
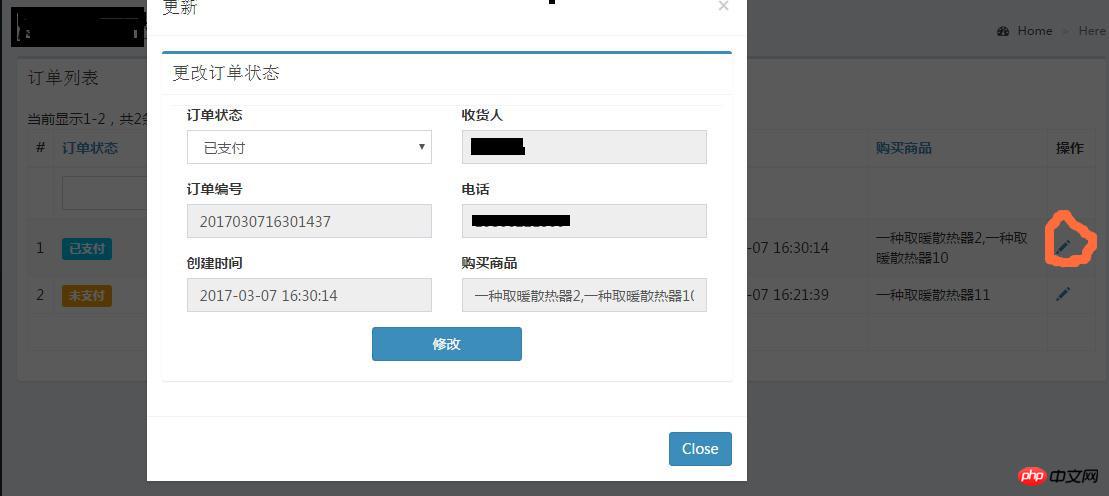
Cet article présente principalement l'effet de boîte contextuelle obtenu par bootstrap modal+gridview. Cliquez sur mettre à jour sur gridview pour afficher le formulaire d'informations à remplir, auquel les amis intéressés peuvent se référer
Le projet doit être dans Cliquez sur Mettre à jour dans les informations du formulaire GridView pour afficher le formulaire à utiliser sans sauter.
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Méthode d'implémentation de la fonction js barrage
Méthode d'implémentation de la fonction js barrage
 commandes communes iscsiadm
commandes communes iscsiadm
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
 métamoteur de recherche
métamoteur de recherche
 Comment résoudre le code d'erreur de vapeur E87
Comment résoudre le code d'erreur de vapeur E87
 Comment désactiver le téléchargement automatique de WeChat
Comment désactiver le téléchargement automatique de WeChat