, jetons un coup d’œil à plusieurs distributions Linux actuellement populaires : Ubuntu, Fedora, Debian, CentOS, etc. Elles ont toutes leurs propres avantages et caractéristiques.
 Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
« Comprendre VSCode : à quoi sert cet outil ? » 》En tant que programmeur, que vous soyez débutant ou développeur expérimenté, vous ne pouvez pas vous passer de l'utilisation d'outils d'édition de code. Parmi les nombreux outils d'édition, Visual Studio Code (VSCode en abrégé) est très populaire parmi les développeurs en tant qu'éditeur de code open source, léger et puissant. Alors, à quoi sert exactement VSCode ? Cet article approfondira les fonctions et les utilisations de VSCode et fournira des exemples de code spécifiques pour aider les lecteurs.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.





