 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Affichage du code Asp.Net MVC pour la pagination, la récupération et le tri
Affichage du code Asp.Net MVC pour la pagination, la récupération et le tri
Affichage du code Asp.Net MVC pour la pagination, la récupération et le tri
Souvent, de telles fonctions sont nécessaires pour paginer, trier et récupérer des tableaux. Cet article présente principalement l'implémentation globale de la pagination, de la récupération et du tri Asp.Net MVC. Ceux qui sont intéressés peuvent en savoir plus.
Souvent, de telles fonctions sont nécessaires pour paginer, trier et récupérer des tableaux. Il existe de nombreuses façons d'implémenter cela, notamment des contrôles de table prêts à l'emploi, un mvvm frontal et des contrôles utilisateur. Mais bien souvent, lorsque vous regardez quelque chose de très beau et que vous souhaitez le contrôler davantage, ce n’est pas si satisfaisant. Je vais l'implémenter ici par moi-même. Les fonctions ne sont pas complètes, mais j'espère que c'est clair et compréhensible. Les amis du jardin sont également invités à contribuer. Le front-end est bootstrap3+jPaginate et le back-end est basé sur l'adhésion. Rien de difficile.
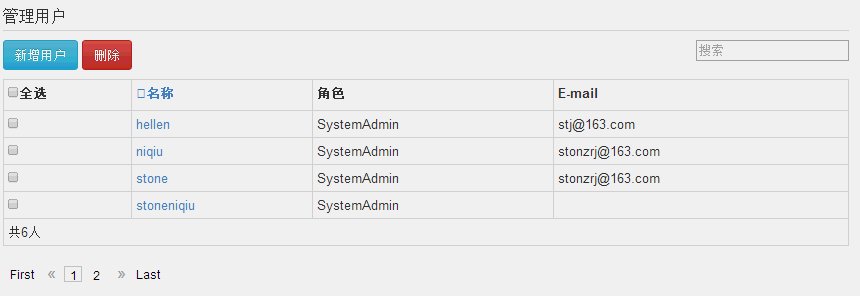
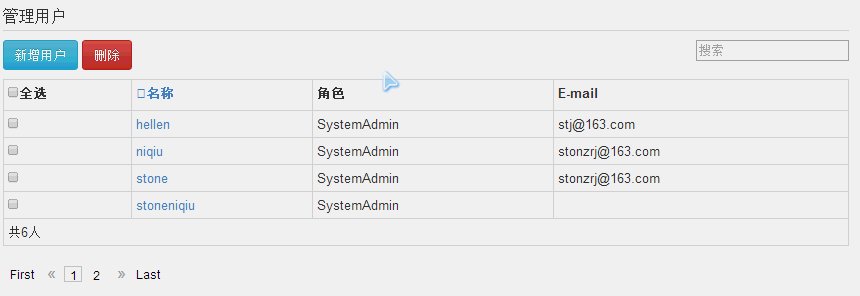
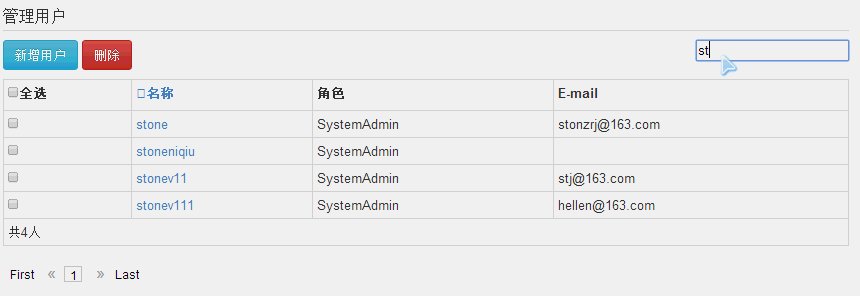
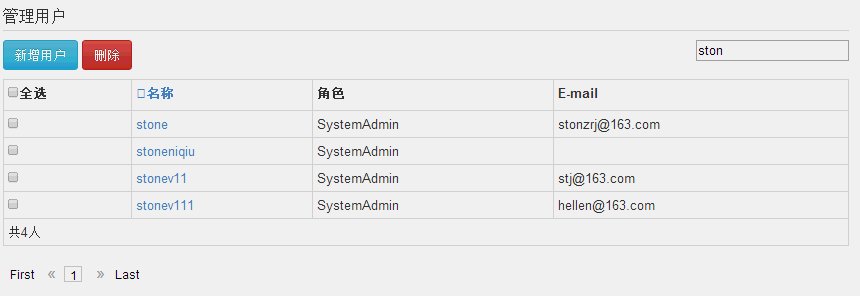
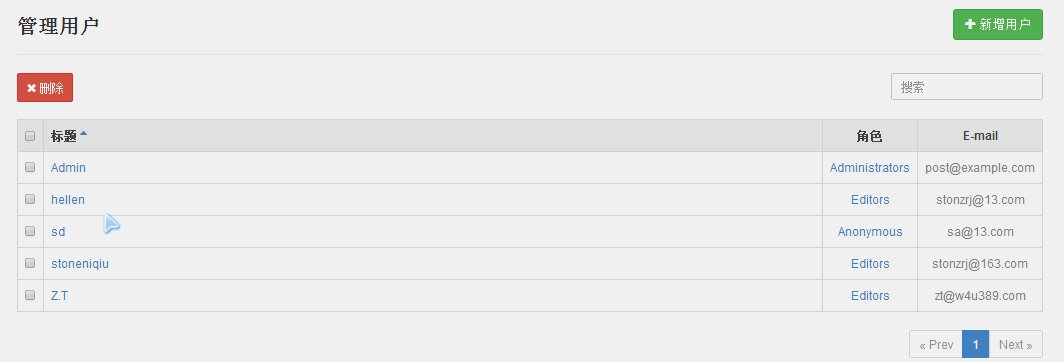
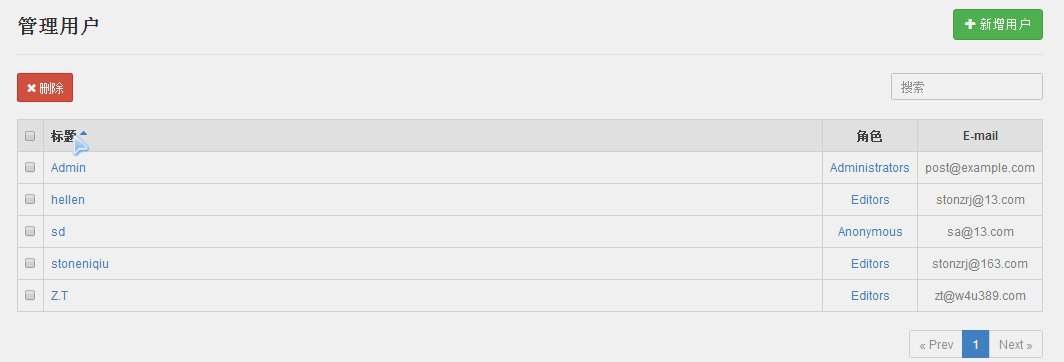
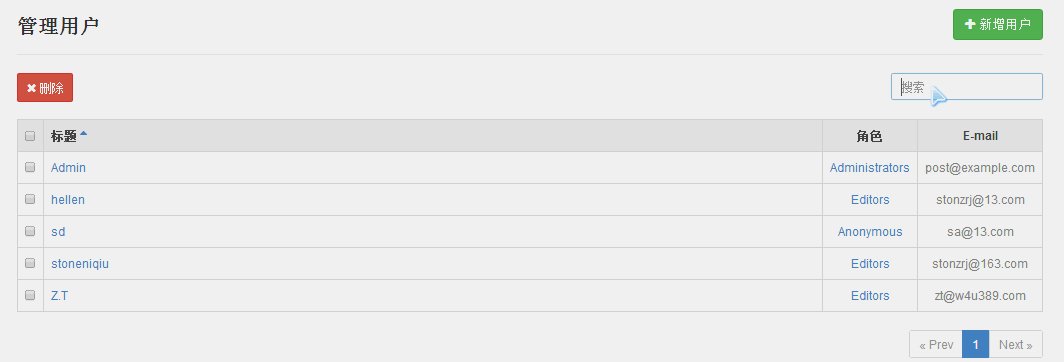
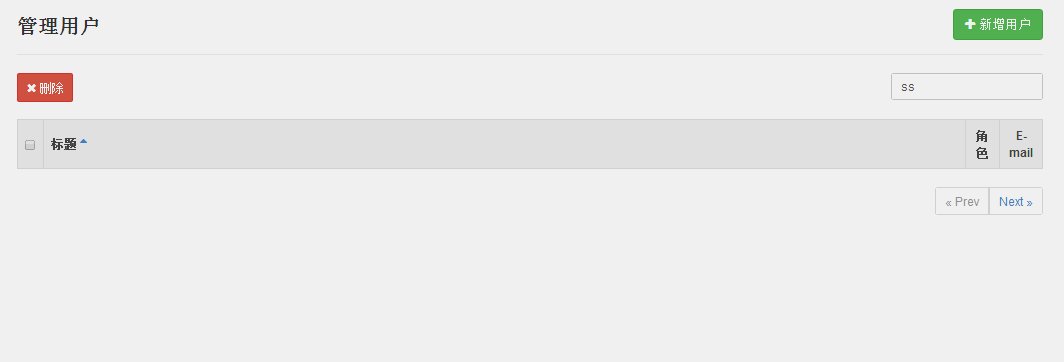
Tout d'abord, les rendus.

La pagination consiste en fait à gérer le nombre d'éléments par page, le nombre total d'éléments, le nombre total de pages et la page actuelle. Afin de faciliter la réutilisation, commençons par l’entrepôt.
1. Établir un entrepôt
1. Définir l'interface Ipager qui a besoin d'une pagination hérite de cette interface
namespace Protal.Model.Abstract
{
/// <summary>
/// 分页处理
/// </summary>
public interface IPager
{
/// <summary>
/// 每页项目数
/// </summary>
/// <value>The page item count.</value>
int PageItemCount { get; set; }
/// <summary>
/// 总页数
/// </summary>
/// <value>The totoal page.</value>
int TotoalPage { get; }
/// <summary>
/// 显示的页数
/// </summary>
/// <value>The display page.</value>
int DisplayPage { get; set; }
/// <summary>
/// 满足条件的总数目
/// </summary>
int TotalItem { get; set; }
}
} public interface IUsersRepository : IPager
{
/// <summary>
/// Post list
/// </summary>
/// <param name="order">Order expression</param>
/// <param name="filter">Filter expression</param>
/// <param name="skip">Records to skip</param>
/// <param name="take">Records to take</param>
/// <returns>List of users</returns>
IEnumerable<User> Find(int order=0,string filter="", int skip = 0, int take = 10);
/// <summary>
/// Get single post
/// </summary>
/// <param name="name">User id</param>
/// <returns>User object</returns>
User FindByName(string name);
/// <summary>
/// Add new user
/// </summary>
/// <param name="user">Blog user</param>
/// <returns>Saved user</returns>
User Add(User user);
/// <summary>
/// Update user
/// </summary>
/// <param name="user">User to update</param>
/// <returns>True on success</returns>
bool Update(User user);
/// <summary>
/// Save user profile
/// </summary>
/// <param name="user">Blog user</param>
/// <returns>True on success</returns>
bool SaveProfile(User user);
/// <summary>
/// Delete user
/// </summary>
/// <param name="userName">User ID</param>
/// <returns>True on success</returns>
bool Remove(string userName);
}2. Implémentation et liaison de l'entrepôt
Méthode principale : Adhésion L'utilisateur est différent de celui que nous avons personnalisé, il y a donc une conversion public class UsersRepository : IUsersRepository
{
/// <summary>
/// The _user list
/// </summary>
private List<User> _userList = new List<User>();
/// <summary>
/// The _page item count
/// </summary>
private int _pageItemCount;
/// <summary>
/// The _display page
/// </summary>
private int _displayPage;
/// <summary>
/// The _usercount
/// </summary>
private int _usercount;
/// <summary>
/// The _total item
/// </summary>
private int _totalItem;
/// <summary>
/// 标记是否有查询条件 没有的话则返回全部数目
/// </summary>
private Func<User, bool> _func;
/// <summary>
/// Gets or sets the users.
/// </summary>
/// <value>The users.</value>
public List<User> Users
{
get
{
int count;
var usercollection = Membership.GetAllUsers(0, 999, out count);
if (count == _usercount) return _userList;
_usercount = count;
var members = usercollection.Cast<MembershipUser>().ToList();
foreach (var membershipUser in members)//这里存在一个转换
{
_userList.Add(new User
{
Email = membershipUser.Email,
UserName = membershipUser.UserName,
//roles password
});
}
return _userList;
}
set { _userList = value; }
}
//查询
public IEnumerable<User> Find(int order = 0, string filter = "", int skip = 0, int take = 10)
{
if (take == 0) take = Users.Count;
//过滤
_func = string.IsNullOrEmpty(filter) ? (Func<User, bool>) (n => n.UserName != "") : (n => n.UserName.Contains(filter));
var users = Users.Where(_func).ToList();
//更新总数目
_totalItem = users.Count;
users = order == 0 ? users.OrderBy(n => n.UserName).ToList() : users.OrderByDescending(n => n.UserName).ToList();
return users.Skip(skip).Take(take);
}
/// <summary>
/// 每页项目数
/// </summary>
/// <value>The page item count.</value>
public int PageItemCount
{
get
{
if (_pageItemCount == 0)
{
_pageItemCount = ProtalConfig.UserPageItemCount;
}
return _pageItemCount;
}
set { _pageItemCount = value; }
}
/// <summary>
/// 总页数
/// </summary>
/// <value>The totoal page.</value>
public int TotoalPage
{
get
{
var page = (int) Math.Ceiling((double) TotalItem/PageItemCount);
return page==0?1:page;
}
}
/// <summary>
/// 显示的页数
/// </summary>
/// <value>The display page.</value>
public int DisplayPage
{
get
{
if (_displayPage == 0)
{
_displayPage = ProtalConfig.UserDisplayPage;
}
return _displayPage;
}
set { _displayPage = value; }
}
/// <summary>
/// 满足条件的总数目 保持更新
/// </summary>
/// <value>The total item.</value>
public int TotalItem
{
get
{
if (_func == null)
_totalItem = Users.Count;
return _totalItem;
}
set { _totalItem = value; }
}
}public static int UserPageItemCount
{
get
{
if (_userPageItemCount == 0)
{
_userPageItemCount = WebConfigurationManager.AppSettings["UserPageItemCount"] != null ?
Convert.ToInt16(WebConfigurationManager.AppSettings["UserPageItemCount"]) : 5;
}
return _userPageItemCount;
}
set
{
_userPageItemCount = value;
}
}_kernel.Bind<IUsersRepository>().To<UsersRepository>();
3.
Nous avons besoin de deux pages, d'une page principale Index et d'une vue partielle UserTable qui est responsable du rafraîchissement partielVoici les principales méthodes, la logique principale est dans Traité dans l'entrepôt. [Authorize]
public class UserManagerController : Controller
{
/// <summary>
/// The _repository
/// </summary>
private readonly IUsersRepository _repository;
/// <summary>
/// Initializes a new instance of the <see cref="UserManagerController"/> class.
/// </summary>
/// <param name="iRepository">The i repository.</param>
public UserManagerController(IUsersRepository iRepository)
{
_repository = iRepository;
}
/// <summary>
/// Indexes the specified page index.
/// </summary>
/// <param name="pageIndex">Index of the page.</param>
/// <returns>ActionResult.</returns>
public ActionResult Index(int pageIndex=1)
{
ViewBag.DisplayPage = _repository.DisplayPage;
pageIndex = HandlePageindex(pageIndex);
//支持地址栏直接分页
ViewBag.CurrentPage = pageIndex;
return View();
}
/// <summary>
/// Users table. 分页模块
/// </summary>
/// <param name="pageIndex">Index of the page.</param>
/// <param name="order">The order.</param>
/// <param name="filter">The filter str.</param>
/// <returns>ActionResult.</returns>
public ActionResult UserTable(int pageIndex = 1, int order = 0, string filter = "")
{
pageIndex = HandlePageindex(pageIndex);
var skip = (pageIndex - 1) * _repository.PageItemCount;
var users = _repository.Find(order,filter, skip, _repository.PageItemCount);
//总用户数
ViewBag.TotalUser = _repository.TotalItem;
//总页数
ViewBag.TotalPageCount = _repository.TotoalPage; ;
return PartialView(users);
}
/// <summary>
/// 处理页数 防止过大或过小
/// </summary>
/// <param name="index"></param>
/// <returns></returns>
private int HandlePageindex(int index)
{
var totoalpage = _repository.TotoalPage;
if (index == 0) return 1;
return index > totoalpage ? totoalpage : index;
}
}4. Afficher la partie Html jquery
1.Index.cshtml
<script src="~/Scripts/form.js"></script>
<p class="container">
<h4 class="bottomline">管理用户</h4>
<p>
<button data-target="#adduser" id="adduserbt" data-toggle="modal" class="btn btn-info btn-hover">新增用户</button>
<button class="btn btn-danger" id="deluser">删除</button>
<span class="errorinfo"></span>
<input type="search" class="pull-right" id="usersearch" placeholder="搜索"/>
</p>
<p id="userpart">
@Html.Action("UserTable",new{pageIndex=ViewBag.CurrentPage})
</p>
<p id="userpager"></p>
<input type="hidden" id="dispalypage" value="@ViewBag.DisplayPage"/>
<input type="hidden" id="page" value="@ViewBag.CurrentPage"/>
<input type="hidden" id="currentpage" value="@ViewBag.CurrentPage"/>
</p>
<p class="modal fade adduserbox"id="adduser" tabindex="1" role="dialog" aria-hidden="true">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true" >×</button>
<h4 class="modal-title">Add new User</h4>
</p>
<p class="modal-body">
@{
Html.RenderAction("Create","UserManager");
}
</p>
</p>
</p>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<Protal.Model.Data.User.User>
<table id="usertable" class="table table-striped table-condensed table-hover table-bordered">
<tr>
<th><input type="checkbox" id="allcheck" /><label for="allcheck">全选</label></th>
<th><a href="#" id="usersort" data-order="0" class="glyphicon-sort">名称</a></th>
<th>角色</th>
<th>E-mail</th>
</tr>
<tbody>
@foreach (var item in Model) {
<tr>
<td> <input type="checkbox" data-id="@item.UserName" /></td>
<td> <a>@item.UserName</a> </td>
<td> @Html.Raw(item.Role) </td>
<td> @item.Email</td>
</tr>
}</tbody>
<tfoot>
<tr>
<td colspan="4">
<span>@Html.Raw("共"+ViewBag.TotalUser+"人")</span> @*<span>@ViewBag.TotalPageCount</span>*@
</td>
</tr>
</tfoot>
</table>
<input type="hidden" id="totoalpage" value="@ViewBag.TotalPageCount"/>$(function () {
var options = {
dataType: 'json',
success: processJson
};
pageagin($("#totoalpage").val());
//分页
function pageagin(totalcount) {
$("#userpager").paginate({
count: totalcount,
start: $("#page").val(),
dispaly: $("#dispalypage").val(),
boder: false,
border_color: '#fff',//自己调整样式。
text_color: 'black',
background_color: 'none',
border_hover_color: '#ccc',
text_hover_color: '#000',
background_hover_color: '#fff',
images: false,
mouse: 'press',
onChange: function (page) { //翻页
paging(page);
$("#currentpage").val(page);
}
});
}
//分页更新
function paging(page) {
$.post("/Users/UserTable", { pageIndex: page, order: $("#userpart").attr("data-order"), filter: $.trim($("#usersearch").val()) }, function (data) {
$("#userpart").html(data);
});
}
//排序
$("#usersort").live("click",function () {
$("#userpart").triggerdataOrder();
paging( $("#currentpage").val());
});
//搜索
$("#usersearch").keyup(function() {
paging($("#currentpage").val());
pageagin($("#totoalpage").val());
});
//处理form
$("#userForm").submit(function () {
$(this).ajaxSubmit(options);
return false;
});
function processJson(data) {
if (data == 1) {
location.reload();
} else {
alert("添加失败");
}
}
//高亮
$("#unav li:eq(0)").addClass("active");
$("#adnav li:eq(2)").addClass("active");
//全选/全不选
$("#allcheck").checkall($("#usertable tbody input[type='checkbox']"));
//删除用户
$("#deluser").click(function () {
var checks = $("#usertable tbody input[type='checkbox']:checked");
var lens = checks.length;
if (lens == 0) {
$.infoShow("未选择删除对象",0);
return false;
}
if (confirm("确定要删除所选中用户?")) {
for (var i = 0; i < lens; i++) {
var $chek = checks.eq(i);
var id = $chek.attr("data-id");
var tr = $chek.parent().parent();
$.post("Users/DeleteUser", { id: id }, function (data) {
if (data == 1) {
tr.fadeOut();
$.infoShow("删除成功", 1);
} else {
$.infoShow("删除失败", 0);
}
});
}
}
return true;
});
// 增加用户
$("#adduserbt").click(function() {
$(".modal-header").show();
});
})
<. 🎜 >
@model IEnumerable<Kendo.Mvc.Examples.Models.ProductViewModel>
@(Html.Kendo().Grid(Model)
.Name("Grid")
.Columns(columns =>
{
columns.Bound(p => p.ProductID).Groupable(false);
columns.Bound(p => p.ProductName);
columns.Bound(p => p.UnitPrice);
columns.Bound(p => p.UnitsInStock);
})
.Pageable()
.Sortable()
.Scrollable()
.Filterable()
.DataSource(dataSource => dataSource
.Ajax()
.ServerOperation(false)
)
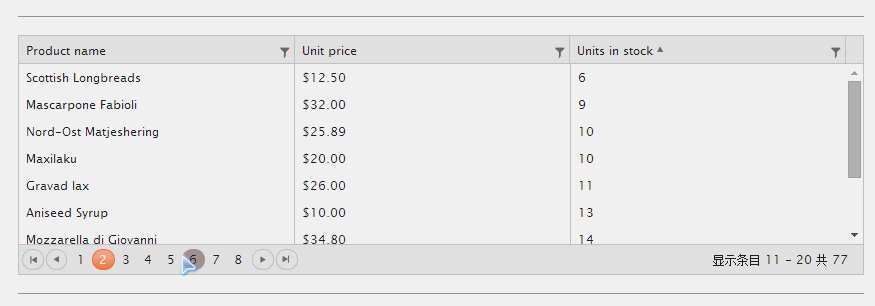
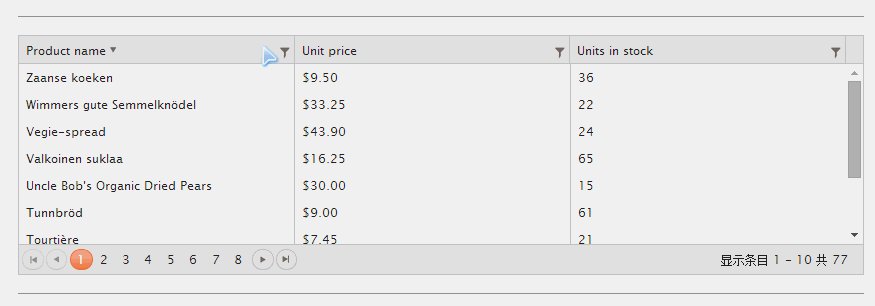
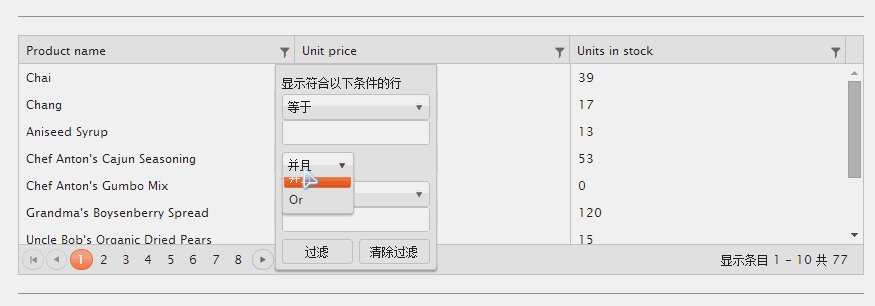
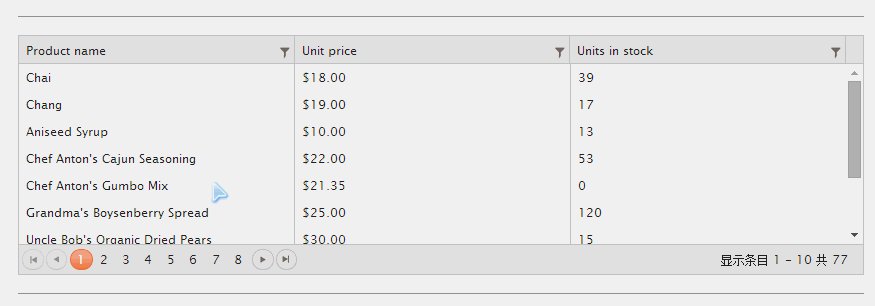
) Pour résumer : la quantité de code implémentée par moi-même est relativement importante, les fonctions sont incomplètes, et j'ai l'impression de réinventer la roue, mais cela peut être mieux contrôlé et c'est en gros, la méthode du kendo ressemble à Gao Daquan, la vitesse de développement est rapide lorsque vous la connaissez. Ayez simplement plus de références et vous devez vous soucier des conflits entre Kendoui et d'autres frameworks d'interface utilisateur. Je ne connais pas assez la méthode MVVM frontale. Je pense que la quantité de code dans le script frontal est assez importante et que l'effet est bon. Mais le code HTML généré est très petit. Le tableau ci-dessus. Chrome F12 ou clic droit pour voir le code source, ça ressemble à ça :
Pour résumer : la quantité de code implémentée par moi-même est relativement importante, les fonctions sont incomplètes, et j'ai l'impression de réinventer la roue, mais cela peut être mieux contrôlé et c'est en gros, la méthode du kendo ressemble à Gao Daquan, la vitesse de développement est rapide lorsque vous la connaissez. Ayez simplement plus de références et vous devez vous soucier des conflits entre Kendoui et d'autres frameworks d'interface utilisateur. Je ne connais pas assez la méthode MVVM frontale. Je pense que la quantité de code dans le script frontal est assez importante et que l'effet est bon. Mais le code HTML généré est très petit. Le tableau ci-dessus. Chrome F12 ou clic droit pour voir le code source, ça ressemble à ça :
L'essentiel c'est juste un p
<p data-ng-app="blogAdmin" data-ng-view="" id="ng-view"></p>
Name of the blog (Admin) <p data-ng-app="blogAdmin" data-ng-view="" id="ng-view"></p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1358
1358
 52
52
 Comment trier les photos par date prise sous Windows 11/10
Feb 19, 2024 pm 08:45 PM
Comment trier les photos par date prise sous Windows 11/10
Feb 19, 2024 pm 08:45 PM
Cet article explique comment trier les images en fonction de la date de prise de vue dans Windows 11/10 et explique également ce qu'il faut faire si Windows ne trie pas les images par date. Dans les systèmes Windows, organiser correctement les photos est crucial pour faciliter la recherche des fichiers image. Les utilisateurs peuvent gérer des dossiers contenant des photos en fonction de différentes méthodes de tri telles que la date, la taille et le nom. De plus, vous pouvez définir l'ordre croissant ou décroissant selon vos besoins pour organiser les fichiers de manière plus flexible. Comment trier les photos par date de prise sous Windows 11/10 Pour trier les photos par date de prise sous Windows, procédez comme suit : Ouvrez Images, Bureau ou tout dossier dans lequel vous placez des photos. Dans le menu du ruban, cliquez sur
 Comment trier les e-mails par expéditeur, sujet, date, catégorie, taille dans Outlook
Feb 19, 2024 am 10:48 AM
Comment trier les e-mails par expéditeur, sujet, date, catégorie, taille dans Outlook
Feb 19, 2024 am 10:48 AM
Outlook propose de nombreux paramètres et fonctionnalités pour vous aider à gérer votre travail plus efficacement. L’une d’elles est l’option de tri qui vous permet de classer vos emails en fonction de vos besoins. Dans ce didacticiel, nous allons apprendre à utiliser la fonction de tri d'Outlook pour organiser les e-mails en fonction de critères tels que l'expéditeur, l'objet, la date, la catégorie ou la taille. Cela vous permettra de traiter et de trouver plus facilement des informations importantes, ce qui vous rendra plus productif. Microsoft Outlook est une application puissante qui facilite la gestion centralisée de vos plannings de messagerie et de calendrier. Vous pouvez facilement envoyer, recevoir et organiser des e-mails, tandis que la fonctionnalité de calendrier intégrée facilite le suivi de vos événements et rendez-vous à venir. Comment être dans Outloo
 Filtrage et tri des données XML à l'aide de Python
Aug 07, 2023 pm 04:17 PM
Filtrage et tri des données XML à l'aide de Python
Aug 07, 2023 pm 04:17 PM
Implémentation du filtrage et du tri des données XML à l'aide de Python Introduction : XML est un format d'échange de données couramment utilisé qui stocke les données sous forme de balises et d'attributs. Lors du traitement de données XML, nous devons souvent filtrer et trier les données. Python fournit de nombreux outils et bibliothèques utiles pour traiter les données XML. Cet article explique comment utiliser Python pour filtrer et trier les données XML. Lecture du fichier XML Avant de commencer, nous devons lire le fichier XML. Python possède de nombreuses bibliothèques de traitement XML,
 Développement PHP : Comment implémenter les fonctions de tri et de pagination des données des tables
Sep 20, 2023 am 11:28 AM
Développement PHP : Comment implémenter les fonctions de tri et de pagination des données des tables
Sep 20, 2023 am 11:28 AM
Développement PHP : comment implémenter des fonctions de tri et de pagination des données de table Dans le développement Web, le traitement de grandes quantités de données est une tâche courante. Pour les tableaux devant afficher une grande quantité de données, il est généralement nécessaire de mettre en œuvre des fonctions de tri et de pagination des données pour offrir une bonne expérience utilisateur et optimiser les performances du système. Cet article explique comment utiliser PHP pour implémenter les fonctions de tri et de pagination des données de table et donne des exemples de code spécifiques. La fonction de tri implémente la fonction de tri dans le tableau, permettant aux utilisateurs de trier par ordre croissant ou décroissant selon différents champs. Ce qui suit est un formulaire de mise en œuvre
 Programme C++ : réorganiser la position des mots par ordre alphabétique
Sep 01, 2023 pm 11:37 PM
Programme C++ : réorganiser la position des mots par ordre alphabétique
Sep 01, 2023 pm 11:37 PM
Dans ce problème, une chaîne est donnée en entrée et nous devons trier les mots apparaissant dans la chaîne par ordre lexicographique. Pour ce faire, nous attribuons un index commençant à 1 à chaque mot de la chaîne (séparés par des espaces) et obtenons le résultat sous forme d'index triés. String={"Hello","World"}"Hello"=1 "World"=2 Puisque les mots dans la chaîne d'entrée sont dans l'ordre lexicographique, la sortie imprimera "12". Examinons quelques scénarios d'entrée/résultat - en supposant que tous les mots de la chaîne d'entrée sont identiques, regardons les résultats - Entrée :{"hello","hello","hello"}Résultat : 3 Résultat obtenu
 Comment la méthode Arrays.sort() en Java trie-t-elle les tableaux par comparateur personnalisé ?
Nov 18, 2023 am 11:36 AM
Comment la méthode Arrays.sort() en Java trie-t-elle les tableaux par comparateur personnalisé ?
Nov 18, 2023 am 11:36 AM
Comment la méthode Arrays.sort() en Java trie-t-elle les tableaux par comparateur personnalisé ? En Java, la méthode Arrays.sort() est une méthode très utile pour trier les tableaux. Par défaut, cette méthode trie par ordre croissant. Mais parfois, nous devons trier le tableau selon nos propres règles définies. À ce stade, vous devez utiliser un comparateur personnalisé (Comparator). Un comparateur personnalisé est une classe qui implémente l'interface Comparator.
 Comment trier les scores WPS
Mar 20, 2024 am 11:28 AM
Comment trier les scores WPS
Mar 20, 2024 am 11:28 AM
Dans notre travail, nous utilisons souvent le logiciel wps. Il existe de nombreuses façons de traiter les données dans le logiciel wps, et les fonctions sont également très puissantes. Nous utilisons souvent des fonctions pour trouver des moyennes, des résumés, etc. des méthodes qui peuvent être utilisées pour les données statistiques ont été préparées pour tout le monde dans la bibliothèque du logiciel WPS. Ci-dessous, nous présenterons les étapes à suivre pour trier les scores dans WPS. Après avoir lu ceci, vous pourrez tirer les leçons de cette expérience. 1. Ouvrez d’abord le tableau qui doit être classé. Comme indiqué ci-dessous. 2. Entrez ensuite la formule =rank(B2, B2 : B5, 0) et assurez-vous de saisir 0. Comme indiqué ci-dessous. 3. Après avoir saisi la formule, appuyez sur la touche F4 du clavier de l'ordinateur. Cette étape consiste à changer la référence relative en référence absolue.
 Comment trier les tableaux WPS pour faciliter les statistiques de données
Mar 20, 2024 pm 04:31 PM
Comment trier les tableaux WPS pour faciliter les statistiques de données
Mar 20, 2024 pm 04:31 PM
WPS est un logiciel bureautique très complet, comprenant l'édition de texte, les tableaux de données, les présentations PPT, les formats PDF, les organigrammes et d'autres fonctions. Parmi eux, ceux que nous utilisons le plus sont les textes, les tableaux et les démonstrations, et ce sont aussi ceux que nous connaissons le mieux. Dans notre travail d'étude, nous utilisons parfois des tableaux WPS pour établir des statistiques de données. Par exemple, l'école comptera les scores de chaque élève. Si nous devons trier manuellement les scores de tant d'élèves, ce sera vraiment un casse-tête. en fait, nous n'avons pas à nous inquiéter, car notre table WPS a une fonction de tri pour résoudre ce problème pour nous. Apprenons ensuite comment trier les WPS ensemble. Étapes de la méthode : Étape 1 : Nous devons d’abord ouvrir la table WPS qui doit être triée



