Exemple de capture d'écran du navigateur HTML5
Cet article présente principalement l'exemple de HTML5 utilisant html2canvas pour implémenter des captures d'écran du navigateur. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer
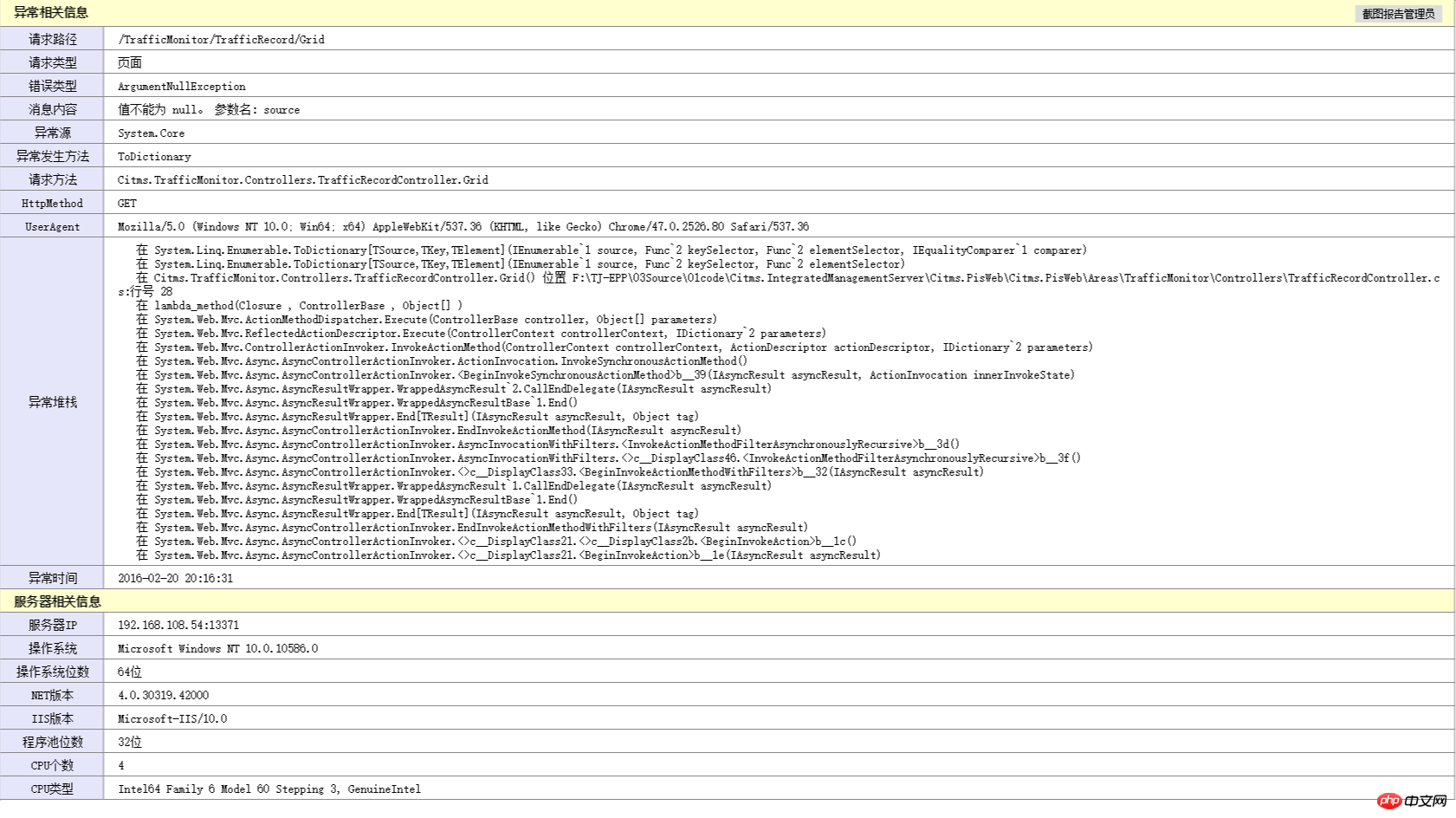
Afin de résoudre l'enregistrement global des informations anormales. un projet récent, j'ai étudié la navigation. La fonction de capture d'écran plein écran de l'appareil permet aux utilisateurs de prendre rapidement des captures d'écran et de les envoyer à l'administrateur lorsqu'ils constatent une anomalie. Les informations d'exception finalement enregistrées sont les suivantes. Le [rapport de capture d'écran à l'administrateur] ci-dessus est implémenté à l'aide du plug-in frontal html2canvas.

Introduction à html2canvas
Dans le passé, nous ne pouvions capturer des images qu'à l'aide d'autres outils de capture d'écran. Les fonctions des navigateurs modernes sont devenues de plus en plus puissantes. Avec la popularisation progressive du H5, le navigateur lui-même peut prendre des captures d'écran. html2canvas est un tel plug-in front-end. Son principe est de dessiner des nœuds Dom dans Canvas. Bien que très pratique, il présente les limitations suivantes :
iframe n'est pas pris en charge
les images multi-domaines ne sont pas prises en charge
-
Ne peut pas être utilisé dans les plug-ins de navigateur
Les images SVG ne sont pas prises en charge sur certains navigateurs
Flash n'est pas pris en charge
Ne prend pas en charge les anciens navigateurs et IE Si vous souhaitez confirmer si un certain navigateur est pris en charge, vous pouvez l'utiliser pour visiter http://deerface.sinaapp.com/ et. essayez :)
Étant donné que mon scénario d'utilisation est très simple, enregistrez les informations d'exception et que la page d'exception est également définie par moi-même, alors html2canvas suffit à utiliser.
Exemples d'utilisation
Référencez simplement jquery et html2canvas, et le code est également très simple. J'utilise ici html2canvas version 0.5.0
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});Le premier paramètre est l'objet Dom à capturer, et le deuxième paramètre est le canevas qui est rappelé après le rendu est terminé.
| Name | Type | Default | Description |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas |
| background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window. |
| letterRendering | boolean | false | Whether to render each letter seperately. Necessary ifletter-spacing is used. |
| logging | boolean | false | Whether to log events in the console. |
| proxy | string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded. |
| taintTest | boolean | true | Whether to test each image if it taints the canvas before drawing them |
| timeout | number | 0 | Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout. |
| width | number | null | Define the width of the canvas in pixels. If null, renders with full width of the window. |
| useCORS | boolean | false | Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy |
Analyse des problèmes
Après avoir présenté l'utilisation, parlez des problèmes que vous avez rencontrés lors de l'utilisation. Les captures d'écran ne peuvent capturer que le contenu de l'écran actuel. Après avoir vérifié le code source du plug-in et débogué, j'ai trouvé la solution. Le code source et le code modifié sont affichés ci-dessous
Code source :
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});Code modifié :
//2016-02-18修改源码,解决BUG 对于部分不能截屏不能全屏添加自定义宽高的参数以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});Permet principalement aux utilisateurs de personnaliser la largeur et la hauteur de l'objet Dom qui doit être intercepté lors de l'appel. La méthode d'appel actuelle est la suivante
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






