 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Partage de matériel de didacticiel vidéo avancé Han Shunping div CSS (logiciel de cours, code source)
Partage de matériel de didacticiel vidéo avancé Han Shunping div CSS (logiciel de cours, code source)
Partage de matériel de didacticiel vidéo avancé Han Shunping div CSS (logiciel de cours, code source)
"Le dernier didacticiel vidéo avancé div+css de Han Shunping" est une sublimation des points de connaissance du "dernier didacticiel vidéo de base div+css de Han Shunping", approfondissant la compréhension et l'application de div+css. css est l'abréviation de l'anglais Cascading Style Sheets. div+css est l'un des termes couramment utilisés dans les standards de sites Web (ou « standards WEB »). Il est généralement utilisé pour décrire la méthode de positionnement des tableaux dans le langage de conception Web HTML. La différence est que dans les nouvelles normes de conception de sites Web, la technologie de positionnement des tableaux n'est plus utilisée, mais DIV+CSS est utilisé pour réaliser divers positionnements.
On peut simplement comprendre div+css comme ceci : div est un conteneur utilisé pour stocker du contenu (texte, images, éléments). CSS est utilisé pour spécifier comment le contenu placé dans le div est affiché, y compris l'emplacement et l'apparence du contenu.

Adresse de lecture du cours : http://www.php.cn/course/434.html
Le style d'enseignement du professeur :
Les cours du professeur sont vivants, pleins d'esprit, pleins d'esprit et touchants. Une métaphore vivante est comme la touche finale, ouvrant la porte à la sagesse aux étudiants ; un humour bien placé apporte un sourire entendu aux étudiants, comme boire un verre de vin moelleux, donnant aux gens un arrière-goût et une nostalgie des aphorismes d'un philosophe, des références culturelles. sont intercalés de temps en temps dans la narration, donnant aux gens réflexion et vigilance.
La partie la plus difficile de cette vidéo est le modèle de boîte :
Tous les éléments HTML peuvent être considérés comme des boîtes , en CSS Dans , le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
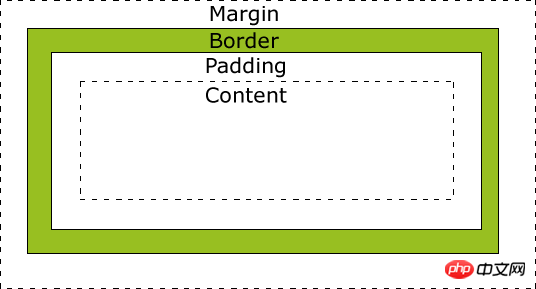
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et les bordures de l'élément environnant.

Instructions pour les différentes parties :
Marge (marge) - dégagez la zone frontalière. La marge n'a pas de couleur de fond, elle est complètement transparente
Bordure - le remplissage et le contenu autour de la bordure. La bordure est affectée par la couleur d'arrière-plan de la boîte
Padding - efface la zone autour du contenu. Affecté par la couleur d'arrière-plan du remplissage de la boîte
Contenu - le contenu de la boîte, affichant le texte et les images
Pour que la largeur et la hauteur de l'élément soient définies correctement dans tous les navigateurs , Ce que vous devez savoir, c'est comment fonctionne le modèle de boîte.
Ici, nous vous recommandons également de télécharger les ressources du code source : http://www.php.cn/xiazai/learn/2126
Les ressources inclure un didacticiel vidéo et le code source
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Derniers didacticiels vidéo Layui recommandés en 2023 (collection recommandée)
Jul 19, 2021 pm 05:22 PM
Derniers didacticiels vidéo Layui recommandés en 2023 (collection recommandée)
Jul 19, 2021 pm 05:22 PM
Ce qui suit est un didacticiel vidéo du framework d'interface utilisateur frontale - layui. Il n'est pas nécessaire de le télécharger à partir de plates-formes de disques réseau tierces telles que Xunlei et Baidu Cloud. Toutes les vidéos peuvent être visionnées en ligne gratuitement. Les didacticiels commencent du moins profond au plus profond, afin que les personnes possédant les bases du front-end puissent l'apprendre, de l'installation aux explications du cas, ils sont complets et détaillés pour vous aider à maîtriser le framework layui plus rapidement et mieux !
 Recommandation du didacticiel Vue : 5 dernières sélections de didacticiels vidéo vue.js en 2023
Sep 20, 2018 pm 02:20 PM
Recommandation du didacticiel Vue : 5 dernières sélections de didacticiels vidéo vue.js en 2023
Sep 20, 2018 pm 02:20 PM
Est-ce que vue.js est facile à apprendre ? La réponse est qu'il est très facile d'apprendre et de s'intégrer à d'autres bibliothèques ou à des projets existants. Alors, comment utiliser vue ? Aujourd'hui, le site Web chinois PHP recommande les 5 derniers didacticiels vidéo gratuits vue.js en 2023 pour que tout le monde puisse les apprendre.
 Dernières recommandations de didacticiels vidéo Swoole 2023 (de l'entrée à l'avancée)
Oct 25, 2019 pm 02:09 PM
Dernières recommandations de didacticiels vidéo Swoole 2023 (de l'entrée à l'avancée)
Oct 25, 2019 pm 02:09 PM
Ce qui suit est un didacticiel vidéo du framework de communication asynchrone PHP Swoole. Il n'est pas nécessaire de le télécharger à partir de plates-formes tierces telles que Xunlei et Baidu Cloud. Tous peuvent être visionnés en ligne gratuitement. Les tutoriels vont du plus simple au plus approfondi, et les personnes ayant une connaissance de base de PHP peuvent l'apprendre, de l'installation aux explications du cas, ils sont complets et détaillés pour vous aider à maîtriser le framework Swoole plus rapidement et mieux !
 Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Résumé des FAQ pour une utilisation profonde
Feb 19, 2025 pm 03:45 PM
Deepseekai Tool User Guide et FAQ Deepseek est un puissant outil intelligent AI. FAQ: La différence entre les différentes méthodes d'accès: il n'y a pas de différence de fonction entre la version Web, la version de l'application et les appels API, et l'application n'est qu'un wrapper pour la version Web. Le déploiement local utilise un modèle de distillation, qui est légèrement inférieur à la version complète de Deepseek-R1, mais le modèle 32 bits a théoriquement une capacité de version complète de 90%. Qu'est-ce qu'une taverne? SillyTavern est une interface frontale qui nécessite d'appeler le modèle AI via l'API ou le olllama. Qu'est-ce que la limite de rupture
 Les dernières recommandations de didacticiels vidéo WordPress en 2023
Oct 25, 2019 pm 01:12 PM
Les dernières recommandations de didacticiels vidéo WordPress en 2023
Oct 25, 2019 pm 01:12 PM
Ce site Web PHP chinois a intégré des didacticiels vidéo pertinents, des manuels chinois et des articles sélectionnés associés pour tout le monde, le tout gratuitement ! ! ! Grâce aux vidéos que nous partageons, vous pouvez regarder les vidéos du didacticiel gratuitement à tout moment et n'importe où, et il n'est pas nécessaire de les télécharger depuis Thunder ou Baidu Netdisk.
 Les dernières recommandations du didacticiel vidéo phpcms en 2023 (à apprendre pour le développement secondaire)
Oct 25, 2019 pm 03:45 PM
Les dernières recommandations du didacticiel vidéo phpcms en 2023 (à apprendre pour le développement secondaire)
Oct 25, 2019 pm 03:45 PM
De nombreux webmasters utilisent PHPCMS pour le développement secondaire et la création de sites Web. Le site Web chinois PHP a spécialement lancé un didacticiel vidéo phpcms. Vous pouvez regarder le didacticiel vidéo gratuitement à tout moment et n'importe où sans le télécharger depuis Baidu Netdisk, ce qui est très pratique.
 Tutoriels vidéo recommandés de dedeCMS en 2023
Oct 25, 2019 pm 01:56 PM
Tutoriels vidéo recommandés de dedeCMS en 2023
Oct 25, 2019 pm 01:56 PM
DedeCMS est célèbre pour sa simplicité, sa praticité et son open source. Il s'agit du système de gestion de sites Web open source PHP le plus connu en Chine et du système CMS PHP avec le plus d'utilisateurs. Après des années de développement, la version actuelle est devenue la plus populaire. que ce soit en termes de fonctions ou de facilité d'utilisation, il y a eu un développement et des progrès considérables.
 La dernière recommandation de didacticiel vidéo Empire cms en 2023 (collection)
Oct 25, 2019 pm 02:30 PM
La dernière recommandation de didacticiel vidéo Empire cms en 2023 (collection)
Oct 25, 2019 pm 02:30 PM
Le site Web chinois PHP a compilé du contenu lié au didacticiel vidéo Empire CMS pour tout le monde. Contient des didacticiels vidéo d'installation d'Imperial CMS, des manuels de développement d'Imperial CMS, des ressources de modèles Imperial CMS et des articles techniques d'Imperial CMS.





