
Cet article présente principalement en détail l'utilisation de la boîte modale bootstrap3-dialog-master, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
bootstrap3-dialog-master C'est une boîte modale efficace et flexible. . Voici les connaissances de base !
1. Adresse du code source
https://github.com/nakupanda/bootstrap3-dialog
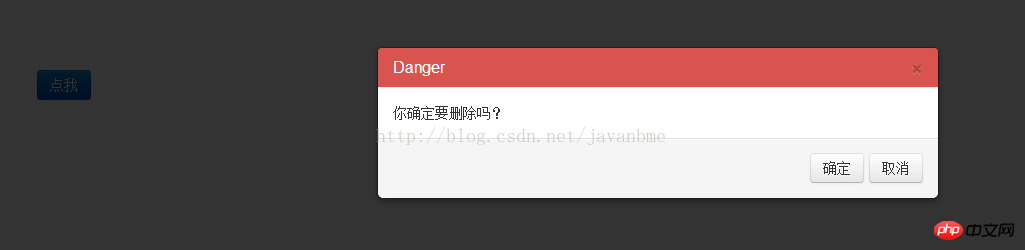
2. Affichage de l'effet

3. Exemple de code
Js et CSS requis
<link rel="stylesheet" type="text/css" href="css/bootstrap-dialog.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-dialog.js"></script>Initialisation
<button type="button" id="tm" class="btn btn-primary" style="margin: 100px;"> <span class="glyphicon glyphicon-remove" aria-hidden="true"> </span>点我</button>
code d'implémentation js
<script >
$(function(){
$('#tm').on('click',function(){
BootstrapDialog.show({
type : BootstrapDialog.TYPE_DANGER,
message: '你确定要删除吗?',
size : BootstrapDialog.SIZE_NORMAL,
buttons: [{
label: '确定',
action: function(dialog) {
dialog.close();
}
}, {
label: '取消',
action: function(dialog) {
dialog.close();
}
}]
});
})
})
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les langages de programmation ?
Quels sont les langages de programmation ?
 Que signifie le réseau Apple LTE ?
Que signifie le réseau Apple LTE ?
 Méthode de récupération supprimée ntuser.dat
Méthode de récupération supprimée ntuser.dat
 Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
 technologie informatique en nuage
technologie informatique en nuage
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Tutoriel Java
Tutoriel Java
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?