 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemples de composants d'alignement du centre de texte dans les widgets vue
Exemples de composants d'alignement du centre de texte dans les widgets vue
Exemples de composants d'alignement du centre de texte dans les widgets vue
Après plusieurs mois, je continue d'apprendre Vue, cette fois c'est le processus de production d'un composant
Jetons d'abord un coup d'oeil aux attentes du composant Effect

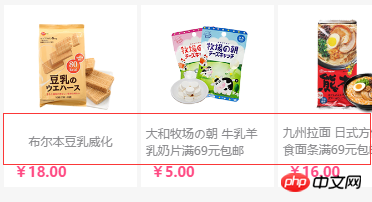
L'image ci-dessus est une capture d'écran d'une certaine partie d'un centre commercial WeChat exploité par l'entreprise. Vous pouvez voir qu'il y a beaucoup de texte dans la zone rouge. Les lignes et les lignes simples sont centrées et alignées. Ce que nous devons faire maintenant, c'est utiliser Vue pour transformer le module de texte à l'intérieur en un composant réutilisable.
Nous supprimons d'abord la partie CSS
css :
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}Le haut est le cœur CSS du composant, qui est au centre le texte de haut en bas css, puis nous l'encapsulons d'abord dans un composant Vue
partie html
<p class="word-v-middle"><span>文字内容</span></p>
Nous enregistrons d'abord cette partie en tant que composant, le composant est utilisé ici La méthode d'enregistrement locale
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字内容</span></p>',
};est ensuite instanciée
html:
<p id="exp"> <word-v-middle></word-v-middle> </p>
js:
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});De cette façon, la première étape est terminé Le rendu est le suivant

La deuxième étape consiste à lier les données dynamiques au composant Nous ajoutons d'abord une méthode props lorsque le composant est enregistré afin que le composant puisse accepter. les données. Utilisez la méthode data pour ajouter des données au composant
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};afin que notre composant puisse recevoir des données et lier les données au contenu. Le code lors de l'instanciation doit également être modifié en conséquence
<. 🎜 >partie html<p id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </p>
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})#example2{
width: 100%;
overflow: hidden;
}
#example2 p{
float: left;
width: 25%;
}<p id="example2"> <p v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </p> </p>
new Vue({
el:"#example2",
data:{
sites:[
"洗发水洗发水洗发水",
"洗发水洗发水",
"洗发水洗发水洗发水洗发水洗发水",
"洗发水洗发水",
]
}, components:{
'word-v-middle':wordMiddle
}})
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Commencez par dessiner un cercle dans PPT, puis insérez une zone de texte et saisissez le contenu du texte. Enfin, définissez le remplissage et le contour de la zone de texte sur Aucun pour terminer la production d'images et de texte circulaires.
 Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Lorsque nous créons quotidiennement des documents Word, nous devons parfois ajouter des points sous certains mots du document, notamment lorsqu'il y a des questions de test. Pour mettre en valeur cette partie du contenu, l'éditeur partagera avec vous les astuces pour ajouter des points au texte dans Word. J'espère que cela pourra vous aider. 1. Ouvrez un document Word vierge. 2. Par exemple, ajoutez des points sous les mots « Comment ajouter des points au texte ». 3. Nous sélectionnons d'abord les mots "Comment ajouter des points au texte" avec le bouton gauche de la souris. Notez que si vous souhaitez ajouter des points à ce mot à l'avenir, vous devez d'abord utiliser le bouton gauche de la souris pour sélectionner quel mot. . Aujourd'hui, nous ajoutons des points à ces mots, nous avons donc choisi plusieurs mots. Sélectionnez ces mots, cliquez avec le bouton droit et cliquez sur Police dans la boîte de fonction contextuelle. 4. Ensuite, quelque chose comme ceci apparaîtra
 Traitement d'image Golang : découvrez comment ajouter des filigranes et du texte
Aug 17, 2023 am 08:41 AM
Traitement d'image Golang : découvrez comment ajouter des filigranes et du texte
Aug 17, 2023 am 08:41 AM
Traitement d'images Golang : apprenez à ajouter des filigranes et des citations de texte : à l'ère moderne de la numérisation et des médias sociaux, le traitement d'images est devenu une compétence importante. Que ce soit pour un usage personnel ou pour des opérations professionnelles, l'ajout de filigranes et de texte est un besoin courant. Dans cet article, nous explorerons comment utiliser Golang pour le traitement d'images et apprendrons comment ajouter des filigranes et du texte. Contexte : Golang est un langage de programmation open source connu pour sa syntaxe concise, ses performances efficaces et ses puissantes capacités de concurrence. il est devenu l'objet de nombreux développements
 La disposition des objets C++ est alignée sur la mémoire pour optimiser l'efficacité de l'utilisation de la mémoire
Jun 05, 2024 pm 01:02 PM
La disposition des objets C++ est alignée sur la mémoire pour optimiser l'efficacité de l'utilisation de la mémoire
Jun 05, 2024 pm 01:02 PM
La disposition des objets C++ et l'alignement de la mémoire optimisent l'efficacité de l'utilisation de la mémoire : Disposition des objets : les données membres sont stockées dans l'ordre de déclaration, optimisant ainsi l'utilisation de l'espace. Alignement de la mémoire : les données sont alignées en mémoire pour améliorer la vitesse d'accès. Le mot clé alignas spécifie un alignement personnalisé, tel qu'une structure CacheLine alignée sur 64 octets, pour améliorer l'efficacité de l'accès à la ligne de cache.
 Comment modifier le texte sur les images
Aug 29, 2023 am 10:29 AM
Comment modifier le texte sur les images
Aug 29, 2023 am 10:29 AM
La modification du texte sur l'image peut être effectuée à l'aide d'un logiciel de retouche d'image, d'outils en ligne ou d'outils de capture d'écran. Les étapes spécifiques sont les suivantes : 1. Ouvrez le logiciel d'édition d'image et importez l'image qui doit être modifiée ; 2. Sélectionnez l'outil de texte ; 3. Cliquez sur la zone de texte de l'image pour créer une zone de texte ; souhaitez dans la zone de texte. 5. Si vous souhaitez simplement supprimer le texte de l'image, vous pouvez utiliser l'outil Gomme ou l'outil de sélection pour sélectionner et supprimer la zone de texte.
 Comment définir le centrage de la table WPS
Mar 19, 2024 pm 09:34 PM
Comment définir le centrage de la table WPS
Mar 19, 2024 pm 09:34 PM
À mesure que les fonctions de WPS deviennent de plus en plus puissantes, nous rencontrons de plus en plus de problèmes concernant l'utilisation des fonctions. Dans WPS, nous utilisons souvent des tableaux WPS. Si nous devons imprimer le tableau WPS, afin de lui donner une belle apparence, nous devons le centrer à ce moment-là. La question est donc de savoir comment centrer la table WPS ? Aujourd'hui je vous partage un tutoriel ici, j'espère qu'il pourra vous aider ! Détails de l'étape : 1. Je vais l'expliquer à travers des opérations pratiques. Ce qui suit est un formulaire simple que j'ai créé à l'aide d'un formulaire WPS. 2. Grâce à l'aperçu avant impression, nous pouvons constater que le tableau WPS est à gauche par défaut. Et si on voulait centrer la table ? 3. À ce stade, nous devons cliquer sur [Mise en page] dans la [Barre d'outils]
 Méthode détaillée pour configurer des diapositives PPT en déplaçant la souris sur le texte pour afficher des images
Mar 26, 2024 pm 03:40 PM
Méthode détaillée pour configurer des diapositives PPT en déplaçant la souris sur le texte pour afficher des images
Mar 26, 2024 pm 03:40 PM
1. Définissez d’abord une animation personnalisée pour l’objet image. 2. Si vous souhaitez rendre l'effet plus réaliste, veuillez utiliser l'effet d'animation [Apparaître] comme indiqué ci-dessus. Après avoir défini l'effet personnalisé pour l'objet image, nous verrons le nom de l'animation personnalisée sur le côté droit de la fenêtre, tel que [1good] dans l'image. Utilisez maintenant le bouton gauche de la souris pour cliquer sur le petit triangle. vers le bas dans la direction de l'image, et une liste contextuelle apparaîtra comme suit. 3. Dans le menu ci-dessus, sélectionnez [Options d'effet] et une fenêtre contextuelle apparaîtra comme indiqué sur l'image. 4. Dans l'image ci-dessus, passez à l'onglet [Timing], cliquez sur [Déclencheur], puis sélectionnez [Démarrer l'effet lorsque les objets suivants sont cliqués] ci-dessous et sélectionnez [Titre 1 : Image 1] à droite. Ce paramètre signifie que lors de la lecture du diaporama, cliquez sur le texte dans [Image 1] et il sera affiché.
 Problèmes d'annotation de rôle sémantique dans la technologie de compréhension sémantique de texte
Oct 08, 2023 am 09:53 AM
Problèmes d'annotation de rôle sémantique dans la technologie de compréhension sémantique de texte
Oct 08, 2023 am 09:53 AM
Le problème de l'annotation des rôles sémantiques dans la technologie de compréhension sémantique de texte nécessite des exemples de code spécifiques. Introduction Dans le domaine du traitement du langage naturel, la technologie de compréhension sémantique de texte est une tâche essentielle. Parmi eux, l’annotation du rôle sémantique est une technologie importante, utilisée pour identifier le rôle sémantique de chaque mot dans la phrase dans le contexte. Cet article présentera les concepts et les défis de l'annotation de rôle sémantique et fournira un exemple de code concret pour résoudre le problème. 1. Qu'est-ce que l'étiquetage des rôles sémantiques ? L'étiquetage des rôles sémantiques (SemanticRoleLabeling) fait référence aux phrases.





