
Lorsque bootstrap développe la page à onglet, la page à onglet s'affiche normalement, mais la zone de contenu correspondante ne change pas lorsque vous cliquez dessus. Ensuite, je partagerai avec vous la solution à l'échec du changement d'onglet BootStrap à travers cet article. Les amis intéressés devraient y jeter un œil ensemble
Aperçu
bootstrap Lors du développement de la page à onglet, la page à onglet s'affiche normalement, mais la zone de contenu correspondante ne change pas lorsque vous cliquez dessus.Symptômes et solutions spécifiques
1. L'interface utilisateur de l'onglet apparaît, mais il n'y a aucune réponse lorsque vous cliquez et l'interface utilisateur de l'onglet ne change pas. avec le clic. Vérifiez d'abord si bootstrap.css, jQuery.js et bootstrap.js sont importés correctement, et assurez-vous que l'ordre d'introduction est jQuery en premier et bootstrap.js en dernier. Vérifiez ensuite s'il y a d'autres erreurs dans le code qui terminent JS. 2. La page à onglet peut être changée en un clic, mais les premiers contenus peuvent être changés après avoir cliqué, mais les différents contenus suivants ne peuvent pas être changésCause :
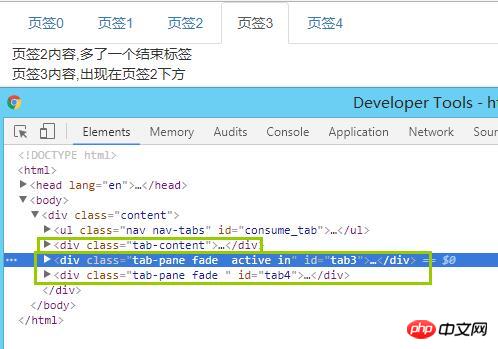
Il y a une erreur dans la structure HTML de la zone de contenu. Une balise de fin p supplémentaire est écrite dans un seul onglet, provoquant la fermeture prématurée du contenu de l'onglet p, et le pan de tabulation restant devient une relation parallèle avec le contenu de l'onglet d'origine au lieu d'une relation parent-enfant. Observez attentivement, la caractéristique principale est que le contenu qui devait initialement apparaître dans la zone de contenu de l'onglet apparaîtra en bas de la page après avoir cliqué. [Recommandations associées :<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>bootstrap页签切换失效</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- 先引入jQuery,再引入bootstrap.js-->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<p class="content">
<ul class="nav nav-tabs" id='consume_tab'>
<li><a href="#tab0" rel="external nofollow" data-toggle="tab">页签0</a></li>
<li ><a href="#tab1" rel="external nofollow" data-toggle="tab">页签1</a></li>
<li ><a href="#tab2" rel="external nofollow" data-toggle="tab">页签2</a></li>
<li ><a href="#tab3" rel="external nofollow" data-toggle="tab">页签3</a></li>
<li ><a href="#tab4" rel="external nofollow" data-toggle="tab">页签4</a></li>
</ul>
<p class="tab-content">
<p class="tab-pane active " id="tab0">
<p>
<span>页签0内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab1">
<p>
<span>页签1内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab2">
<p>
<span>页签2内容,多了一个结束标签</span>
<!-- 页签2内容多了一个结束标签-->
</p>
</p>
</p>
<p class="tab-pane fade " id="tab3">
<p>
<span>页签3内容,出现在页签2下方</span>
</p>
</p>
<p class="tab-pane fade " id="tab4">
<p>
<span>页签4内容,出现在页签2下方</span>
</p>
</p>
</p>
</p>
</body>
</html>
Résumé
Ce type d'erreur est facile à rencontrer, sauf pour les développeurs qui débutent dans le processus d'utilisation d'un moteur de modèle pour. développé avec bootstrap , ce type d'erreur se produit facilement lorsque la relation d'imbrication de la structure de la page est relativement complexe, mais après avoir connu le principe de génération d'erreurs et la méthode d'analyse, il n'est pas difficile de la résoudre.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Comment ouvrir le fichier bac
Comment ouvrir le fichier bac
 Le rôle de l'enregistrement d'un serveur cloud
Le rôle de l'enregistrement d'un serveur cloud
 Le lot de script BAT modifie les noms de fichiers
Le lot de script BAT modifie les noms de fichiers
 Frais de location de serveur
Frais de location de serveur
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 Requête de temps Internet
Requête de temps Internet