
L'éditeur suivant vous apportera un article sur le traitement des promesses de plusieurs requêtes asynchrones interdépendantes (explication avec exemples). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'oeil
Dans les projets, on rencontre souvent plusieurs requêtes asynchrones qui dépendent les unes des autres. S'il y a trois requêtes ajax a, b et c, b doit s'appuyer sur les données renvoyées par a, et c a besoin des données renvoyées par les requêtes a et b. Il est bien entendu déconseillé d’utiliser des requêtes imbriquées. Cela rend le code difficile à maintenir et les demandes sont nombreuses. De nombreuses questions se poseront.
La promesse est de résoudre le problème des multiples requêtes asynchrones. Promise est un objet fourni par ES6, qui est utilisé pour transmettre des messages pour les opérations asynchrones.
La promesse a trois états : En attente (en cours), Résolue (terminée, également appelée Réalisée) et Rejetée (échec).
Téléchargez le code directement. Il existe des requêtes pour a et b, et b dépend des données de requête de a. Comme suit :
function a(){
return new Promise(function(res,rej){
$.ajax({
url:"a",
type: "GET",
async:true,
dataType:"json",
success:function(data){
console.log(data,"a");
res(data);
}
})
});
}
function b(data){
console.log(data,"data");
return new Promise(function(res,rej){
$.ajax({
url:"b",
type: "POST",
async:true,
data:JSON.stringify(data),
dataType:"json",
success:function(data){
console.log(data,"b");
res();
}
})
});
}
$("#btn").click(function(){
a().then(function (data){
b(data);
}).then(function(){
})
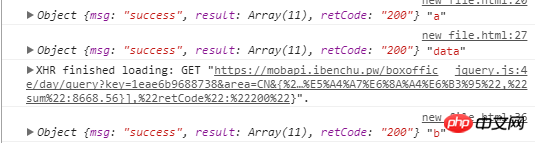
})J'ai trouvé une URL d'interface sur Internet, et vous pouvez voir les résultats en cours d'exécution :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de promesse
Utilisation de promesse
 Introduction aux types de zones de texte HTML
Introduction aux types de zones de texte HTML
 Comment obtenir l'heure actuelle en JAVA
Comment obtenir l'heure actuelle en JAVA
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Quels sont les systèmes d'exploitation cloud ?
Quels sont les systèmes d'exploitation cloud ?
 La différence entre MS Office et WPS Office
La différence entre MS Office et WPS Office
 Une liste complète des commandes alter dans Mysql
Une liste complète des commandes alter dans Mysql
 Comment appeler des js externes en HTML
Comment appeler des js externes en HTML
 Utilisation de #include en langage C
Utilisation de #include en langage C