
Cet article présente principalement l'implémentation JS de la fonction de soumission automatique en deux secondes du script de remplissage automatique du questionnaire Questionnaire Star. Les amis qui en ont besoin peuvent s'y référer
Le script uniquement. utilise Questionnaire Star et des questions à choix multiples. Actuellement, un certain nombre d'options sont sélectionnées ! ! ! ! ! ! !
Récemment, j'ai vu de nombreux groupes publier des liens vers des questionnaires, demandant de l'aide. Il se trouve que je n'avais aucune tâche au cours des deux derniers jours, alors j'ai essayé d'écrire un script à remplir automatiquement. le questionnaire. Des scripts similaires sont déjà disponibles en ligne Oui, mais plus tard, le questionnaire a ajouté une vérification, et les questions à choix multiples ne sont plus applicables
Comment utiliser le script (en prenant Firefox). à titre d'exemple) :
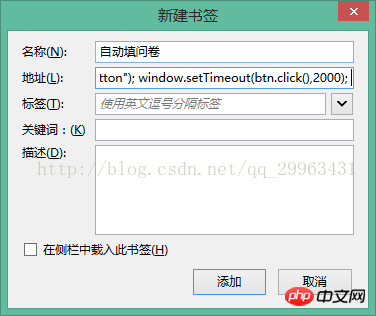
Un : déplacez la souris vers l'espace vide sous la barre d'adresse du navigateur, cliquez avec le bouton droit et créez un nouveau signet
Deux : remplissez dans le nom (n'importe lequel) et copiez le code dans la barre d'adresse

Trois : ouvrez la connexion Questionnaire Star, puis cliquez sur le signet qui vient d'être ajouté.


Code :
javascript: void (
(function () {
var hash = {};
var a = document.evaluate('//input[(@type="radio") and not(@value="0")]//@name',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
if (a.snapshotLength){
for (var i = 0; i < a.snapshotLength; i++) {
if (!(a.snapshotItem(i).value in hash))
hash[a.snapshotItem(i).value] = 0;
hash[a.snapshotItem(i).value]++;
}
for (i in hash) {
document.evaluate('//input[(@type="radio") and not(@value="0") and @name="' + i + '"]',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null).snapshotItem(Math.floor(Math.random() * hash[i])).click();
}
}
var array = new Array();
var as = document.getElementsByTagName("a");
var preName = "";
var change = false;
for(var i=0; i < as.length; i++){
if(as[i].getAttribute("rel") != null && as[i].nextSibling.getAttribute("type") == "checkbox"){
var name = as[i].nextSibling.getAttribute("name");
var check = as[i].nextSibling.getAttribute("checked");
if(check == "checked"){
as[i].click();
}
if(preName == "" || preName == name){
if(Math.random() * 10 > 5){
as[i].click();
change = true;
}
}
var next = as[i + 1];
if(next.getAttribute("rel") != null && next.nextSibling.getAttribute("type") == "checked" && next.getAttribute("name") != name){
if(!change){
as[i].click();
}
change = false;
}
if(i == as.length - 1 && !change){
as[i].click();
}
preName = name;
}
}
var objs = document.getElementsByTagName("textarea");
for (var i = 0; i < objs.length; i++){
objs[i].focus();
objs[i].value = "最好的意见就是没有意见,哈哈哈哈哈哈哈";
objs[i].blur();
}
var choose = document.getElementsByTagName("select");
for (var i = 0; i < choose.length; i++) {
choose[i].focus();
choose[i].value = "1";
choose[i].blur();
}
})());
function validate(){return true;}
var btn = document.getElementById("submit_button");
window.setTimeout(btn.click(),2000);Auparavant, une question à choix multiples masquée était ajoutée au début de Questionnaire Star. Si vous parcourez directement les balises d'entrée sur la page et complétez cette question ensemble, alors lorsque la fonction de validation est exécutée, une erreur sera signalée, indiquant que le questionnaire a été rempli illégalement ! ! ! !
Ce qui suit est le code js du Questionnaire Star
if (J[0].checked || J[1].checked) {
alert('系统检测到非法填写问卷');
window.location.href = window.location.href;
return;
}Ici j'ai directement bloqué la fonction de vérification
Les questions à choix unique sont directement renseignées avec XPath, et random génère des nombres aléatoires pour sélectionner les options.
Pour les questions à choix multiples, la méthode de liaison de la balise a à l'entrée est utilisée. Elle semble optimisée, car les scripts circulant sur Internet auparavant ne le pouvaient pas. remplissez les questions à choix multiples. Ici, je supprime directement toutes les balises a, si la balise a actuelle a un attribut rel et que le type de la balise frère suivante est vérifié, la balise actuelle est considérée comme une option à sélection multiple
Quelques règles pour nommer la page étoile du questionnaire, le nom de l'entrée est q+ correspondant Le numéro de question, la question à choix multiples est une balise liée à l'entrée, en utilisant l'attribut rel, la règle de dénomination rel est : q + correspondant numéro de question + numéro d'option
<li style="width:99%;"> <a href="javascript:" rel="external nofollow" class="jqCheckbox" rel="q2_2"></a> <input style="display:none;" id="q2_2" name="q2" value="2" type="checkbox"> <label>选项8</label> </li>
La zone de texte a du texte fixe.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!