 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Le développement de LocalStorge implémente des exemples de connexion, de mémorisation de mot de passe et de connexion automatique
Le développement de LocalStorge implémente des exemples de connexion, de mémorisation de mot de passe et de connexion automatique
Le développement de LocalStorge implémente des exemples de connexion, de mémorisation de mot de passe et de connexion automatique
L'éditeur suivant vous apportera un exemple de mémorisation de mots de passe et de connexion automatique basé sur le module de connexion développé par localStorge. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil
Concernant l'origine de ce module fonction, c'est le début de Niao Da Da. Pourquoi dites-vous cela ? Un jour dans le groupe, un copain m'a dit qu'il avait un travail privé pour développer un module ****. J'ai discuté quelques mots avec lui parce que mes mains me démangeaient ce jour-là. Ensuite, j'ai décidé de faire ce module pour elle. . J'ai parlé avec lui du délai de livraison. Il a dit deux jours au plus tard, puis nous avons parlé d'en ajouter un, et nous sommes finalement parvenus à un accord de 500 yuans ! ! ! En fait, j'ai développé ce module la première nuit, à ce moment-là, je lui ai envoyé un message WeChat disant que le développement du module fonctionnel était OK. Voulez-vous le vérifier à distance ? répondez-moi après un moment et envoyez-le quand il est prêt. Il est venu ici et a transféré 500 RMB via WeChat. Après tout, c'était ses débuts. Puis il lui a confié le projet. a été parfaitement livré. Il n'y a eu aucun problème avec le client ! En y repensant maintenant, je suis toujours excité ! Enregistrez ce moment – 2016-3.
Résumé : Les modules de mémorisation du mot de passe et de connexion automatique de Transmission sont tous deux basés sur des cookies, mais il y a certains inconvénients à le faire avec des cookies. Si vous le regardez, la taille du fichier de cookie est limitée, alors ce que décrit cette question. est basé sur des cookies. Le stockage sur H5 utilise le stockage persistant local pour se connecter automatiquement et mémoriser les mots de passe, donc si vous ne comprenez pas le stockage, il est recommandé de le charger d'abord !
Charge : Comprendre localstorge
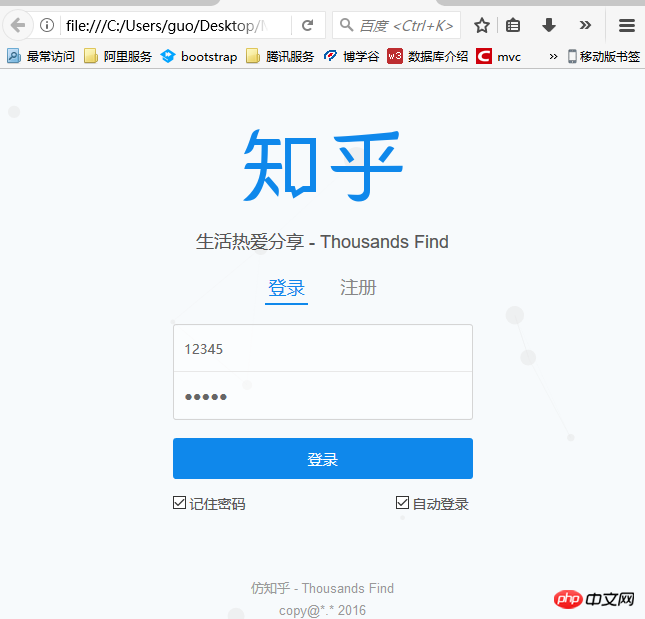
Remarque : Il s'agit d'un module de connexion imitant la page Web Zhihu. Si vous souhaitez le code source complet, vous. peut contacter Bird Oh
Rendu :

Partage du code source principal :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>登录 - 仿知乎 - Thousands Find</title>
<link rel="stylesheet" type="text/css" href="style/register-login.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>
$(document).ready(function () {
//读取 localStage 本地存储,填充用户名密码,如果自动登录有值直接跳转;
//相反,跳转到本页面,等待登陆处理
var storage = window.localStorage;
var getEmail = storage["email"];
var getPwd = storage["password"];
var getisstroepwd = storage["isstorePwd"];
var getisautologin = storage["isautologin"];
if ("yes" == getisstroepwd) {
if ("yes" == getisautologin) {
if ((("" != getEmail) || (null != getEmail)) && (("" != getPwd) || (null != getPwd))) {
//lacoste 已经保存 登陆信息 直接登陆
//alert('正在自动登录');
$("#email").val(getEmail);
$("#password").val(getPwd);
// window.location="";
//加载时显示:正在自动登录
$.ajax({
url: 'LoginServlet.ashx',
data: {
email: getEmail,
password: getPwd
},
dataType: 'json',
success: function (data) {
if (data.msg == "") {
alert("账号信息异常,请核实后重新登录");
} else {
//alert(123);
//登录成功后保存session,如果选择了记住密码,再保存到本地
window.location.href ='Default2.aspx';
}
},
error: function () {
alert("系统错误");
}
});
}
}
else {
$("#email").val(getEmail);
$("#password").val(getPwd);
document.getElementById("isRemberPwdId").checked = true;
}
}
});
function login() {
var userEmail = $("#email").val();
var userPassWord = $("#password").val();
if (userEmail != "" && userPassWord != "") {
var storage = window.localStorage;
//记住密码
if (document.getElementById("isRemberPwdId").checked) {
//存储到loaclStage
//alert(134);
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isstorePwd"] = "no";
}
//下次自动登录
if (document.getElementById("isAutoLoginId").checked) {
//存储到loaclStage
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
storage["isautologin"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isautologin"] = "no";
}
$.ajax({
url: 'LoginServlet.ashx',
data: {
"email": userEmail,
"password": userPassWord
},
dataType: 'json',
success: function (data) {
if (data.msg == "") {
alert("用户名或密码错误");
} else {
alert("登陆成功");
//登录成功后保存session,如果选择了记住密码,再保存到本地
window.location.href = 'Default.aspx';
}
},
error: function () {
alert("系统错误1");
}
});
//alert("登录成功");
}
else {
alert("用户名密码不能为空");
}
}
</script>
</head>
<body>
<p id="box"></p>
<p class="cent-box">
<p class="cent-box-header">
<h1 class="main-title hide">仿知乎</h1>
<h2 class="sub-title">生活热爱分享 - Thousands Find</h2>
</p>
<p class="cont-main clearfix">
<p class="index-tab">
<p class="index-slide-nav">
<a href="login.html" rel="external nofollow" class="active">登录</a>
<a href="register.html" rel="external nofollow" >注册</a>
<p class="slide-bar"></p>
</p>
</p>
<form id="loginform" name="loginform" autocomplete="on" method="post">
<p class="login form">
<p class="group">
<p class="group-ipt email">
<input type="email" name="email" id="email" class="ipt" placeholder="邮箱地址" required/>
</p>
<p class="group-ipt password">
<input type="password" name="password" id="password" class="ipt" placeholder="输入您的登录密码" required/>
</p>
</p>
</p>
<p class="button">
<button type="button" class="login-btn register-btn" id="button" onclick="login()">登录</button>
</p>
<p class="remember clearfix">
<label for="loginkeeping" class="remember-me">
<input type="checkbox" name="isRemberPwdId" id="isRemberPwdId" class="remember-mecheck" checked />
记住密码
</label>
<label for="autologin" class="forgot-password">
<input type="checkbox" name="isAutoLoginId" id="isAutoLoginId" class="remember-mecheck" checked />
自动登录
</label>
</p>
</form>
</p>
</p>
<p class="footer">
<p>仿知乎 - Thousands Find</p>
<p>copy@*.* 2016</p>
</p>
<script src='js/particles.js' type="text/javascript"></script>
<script src='js/background.js' type="text/javascript"></script>
<script src='js/jquery.min.js' type="text/javascript"></script>
<script src='js/layer/layer.js' type="text/javascript"></script>
<script src='js/index.js' type="text/javascript"></script>
</body>
</html>Enfin, pour résumer :
Ce module est universel, ce que nous devons faire est de :
Lorsque l'utilisateur clique pour se connecter, récupérez d'abord les données dans le formulaire <. 🎜> 2. Faites un jugement pour déterminer si l'utilisateur a vérifié la mémorisation du mot de passe ou s'est connecté automatiquement
var storage = window.localStorage;
//记住密码
if (document.getElementById("isRemberPwdId").checked) {
//存储到loaclStage
//alert(134);
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isstorePwd"] = "no";
}< 🎜. >
ok Si vous vous souvenez du mot de passe, vous avez terminé !$(document).ready(function () {
//读取 localStage 本地存储,填充用户名密码,如果自动登录有值直接跳转;
//相反,跳转到本页面,等待登陆处理
var storage = window.localStorage;
var getEmail = storage["email"];
var getPwd = storage["password"];
var getisstroepwd = storage["isstorePwd"];
var getisautologin = storage["isautologin"];
if ("yes" == getisstroepwd) {
if ("yes" == getisautologin) {
....
}
}
else {
$("#email").val(getEmail);
$("#password").val(getPwd);
document.getElementById("isRemberPwdId").checked = true;
}
}
});5. Connexion automatique : Dois-je encore parler de cette fonction ? Semblable à la mémorisation des mots de passe !
Lorsque l'utilisateur se reconnecte ou lors du chargement, décidez s'il doit vérifier la connexion automatique. Si tel est le cas, récupérez les données du stockage asynchrone. > la requête s'effectue directement, l'utilisateur n'a donc pas besoin de cliquer sur l'événement de connexion !//下次自动登录
if (document.getElementById("isAutoLoginId").checked) {
//存储到loaclStage
storage["email"] = userEmail;
storage["password"] = userPassWord;//密码存到storage里
storage["isstorePwd"] = "yes";
storage["isautologin"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isautologin"] = "no";
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Lorsque vous vous connectez au compte Steam de quelqu'un d'autre sur votre ordinateur et que le compte de cette autre personne dispose d'un logiciel de fond d'écran, Steam téléchargera automatiquement les fonds d'écran abonnés au compte de l'autre personne après être revenu à votre propre compte. Les utilisateurs peuvent résoudre ce problème en. désactiver la synchronisation du cloud Steam. Que faire si WallpaperEngine télécharge les fonds d'écran d'autres personnes après s'être connecté à un autre compte 1. Connectez-vous à votre propre compte Steam, recherchez la synchronisation cloud dans les paramètres et désactivez la synchronisation cloud Steam. 2. Connectez-vous au compte Steam de quelqu'un d'autre auquel vous vous êtes connecté auparavant, ouvrez Wallpaper Creative Workshop, recherchez le contenu de l'abonnement, puis annulez tous les abonnements. (Si vous ne trouvez pas le fond d'écran à l'avenir, vous pouvez d'abord le récupérer, puis annuler l'abonnement) 3. Revenez à votre propre Steam
 Comment puis-je me connecter à mon ancien compte sur Xiaohongshu ? Que dois-je faire si le numéro d'origine est perdu après sa reconnexion ?
Mar 21, 2024 pm 09:41 PM
Comment puis-je me connecter à mon ancien compte sur Xiaohongshu ? Que dois-je faire si le numéro d'origine est perdu après sa reconnexion ?
Mar 21, 2024 pm 09:41 PM
Avec le développement rapide des médias sociaux, Xiaohongshu est devenue une plateforme populaire permettant à de nombreux jeunes de partager leur vie et d'explorer de nouveaux produits. Pendant l'utilisation, les utilisateurs peuvent parfois rencontrer des difficultés pour se connecter aux comptes précédents. Cet article expliquera en détail comment résoudre le problème de connexion à l'ancien compte sur Xiaohongshu et comment gérer la possibilité de perdre le compte d'origine après avoir modifié la liaison. 1. Comment se connecter au compte précédent de Xiaohongshu ? 1. Récupérez le mot de passe et connectez-vous. Si vous ne vous connectez pas à Xiaohongshu pendant une longue période, votre compte peut être recyclé par le système. Afin de restaurer les droits d'accès, vous pouvez tenter de vous reconnecter à votre compte en récupérant votre mot de passe. Les étapes de fonctionnement sont les suivantes : (1) Ouvrez l'application Xiaohongshu ou le site officiel et cliquez sur le bouton « Connexion ». (2) Sélectionnez « Récupérer le mot de passe ». (3) Entrez le numéro de téléphone mobile que vous avez utilisé lors de l'enregistrement de votre compte
 Le skin de collection 'Onmyoji' Ibaraki Doji peut être obtenu dès que vous vous connectez, et le nouveau skin Zen Heart Cloud Mirror sera bientôt lancé !
Jan 05, 2024 am 10:42 AM
Le skin de collection 'Onmyoji' Ibaraki Doji peut être obtenu dès que vous vous connectez, et le nouveau skin Zen Heart Cloud Mirror sera bientôt lancé !
Jan 05, 2024 am 10:42 AM
Des milliers de fantômes ont crié dans les montagnes et les champs, et le bruit de l'échange d'armes a disparu. Les généraux fantômes qui se sont précipités sur les montagnes, l'esprit combatif faisant rage dans le cœur, ont utilisé le feu comme trompette pour conduire des centaines de fantômes à charger. dans la bataille. [Le skin de la collection Blazing Flame Bairen · Ibaraki Doji est maintenant en ligne] Les cornes fantômes flamboient de flammes, les yeux dorés éclatent d'un esprit combatif indiscipliné et les pièces d'armure de jade blanc décorent la chemise, montrant l'élan indiscipliné et sauvage du grand démon. Sur les manches flottantes blanches comme neige, des flammes rouges s'accrochaient et s'entrelaçaient, et des motifs dorés y étaient imprimés, enflammant une couleur cramoisie et magique. Les feux follets formés par le pouvoir démoniaque condensé rugirent et les flammes féroces secouaient les montagnes. Démons et fantômes qui sont revenus du purgatoire, punissons ensemble les intrus. [Cadre d'avatar dynamique exclusif·Blazing Flame Bailian] [Illustration exclusive·Firework General Soul] [Biographie Appréciation] [Comment obtenir] Le skin de collection d'Ibaraki Doji·Blazing Flame Bailian sera disponible dans la boutique de skins après la maintenance du 28 décembre.
 La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan de Discuz est révélée. Des exemples de code spécifiques sont nécessaires Avec le développement rapide d'Internet, la construction de sites Web est devenue de plus en plus courante, et Discuz, en tant que système de création de sites Web de forum couramment utilisé, a été favorisé par. de nombreux webmasters. Cependant, précisément en raison de ses fonctions puissantes, nous rencontrons parfois des problèmes lors de l'utilisation de Discuz, comme des problèmes de connexion en arrière-plan. Aujourd'hui, nous allons révéler la solution au problème de connexion en arrière-plan de Discuz et fournir des exemples de code spécifiques. Nous espérons aider ceux qui en ont besoin.
 Comment se connecter à la version PC de Kuaishou - Comment se connecter à la version PC de Kuaishou
Mar 04, 2024 pm 03:30 PM
Comment se connecter à la version PC de Kuaishou - Comment se connecter à la version PC de Kuaishou
Mar 04, 2024 pm 03:30 PM
Récemment, certains amis m'ont demandé comment se connecter à la version informatique de Kuaishou. Voici la méthode de connexion pour la version informatique de Kuaishou. Les amis dans le besoin peuvent venir en savoir plus. Étape 1 : Tout d’abord, recherchez le site officiel de Kuaishou sur Baidu dans le navigateur de votre ordinateur. Étape 2 : Sélectionnez le premier élément dans la liste des résultats de recherche. Étape 3 : Après avoir accédé à la page principale du site officiel de Kuaishou, cliquez sur l'option vidéo. Étape 4 : Cliquez sur l'avatar de l'utilisateur dans le coin supérieur droit. Étape 5 : Cliquez sur le code QR pour vous connecter dans le menu de connexion contextuel. Étape 6 : Ouvrez ensuite Kuaishou sur votre téléphone et cliquez sur l'icône dans le coin supérieur gauche. Étape 7 : Cliquez sur le logo du code QR. Étape 8 : Après avoir cliqué sur l'icône de numérisation dans le coin supérieur droit de l'interface Mon code QR, scannez le code QR sur votre ordinateur. Étape 9 : Connectez-vous enfin à la version informatique de Kuaishou
 Comment se connecter à deux appareils sur Quark
Feb 23, 2024 pm 10:55 PM
Comment se connecter à deux appareils sur Quark
Feb 23, 2024 pm 10:55 PM
Comment se connecter à deux appareils avec Quark ? Quark Browser prend en charge la connexion à deux appareils en même temps, mais la plupart des amis ne savent pas comment se connecter à deux appareils avec Quark Browser. Ensuite, l'éditeur amène les utilisateurs de Quark à se connecter. à deux appareils. Méthode tutoriels graphiques, les utilisateurs intéressés viennent y jeter un oeil ! Didacticiel d'utilisation de Quark Browser Quark comment se connecter à deux appareils 1. Ouvrez d'abord l'application Quark Browser et cliquez sur [Quark Network Disk] sur la page principale. 2. Accédez ensuite à l'interface Quark Network Disk et sélectionnez la fonction de service [Ma sauvegarde] ; ; 3. Enfin, sélectionnez [Changer de périphérique] pour vous connecter à deux nouveaux appareils.
 Comment accéder à la version Web de Baidu Netdisk ? Entrée de connexion à la version Web de Baidu Netdisk
Mar 13, 2024 pm 04:58 PM
Comment accéder à la version Web de Baidu Netdisk ? Entrée de connexion à la version Web de Baidu Netdisk
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk peut non seulement stocker diverses ressources logicielles, mais également les partager avec d'autres. Il prend en charge la synchronisation multi-terminal. Si aucun client n'est téléchargé sur votre ordinateur, vous pouvez choisir d'accéder à la version Web. Alors, comment se connecter à la version Web de Baidu Netdisk ? Jetons un coup d’œil à l’introduction détaillée. Entrée de connexion à la version Web de Baidu Netdisk : https://pan.baidu.com (copiez le lien vers le navigateur pour l'ouvrir) Introduction au logiciel 1. Partage Fournit une fonction de partage de fichiers, les utilisateurs peuvent organiser des fichiers et les partager avec des amis dans le besoin. 2. Cloud : il ne prend pas trop de mémoire. La plupart des fichiers sont enregistrés dans le cloud, ce qui permet d'économiser efficacement de l'espace informatique. 3. Album photo : prend en charge la fonction d'album photo cloud, importe des photos sur le disque cloud, puis les organise pour que tout le monde puisse les voir.
 Comment installer GitHub Copilot sur Windows 11/10
Oct 21, 2023 pm 11:13 PM
Comment installer GitHub Copilot sur Windows 11/10
Oct 21, 2023 pm 11:13 PM
GitHubCopilot est le prochain niveau pour les codeurs, avec un modèle basé sur l'IA qui prédit et complète automatiquement votre code. Cependant, vous vous demandez peut-être comment installer ce génie de l'IA sur votre appareil afin que votre codage devienne encore plus facile ! Cependant, utiliser GitHub n’est pas vraiment facile et le processus de configuration initiale est délicat. Par conséquent, nous avons créé ce didacticiel étape par étape sur la façon d'installer et d'implémenter GitHub Copilot dans VSCode sous Windows 11, 10. Comment installer GitHubCopilot sur Windows Ce processus comporte plusieurs étapes. Alors, suivez les étapes ci-dessous maintenant. Étape 1 – Vous devez avoir la dernière version de Visual Studio installée sur votre ordinateur





