
J'ai rencontré un problème lors de l'écriture des styles hier. Comment faire apparaître les boutons en dehors du p lorsque la souris survole p, afin que l'on puisse cliquer sur le bouton.
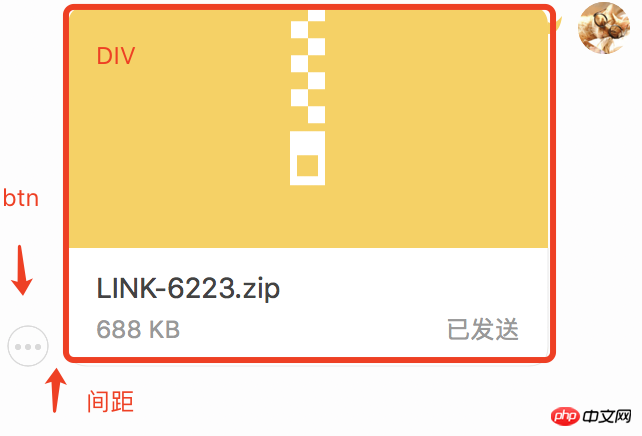
L'effet est le suivant :

Question :
Définissez le bouton pour afficher : bloquer lorsque p est en survol. C'est une idée très simple, mais il y a un problème une fois que le bouton apparaît en survol, la souris quitte p lorsqu'elle se déplace vers. le bouton. Lorsque l'écart est dépassé, le bouton disparaît.
Solution :
1 Sélectionnez une zone plus grande de p
À ce moment, le bouton de survol apparaît. , à cause de la souris, il est toujours en p (grande zone), donc le bouton peut être cliqué normalement. Mais le problème avec cette méthode est qu’elle étend la zone de déclenchement. Si l’intention initiale est de la déclencher avec le p initial, alors cette méthode ne fonctionnera pas.
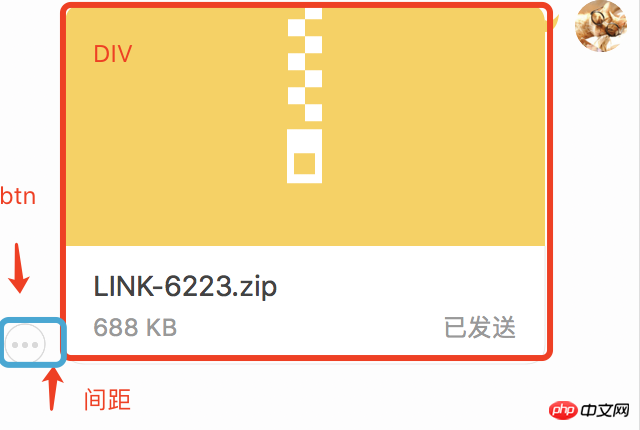
2. Ajoutez un calque invisible

Comme indiqué dans l'encadré bleu, ajoutez une zone positionnée de manière absolue sous le bouton en p, de sorte que lorsque la souris Pendant le processus de déplacement vers le bouton, il appartient à p et le bouton ne disparaîtra pas. L’avantage de cette méthode est que la zone de déclenchement est absolument adaptée.
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
} }
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!