
Ce chapitre expliquera comment utiliser les boutons Bootstrap à travers des exemples. Tout élément de classe .btn héritera de l'apparence par défaut d'un bouton gris arrondi. Mais Bootstrap propose quelques options pour styliser les boutons. Explication détaillée à travers les exemples de cet article
[Recommandations vidéo associées : Tutoriel Bootstrap]
Bouton Bootstrap
Ce chapitre expliquera comment utiliser les boutons Bootstrap à travers des exemples. Tout élément de classe .btn héritera de l'apparence par défaut d'un bouton gris arrondi. Mais Bootstrap propose quelques options pour définir le style des boutons, comme indiqué dans le tableau suivant :
Les styles suivants peuvent être utilisés sur les éléments ,

<!-- 标准的按钮 --> <button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>

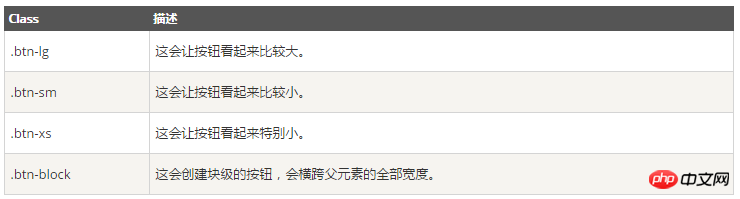
Taille des boutons
Le tableau suivant répertorie les classes permettant d'obtenir des boutons de différentes tailles :
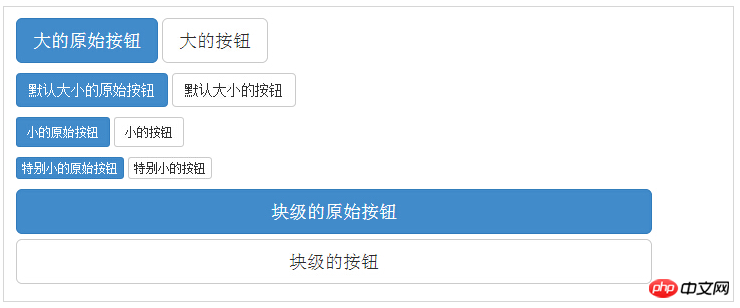
<p> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> <button type="button" class="btn btn-default btn-lg">大的按钮</button> </p> <p> <button type="button" class="btn btn-primary">默认大小的原始按钮</button> <button type="button" class="btn btn-default">默认大小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按钮</button> <button type="button" class="btn btn-default btn-sm">小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button> <button type="button" class="btn btn-default btn-xs">特别小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button> <button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button> </p>

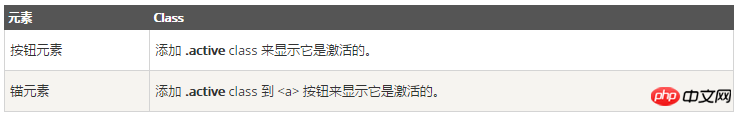
État du bouton
Bootstrap fournit des classes pour l'activation, la désactivation et d'autres états de bouton, qui être détaillé ci-dessous expliquer.État d'activation
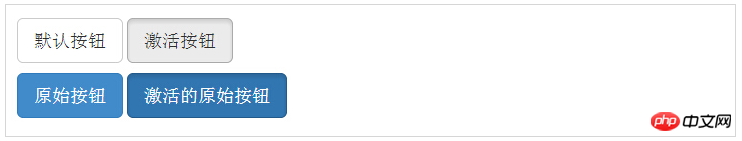
Le bouton aura une apparence enfoncée (fond sombre, bordure sombre, ombre) lorsqu'il est activé.
<p> <button type="button" class="btn btn-default btn-lg ">默认按钮</button> <button type="button" class="btn btn-default btn-lg active">激活按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button> </p>

État désactivé
Lorsque vous désactivez un bouton, il devient 50% plus léger et perd son dégradé. 
<p> <button type="button" class="btn btn-default btn-lg">默认按钮</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg" role="button">链接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg disabled" role="button">禁用链接</a> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg" role="button">原始链接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg disabled" role="button">禁用的原始链接</a> </p>

Étiquettes des boutons
Vous pouvez utiliser Caractéristiques des systèmes d'information de gestion
Caractéristiques des systèmes d'information de gestion
 Quelle pièce est le NFT ?
Quelle pièce est le NFT ?
 Comment ouvrir le fichier hosts
Comment ouvrir le fichier hosts
 configuration des variables d'environnement jdk
configuration des variables d'environnement jdk
 A quoi sert l'image Docker ?
A quoi sert l'image Docker ?
 Caractéristiques de l'outil de téléchargement raysource
Caractéristiques de l'outil de téléchargement raysource
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Quels protocoles le protocole SSL inclut-il ?
Quels protocoles le protocole SSL inclut-il ?